
Daily Chef
- Web APP case study
- Case study for Career Foundry project.
- UX Research
- UX Lean
- Competitor Analysis
- User Interview
- Personas
- Wireframe sketch
- Rapid Prototype
- Usability Testing
Daily Chef -
Web App Case Study
- Case study for Career Foundry project.
- UX Research
- UX Lean
- Competitor Analysis
- User Interview
- Personas
- Wireframe sketch
- Rapid Prototype
- Usability Testing
About the Project
Daily Chef is a recipe app for users who need daily inspiration to come up with more creative dishes.
The app focuses on customisation, to make the user experience more tailored to the user.

Who is the user?
The main user has a very busy life. Preparing a meal every day, satisfying everyone in the family and being creative is very important. A varied diet is the aim of the users, but without being expensive.
About the Project
The app focuses on customisation, to make the user experience more tailored to the user.

Who is the user?
The main user has a very busy life. Preparing a meal every day, satisfying everyone in the family and being creative is very important. A varied diet is the aim of the users, but without being expensive.
Goal
Have a varied diet with quick recipes and better manage food costs.
Needs
Filter foods for allergies and foods you don’t like to eat.
Users needs to personalise the recipes on their tastes and intolerance.
Ingredient filter selector, to use better what they have in the fridge.
Recipes with information on calories, preparation time, photos, videos, portions.
Issues
Time and creativity is the reason for their daily stress and strain.
Frustration
No creativity to create new meals.
Satisfy all taste in the family.
