
Native App
- UX/UI Case Study
- Native App Design for IOS and Android
- UX/UI Design
- Personas
- Wireframe
- Usability Testing
- Prototype
- Case Study
- Figma
Native App - UX/UI Case Study
- Native App Design for IOS and Android
- UX/UI Design
- Personas
- Wireframe
- Usability Testing
- Prototype
- Case Study
- Figma
Who are the users?
The app is aimed at all users who suffer from lymphoedema.
What is lymphoedema?
“Lymphedema causes fluid buildup and swollen tissues when the lymphatic system isn’t working well. Treatments include draining fluid by hand, using bandages, and wearing special stockings. Checking regularly each day is important to control how it gets worse.”

Goal
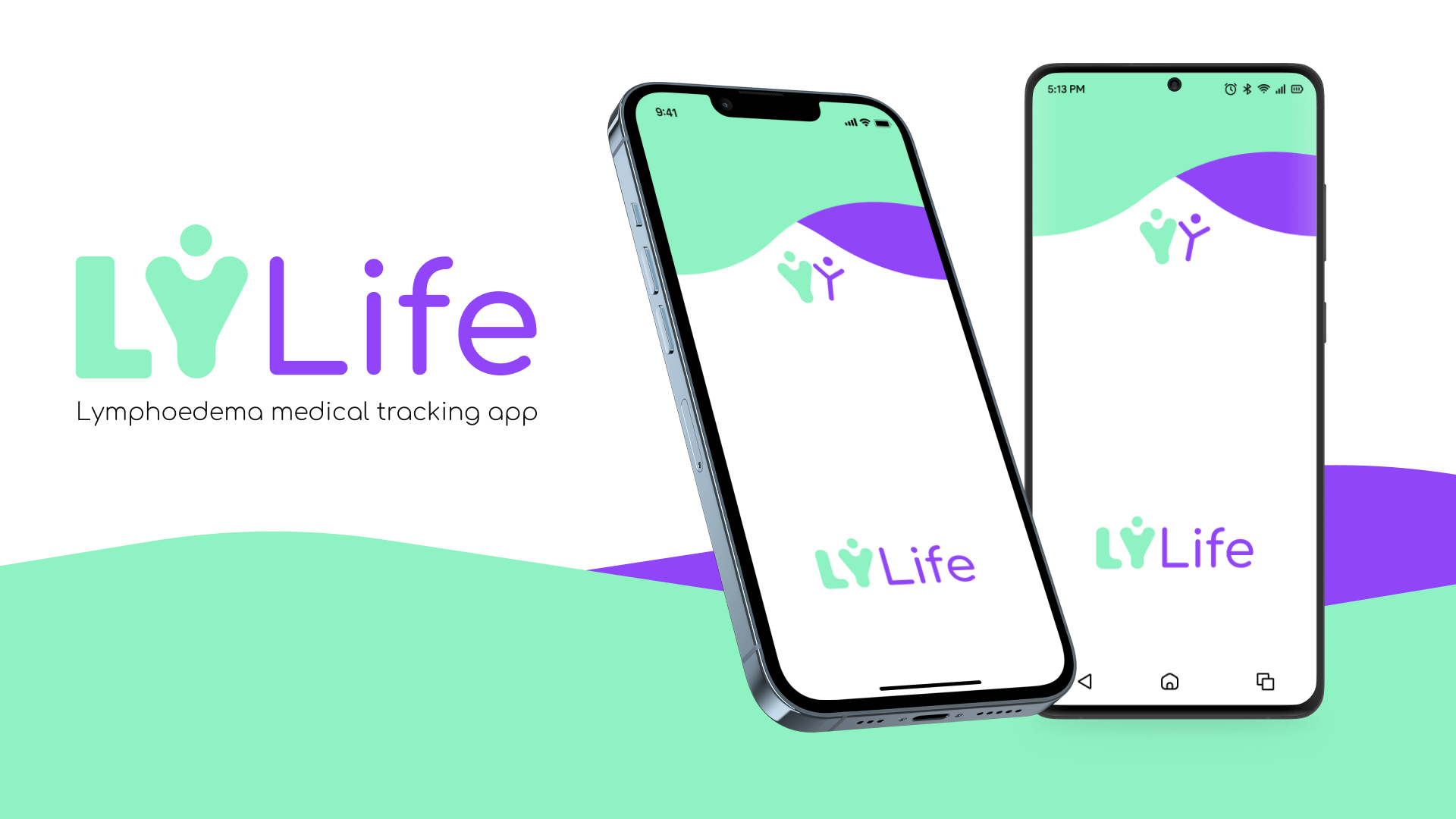
LYlife is an app designed to facilitate the daily monitoring of lymphoedema care.
Needs
Access to Information
Simple monitoring of the condition
Constancy Self-care practices
Managing medical appointments
Motivation and Engagement
Issues
especially in children. There is no definitive cure, but effective management includes physiotherapy, dressings, personal care, diet and exercise.
Frustration
Monitoring and Tracking
Managing medical appointments
Motivation and Engagement
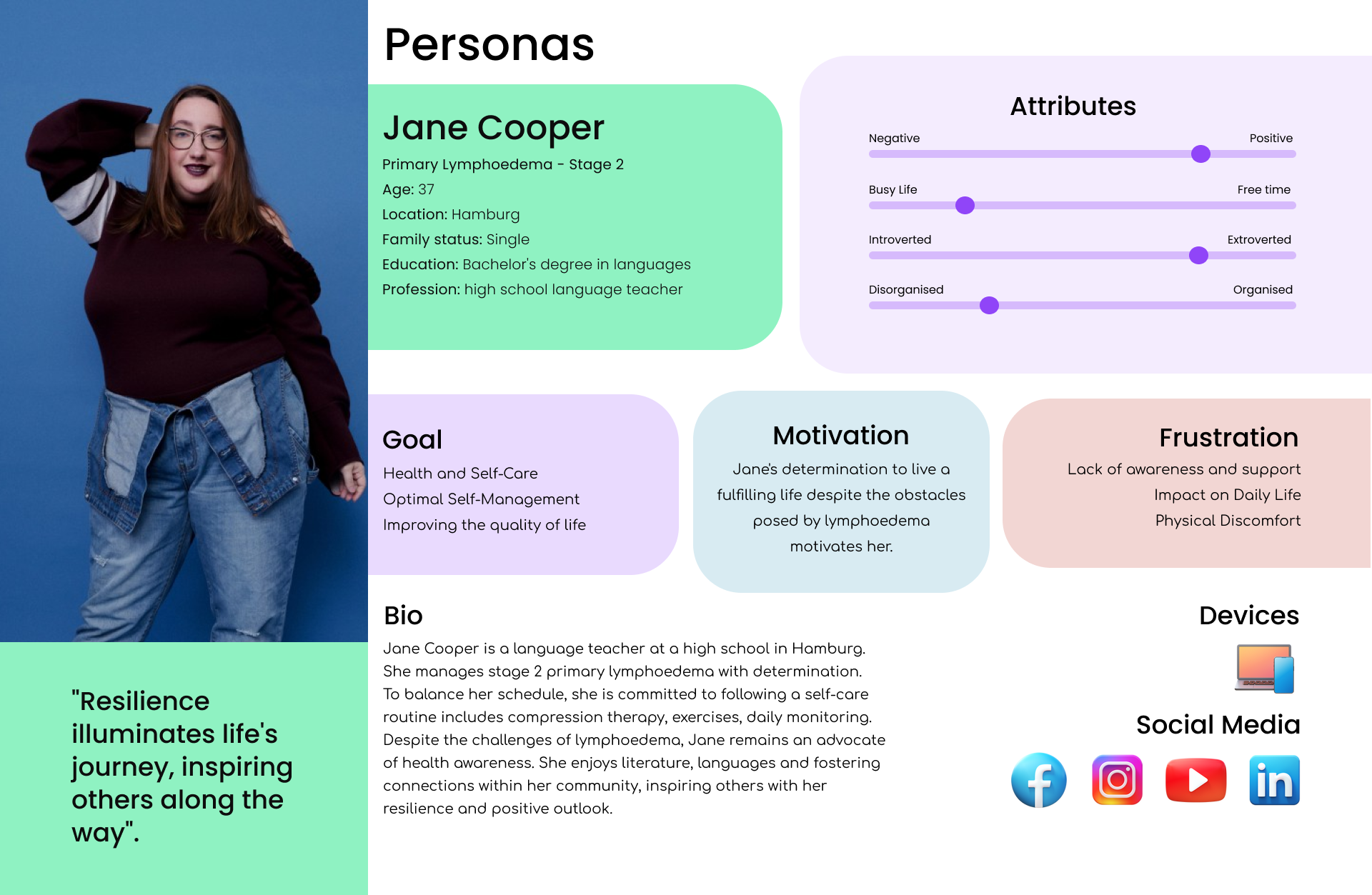
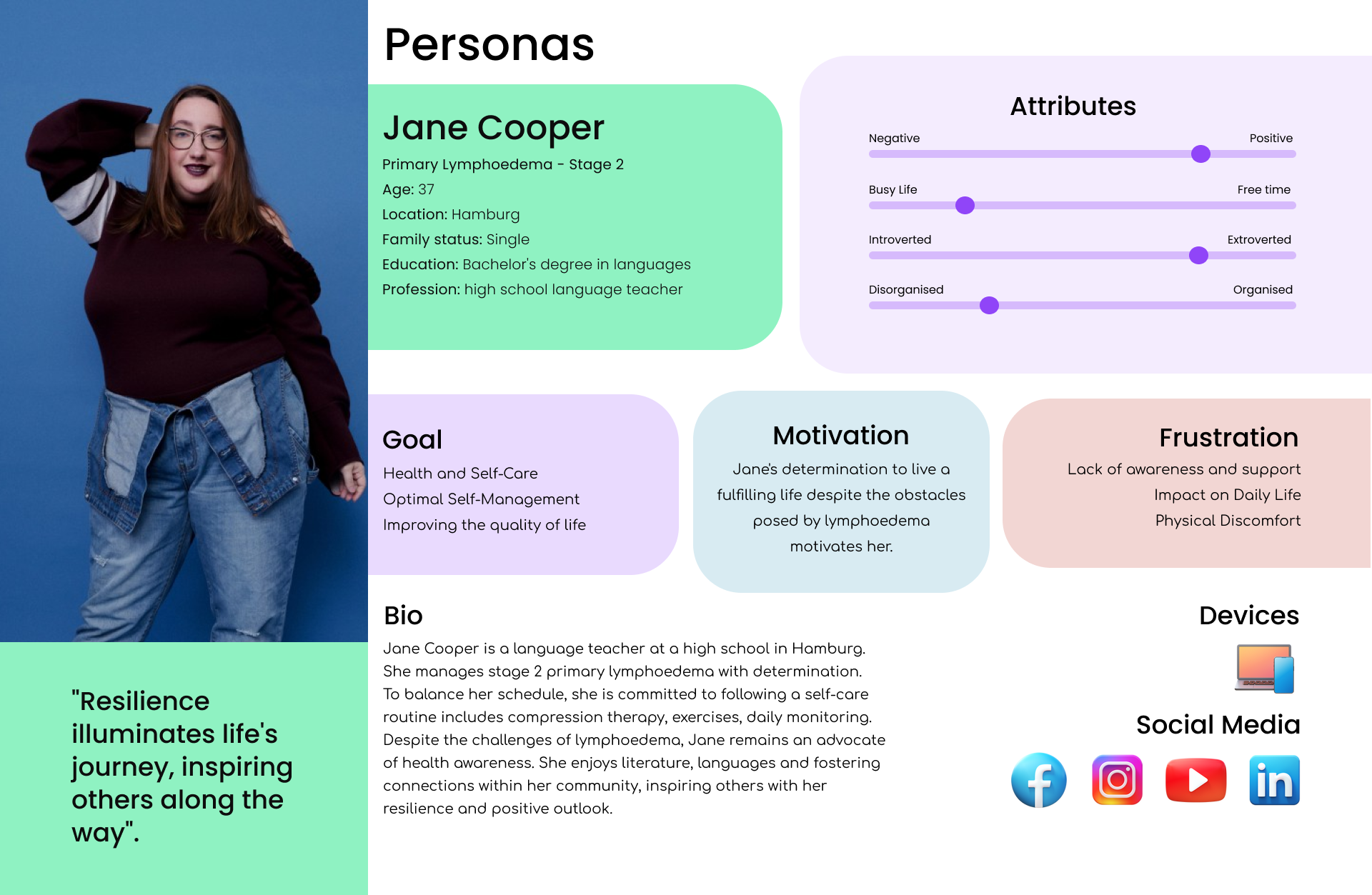
Personas
self-care routine includes compression therapy, exercises, daily monitoring. Despite the challenges of lymphoedema, Jane remains an advocate of health awareness. She enjoys literature, languages and fostering connections within her community, inspiring others with her resilience and positive outlook.

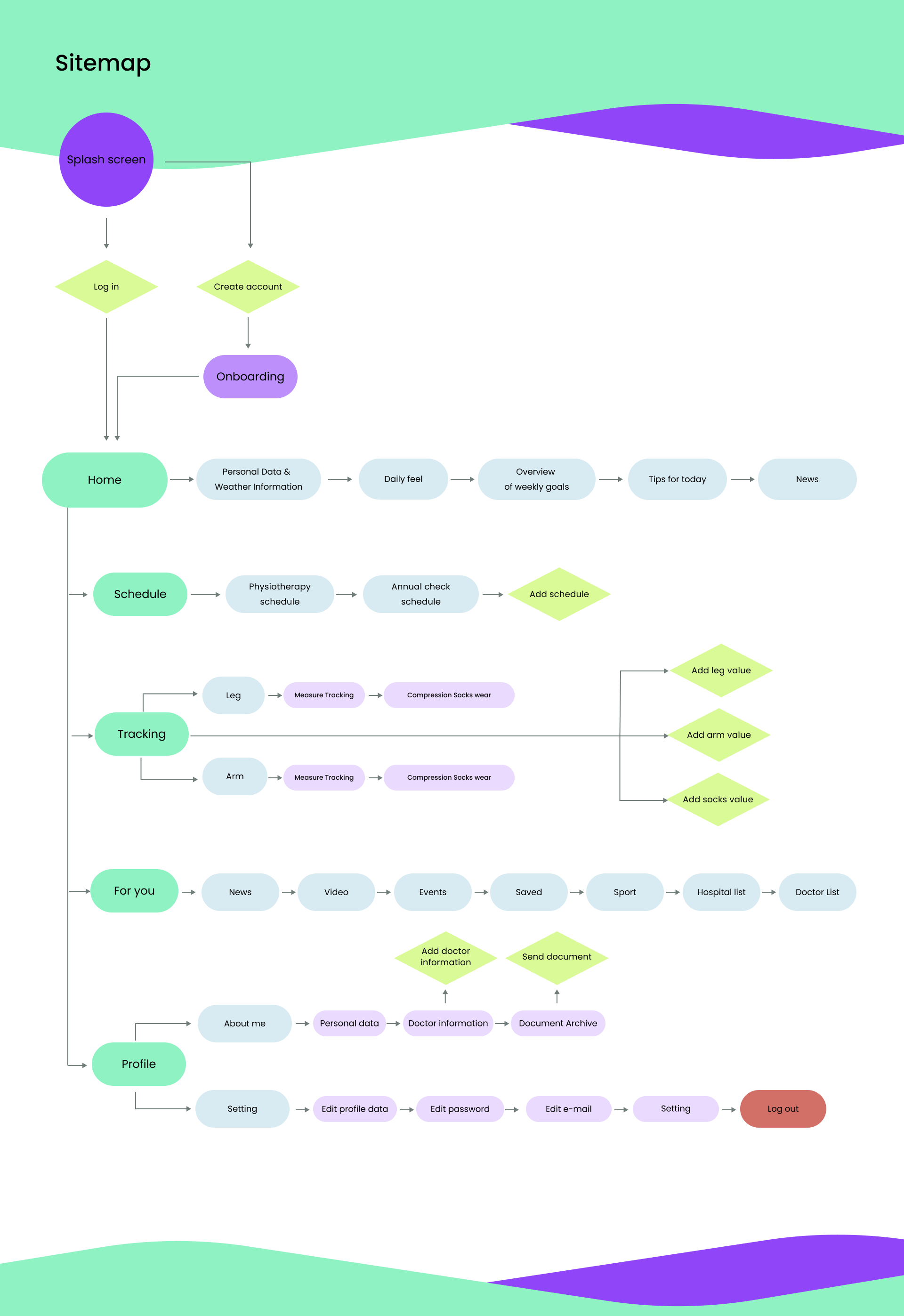
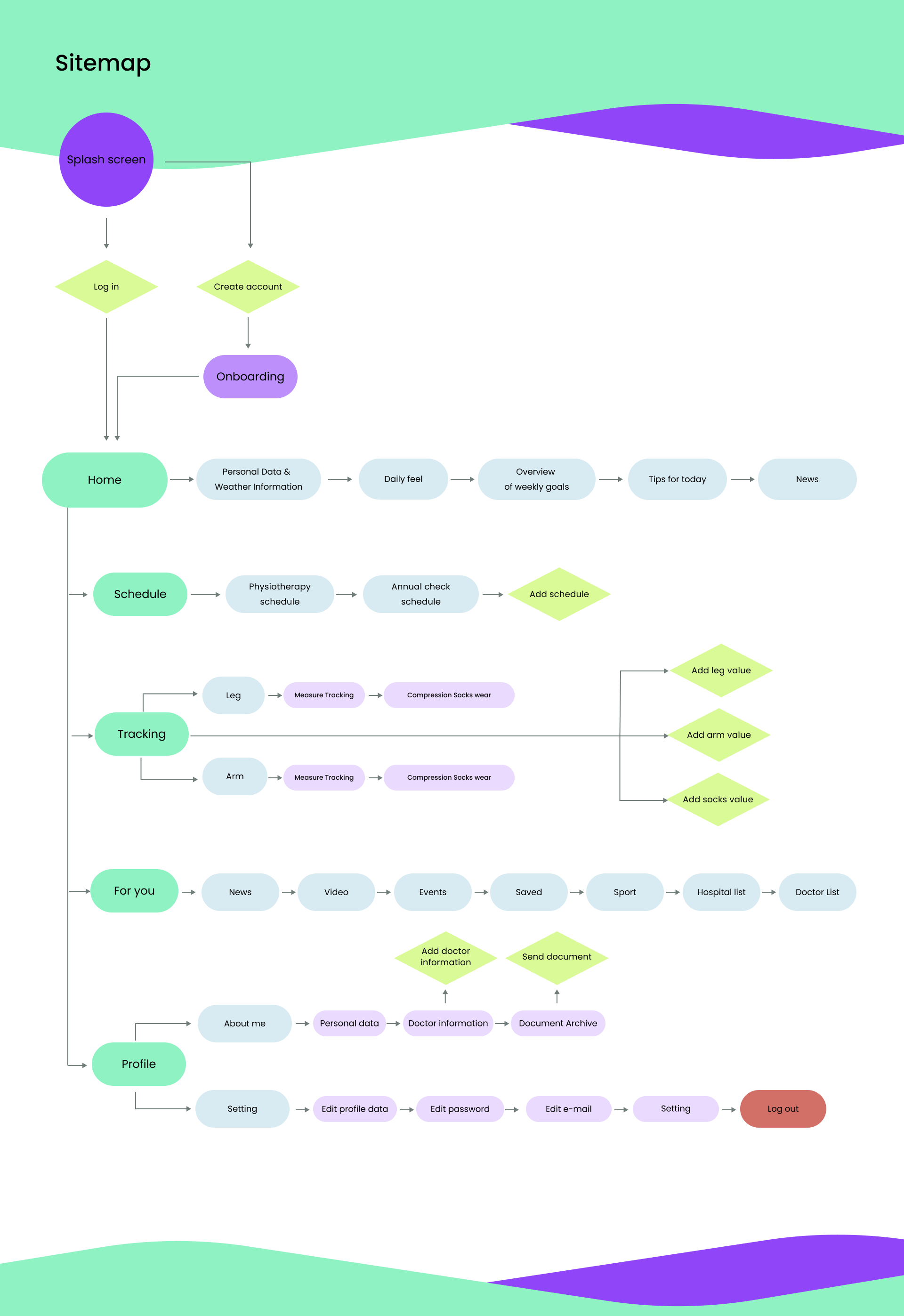
Information Architecture
The information architecture design process makes it possible to understand how the interaction process works. On the next steps, I start to test the interaction with a low fidelity wirefram.

Personas
Jane Cooper is a language teacher at a high school in Hamburg.
She manages stage 2 primary lymphoedema with determination.
To balance her schedule, she is committed to following a self-care routine includes compression therapy, exercises, daily monitoring.
Despite the challenges of lymphoedema, Jane remains an advocate of health awareness. She enjoys literature, languages and fostering connections within her community, inspiring others with her resilience and positive outlook.

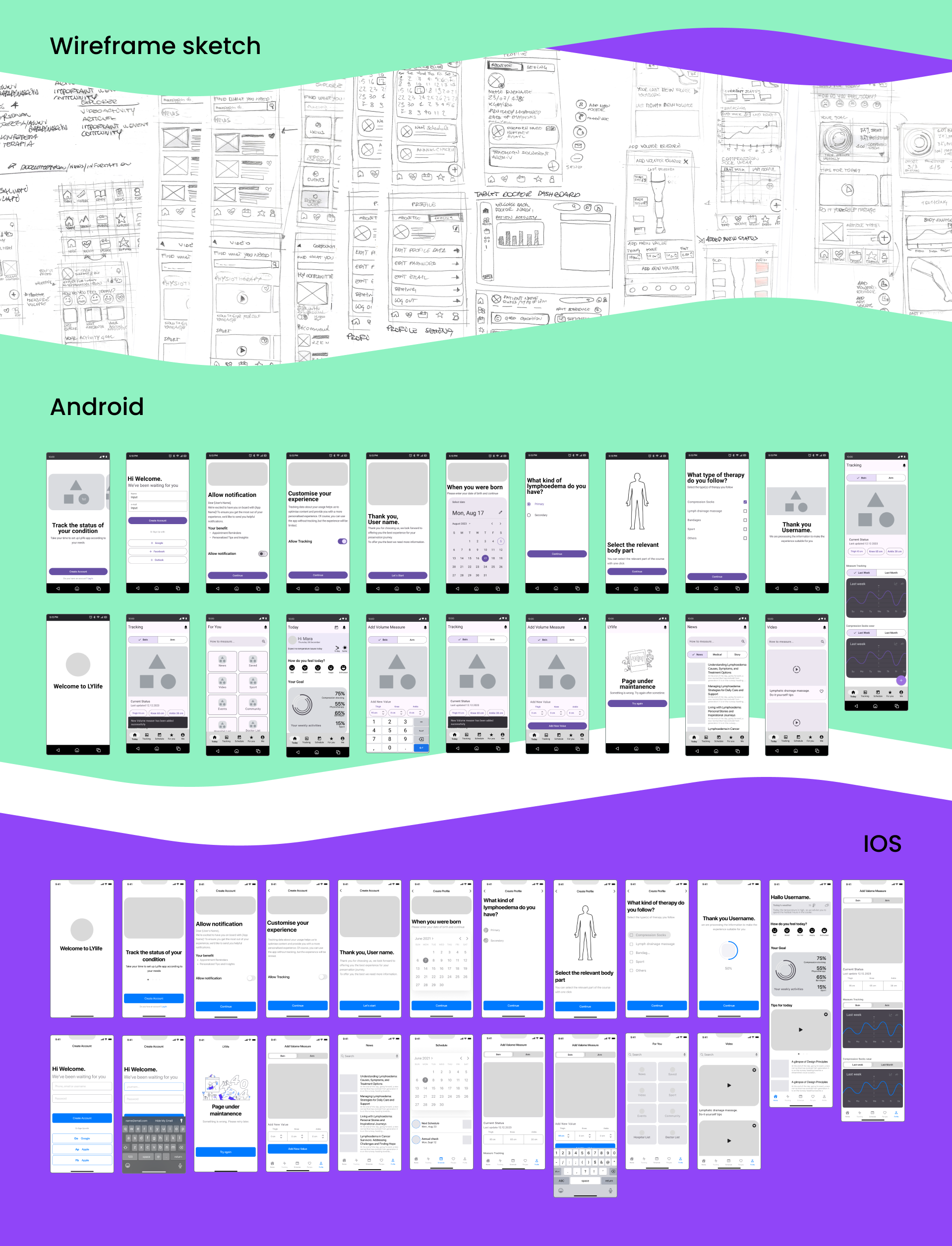
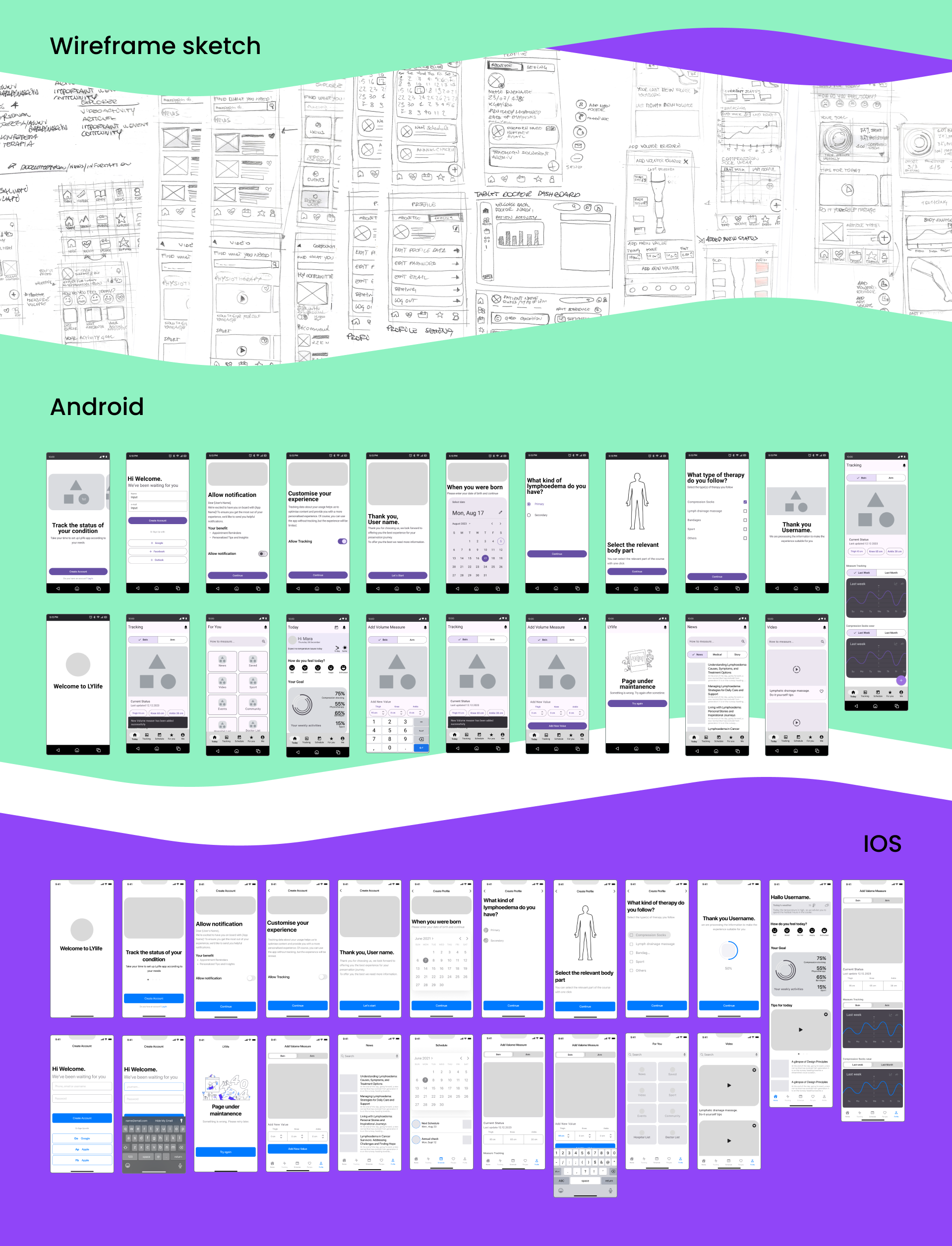
Scrabble and Android - IOS Low-fidelity Wireframe

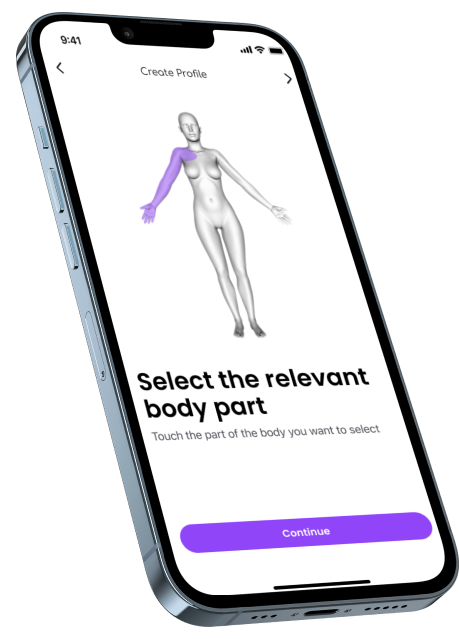
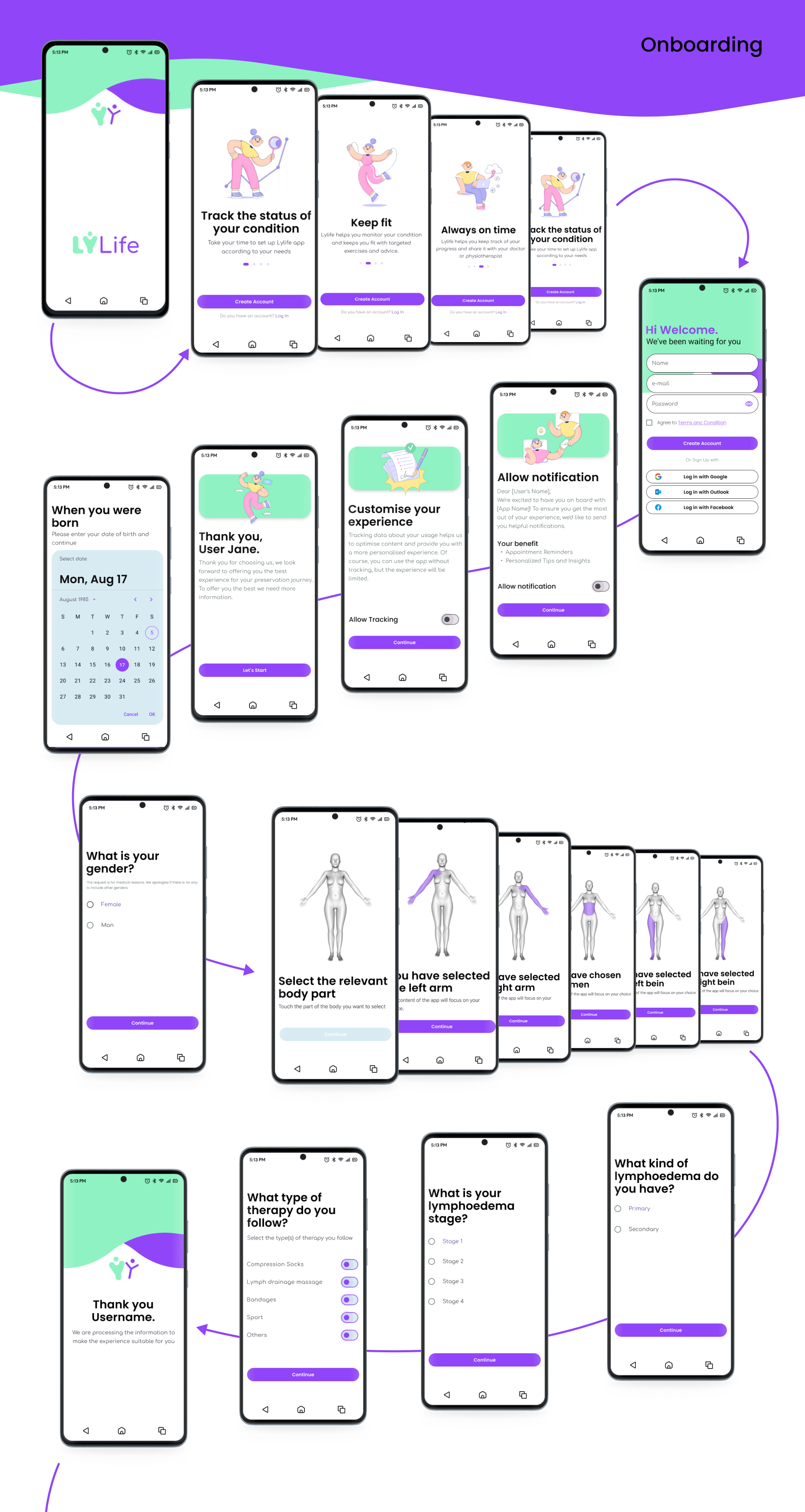
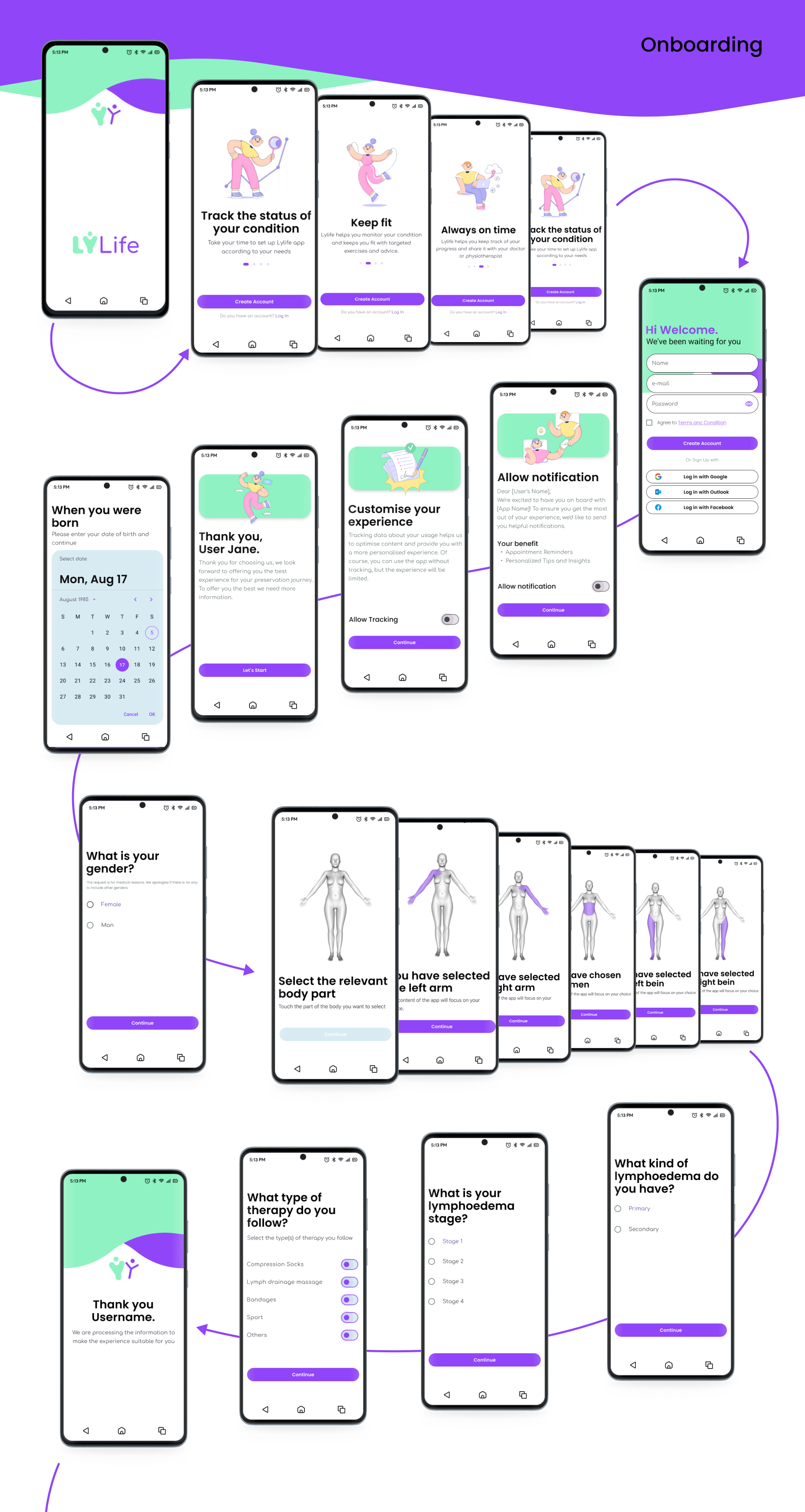
Onboarding Design
from the user and to optimise the user experience. In this step, the user is able
to get information about the functionality of the app and fill in all the information about their lymphodem condition.

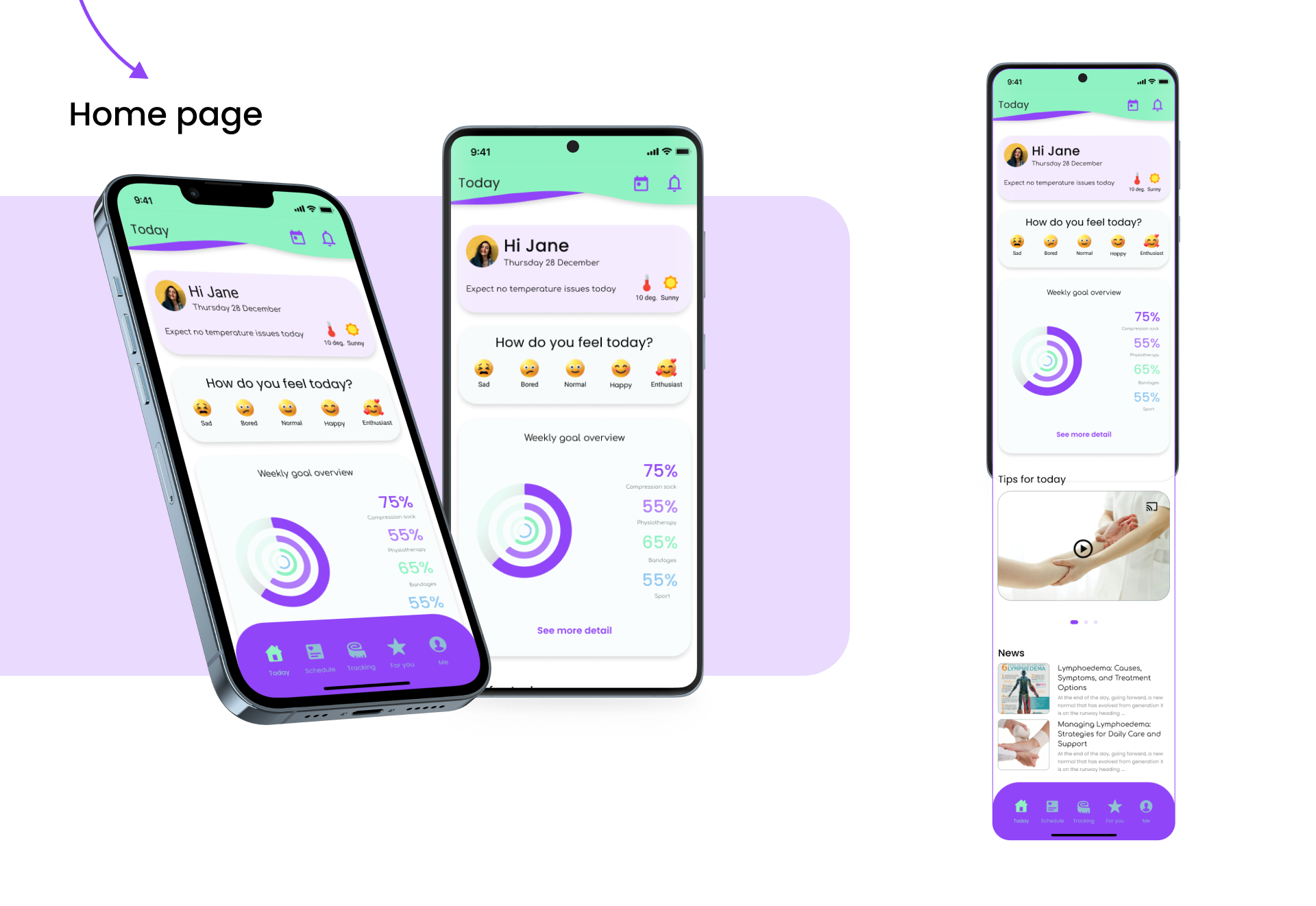
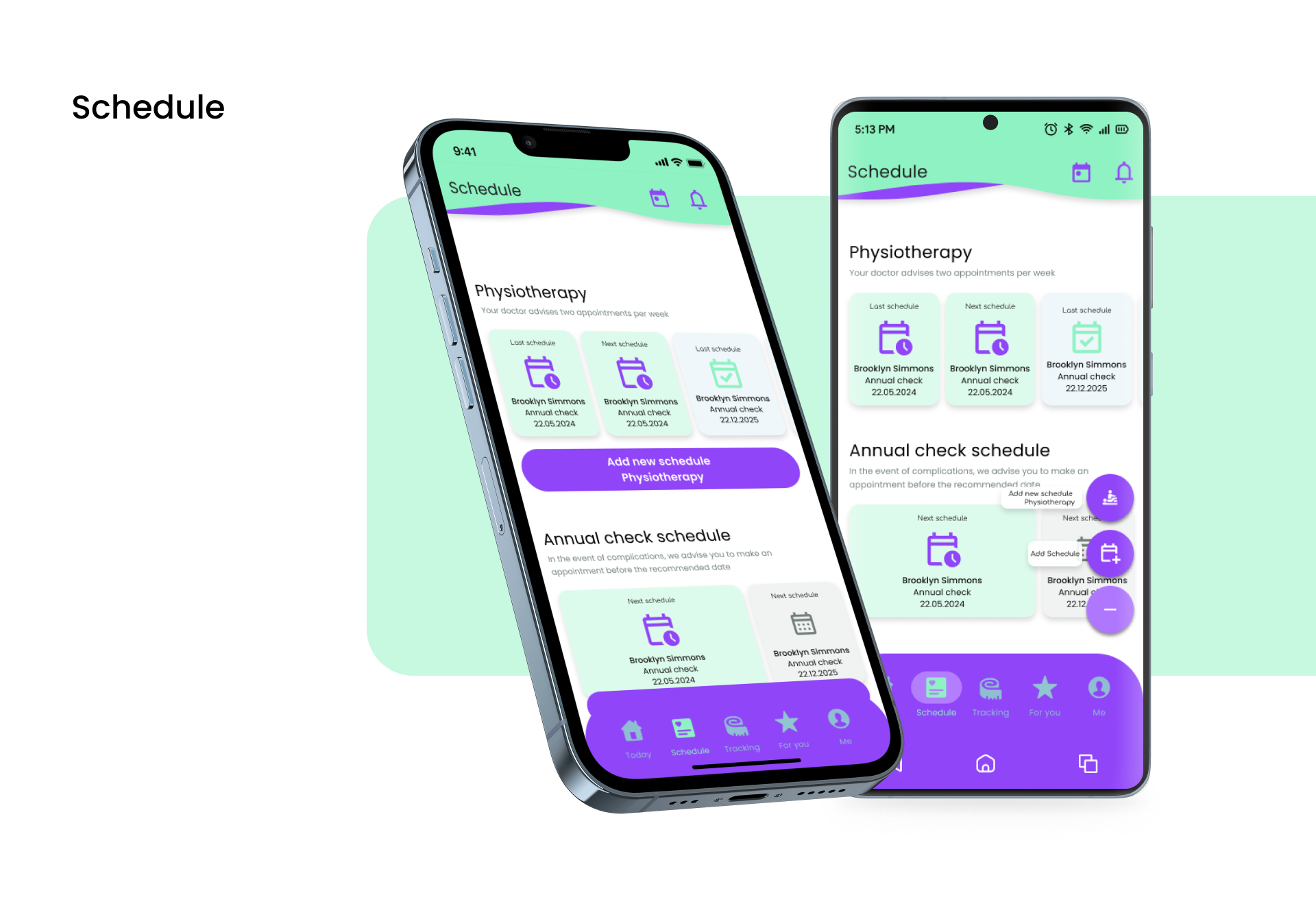
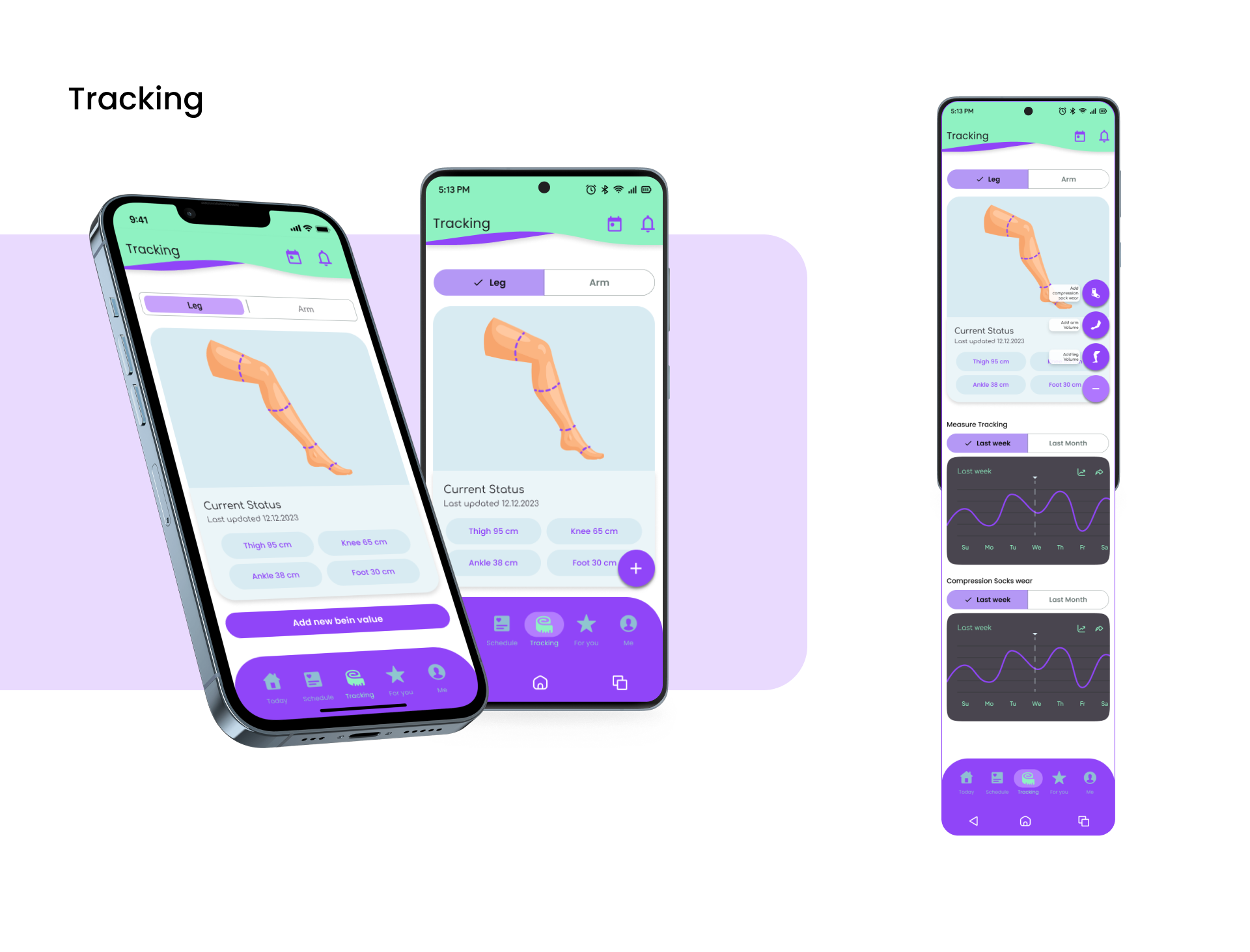
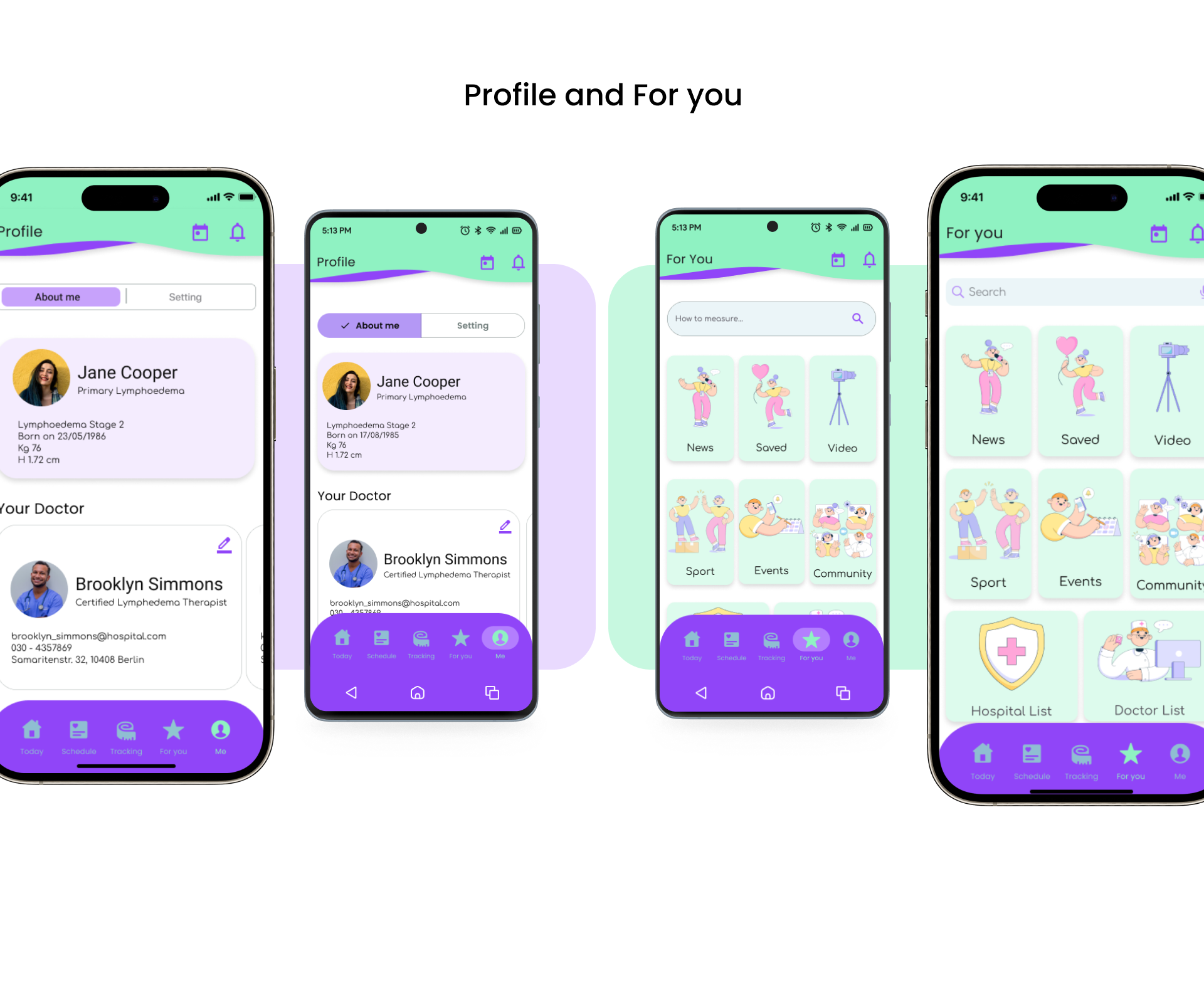
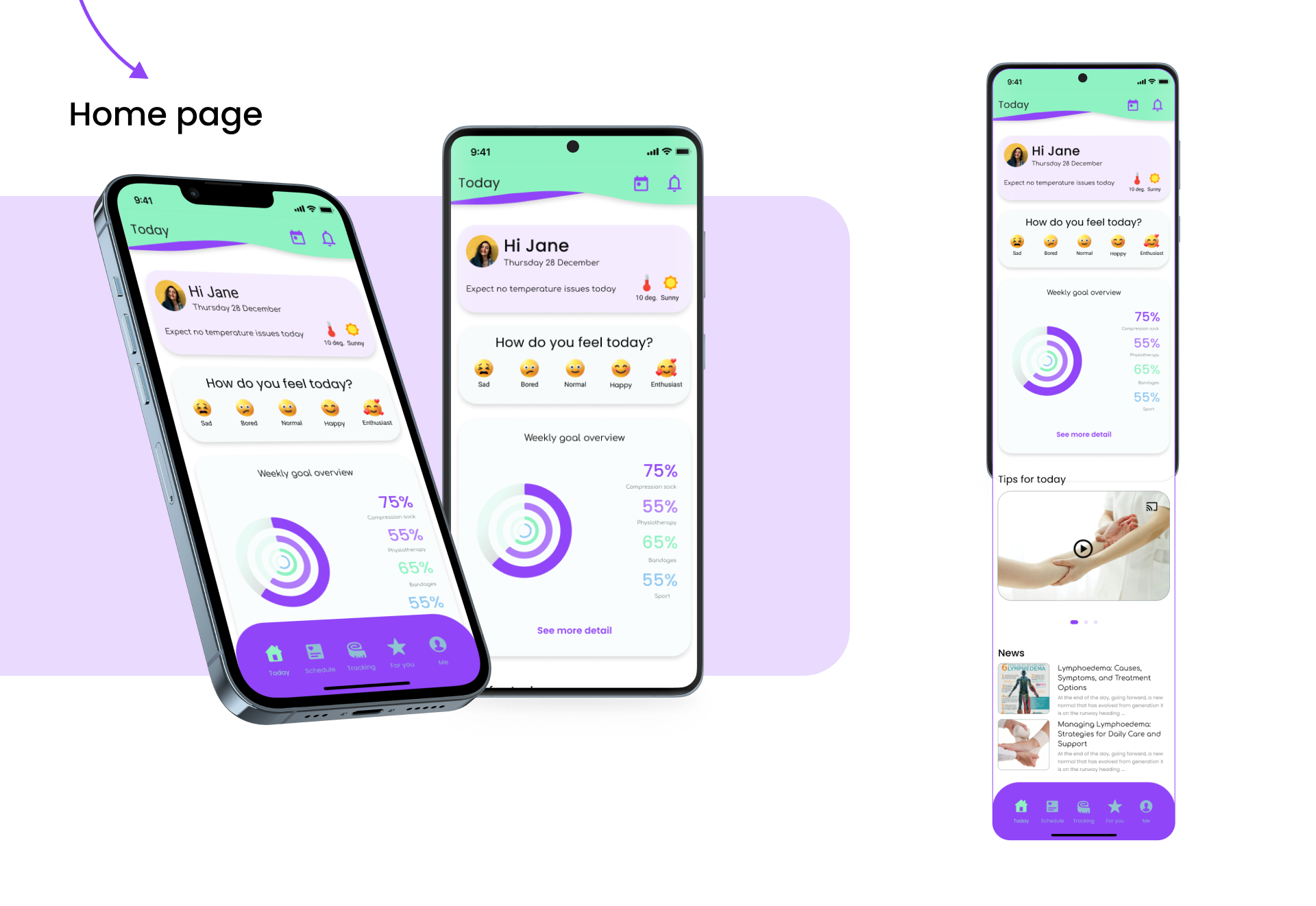
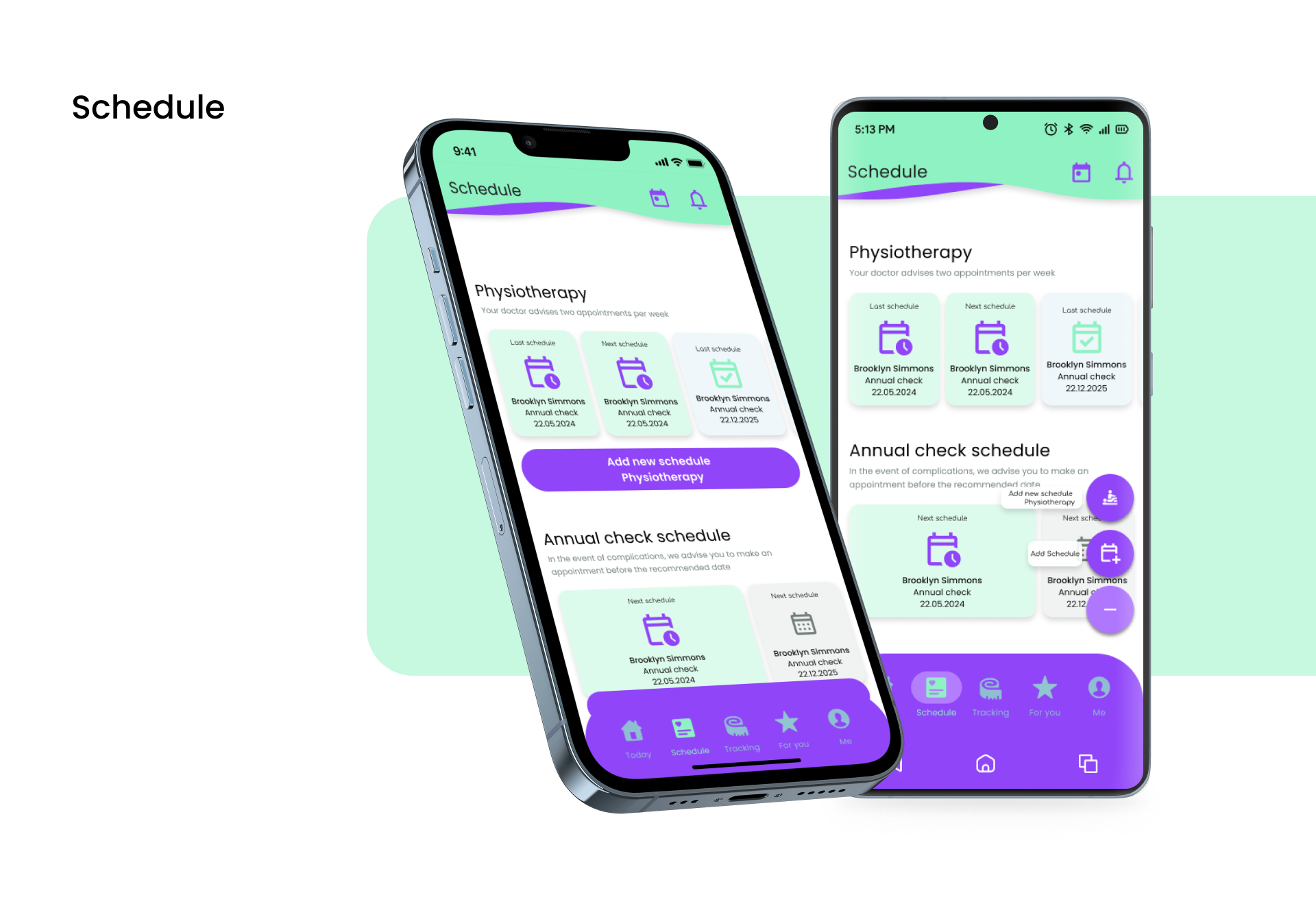
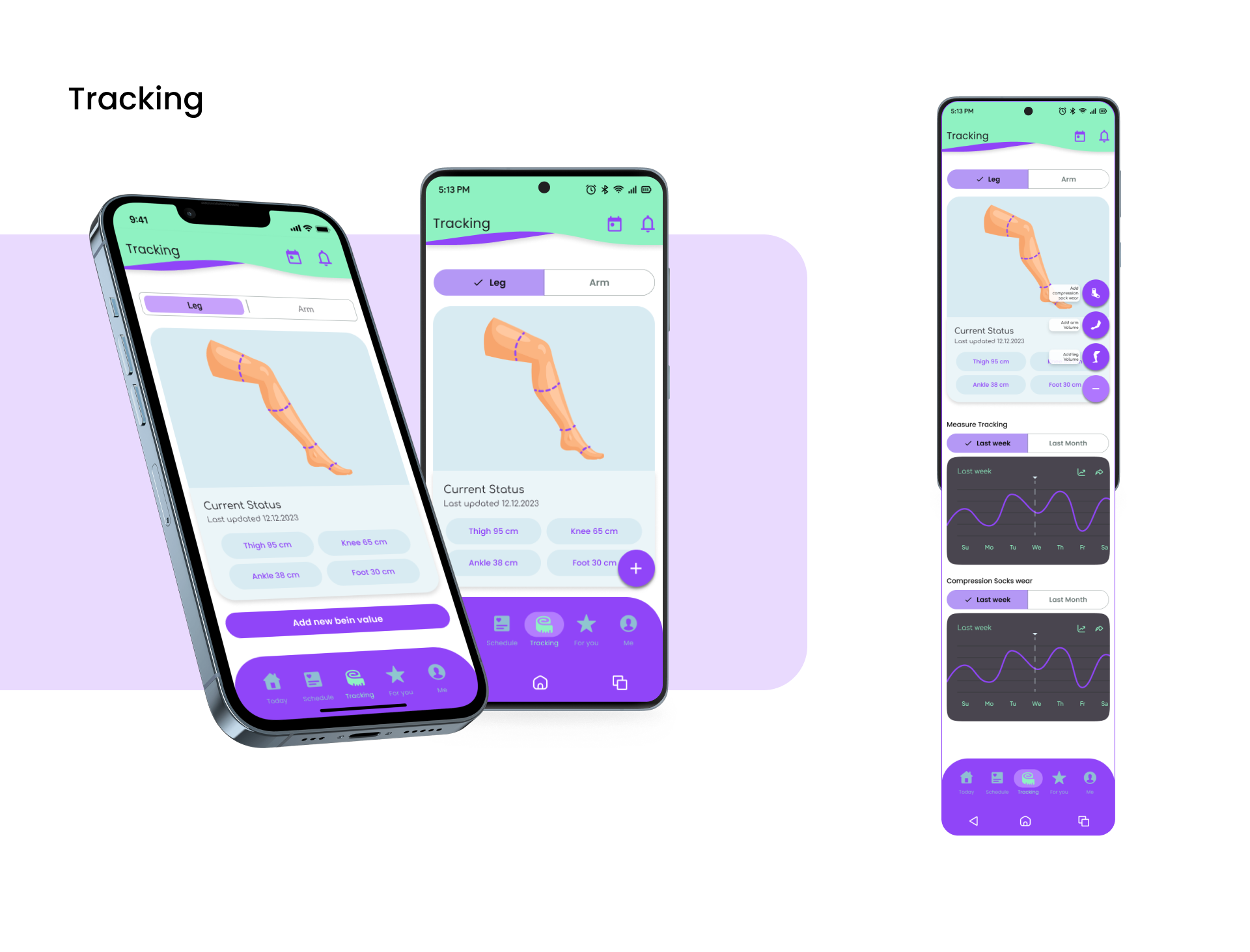
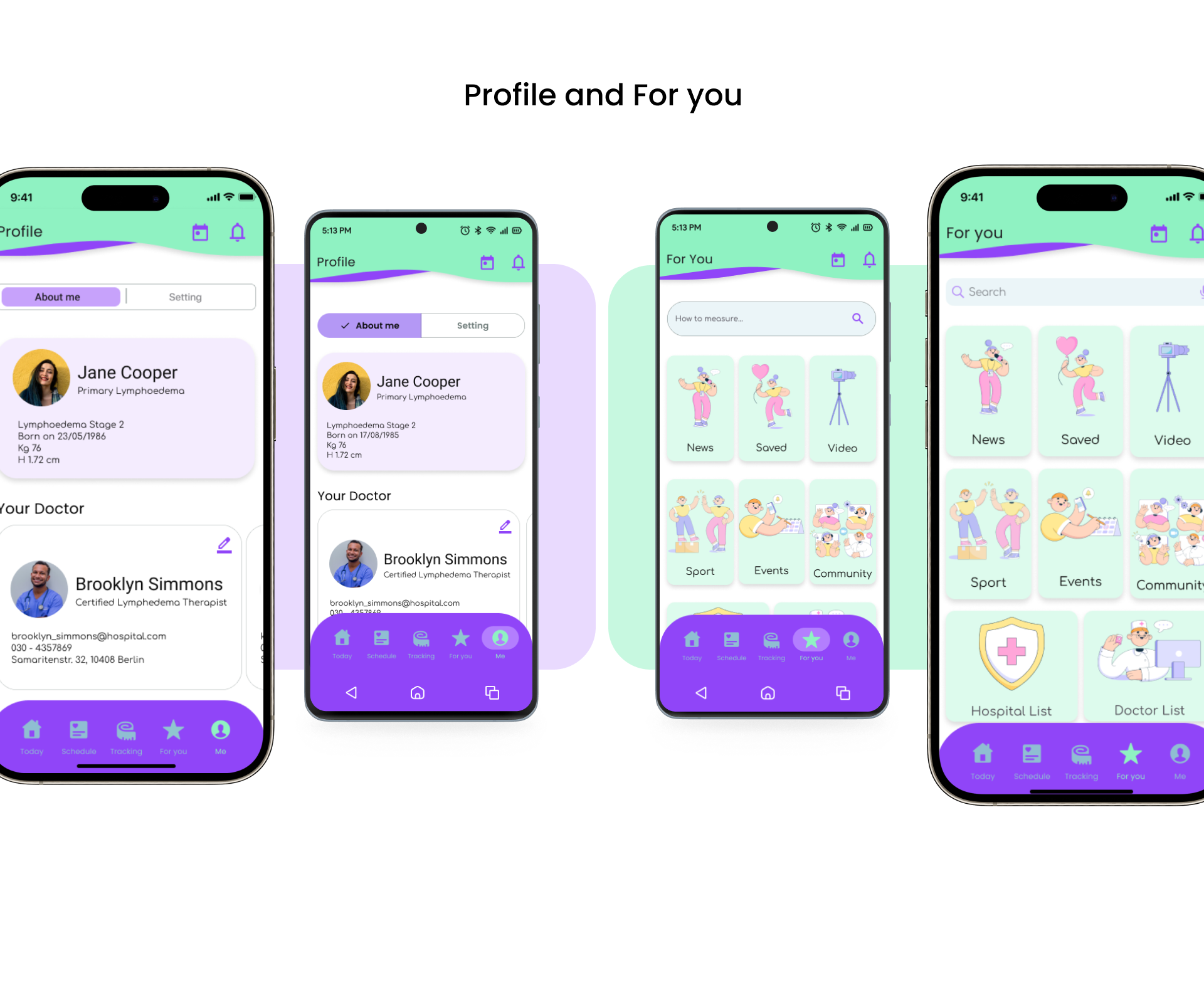
UI Design for Lylife
We look forward to continually improving your experience and remain dedicated to providing innovative solutions for your wellbeing. Thank you for choosing our platform.




Information Architecture
The information architecture design process makes it possible to understand how the interaction process works. On the next steps, I start to test the interaction with a low fidelity wirefram.

Scrabble and Android - IOS Low-fidelity Wireframe
to achieve the functionality required by the user’s needs. I paid particular attention to the IOS and Material Design guidelines to develop a well structured native app.

Onboarding Design
to collect information from the user and to optimise the user experience. In this step, the user is able to get information about the functionality of the app and fill in all the information about their lymphodem condition.

UI Design for Lylife
The UI design promotes a positive and user-friendly experience, complemented by a refreshing colour scheme and the soothing aesthetics of the Comfortaa font. The centralisation of key information on the homepage and the seamless integration of daily health tracking on the dedicated page reflect our commitment to empowering users in their healthcare journey. We look forward to continually improving your experience and remain dedicated to providing innovative solutions for your wellbeing. Thank you for choosing our platform.