Overlaps of information and unstructured recipes.
Goal
Have a varied diet with quick recipes and better manage food costs.
Needs
Quick recipes.
Filter foods for allergies and foods you don’t like to eat.
Users needs to personalise the recipes on their tastes and intolerance.
Ingredient filter selector, to use better what they have in the fridge.
Recipes with information on calories, preparation time, photos, videos, portions.
Issues
Time and creativity is the reason for their daily stress and strain.
Frustration
Few time and overload of daily commitments.
No creativity to create new meals.
Satisfy all taste in the family.
Overlaps of information and unstructured recipes.
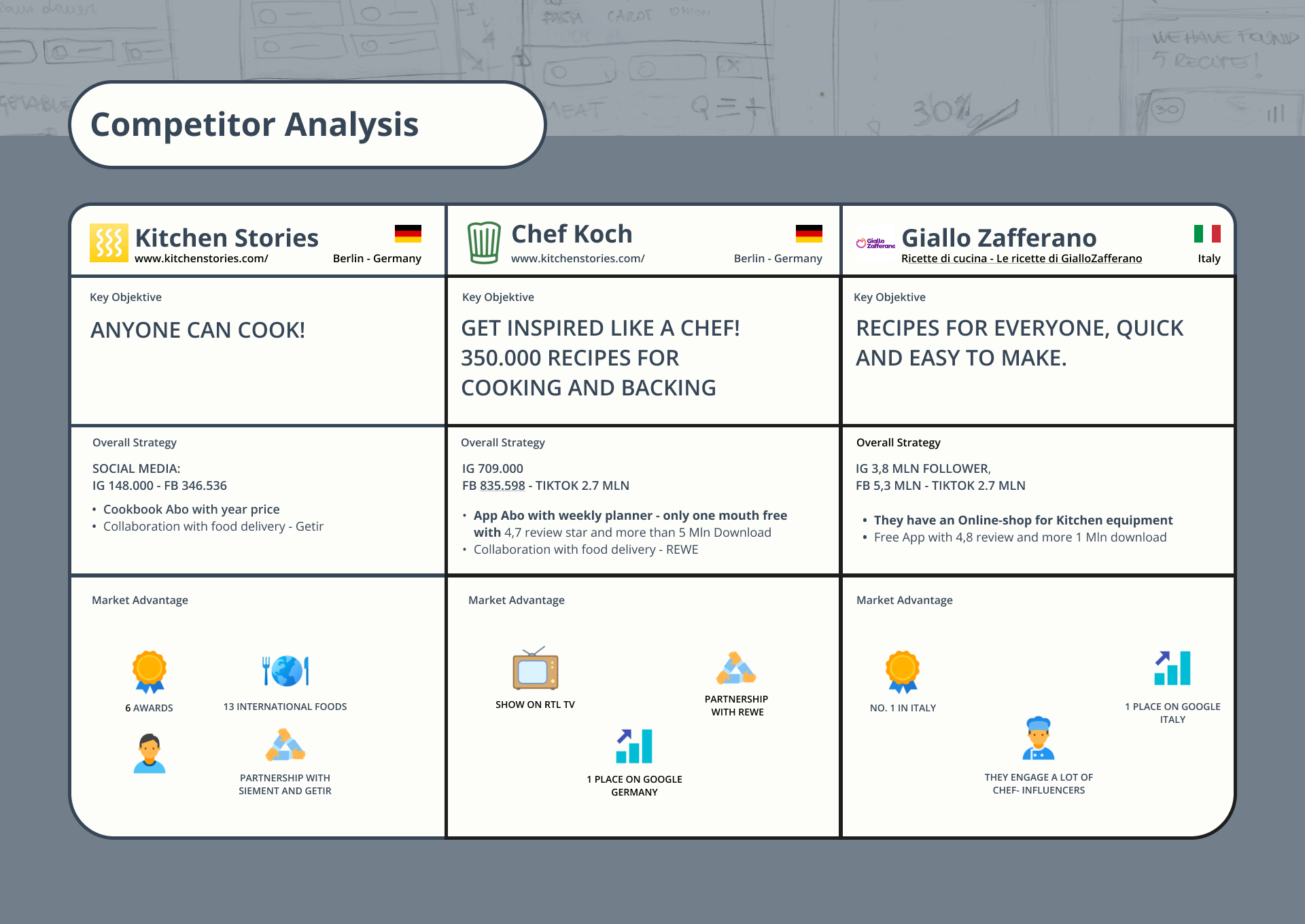
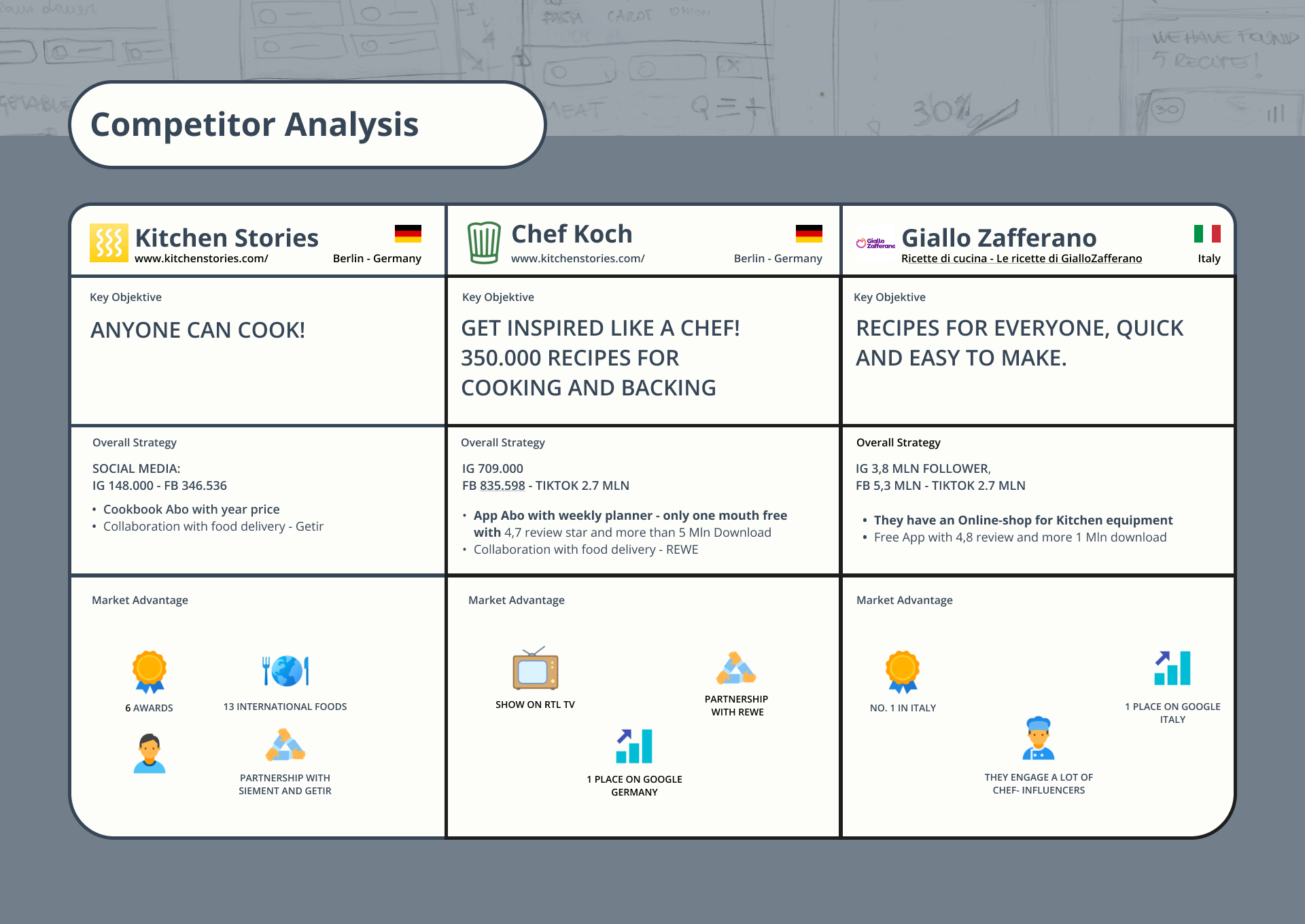
Competitor Analysis

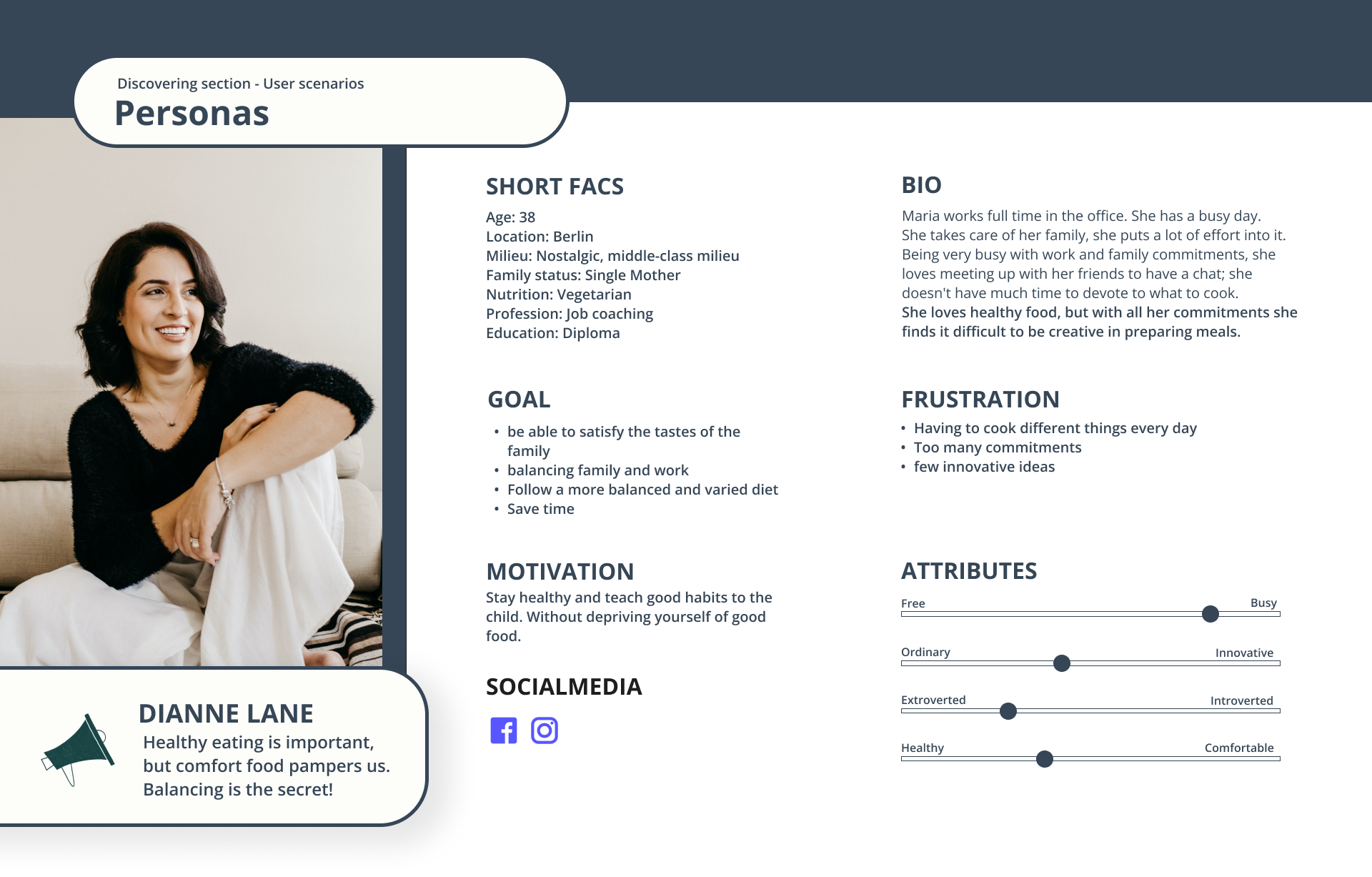
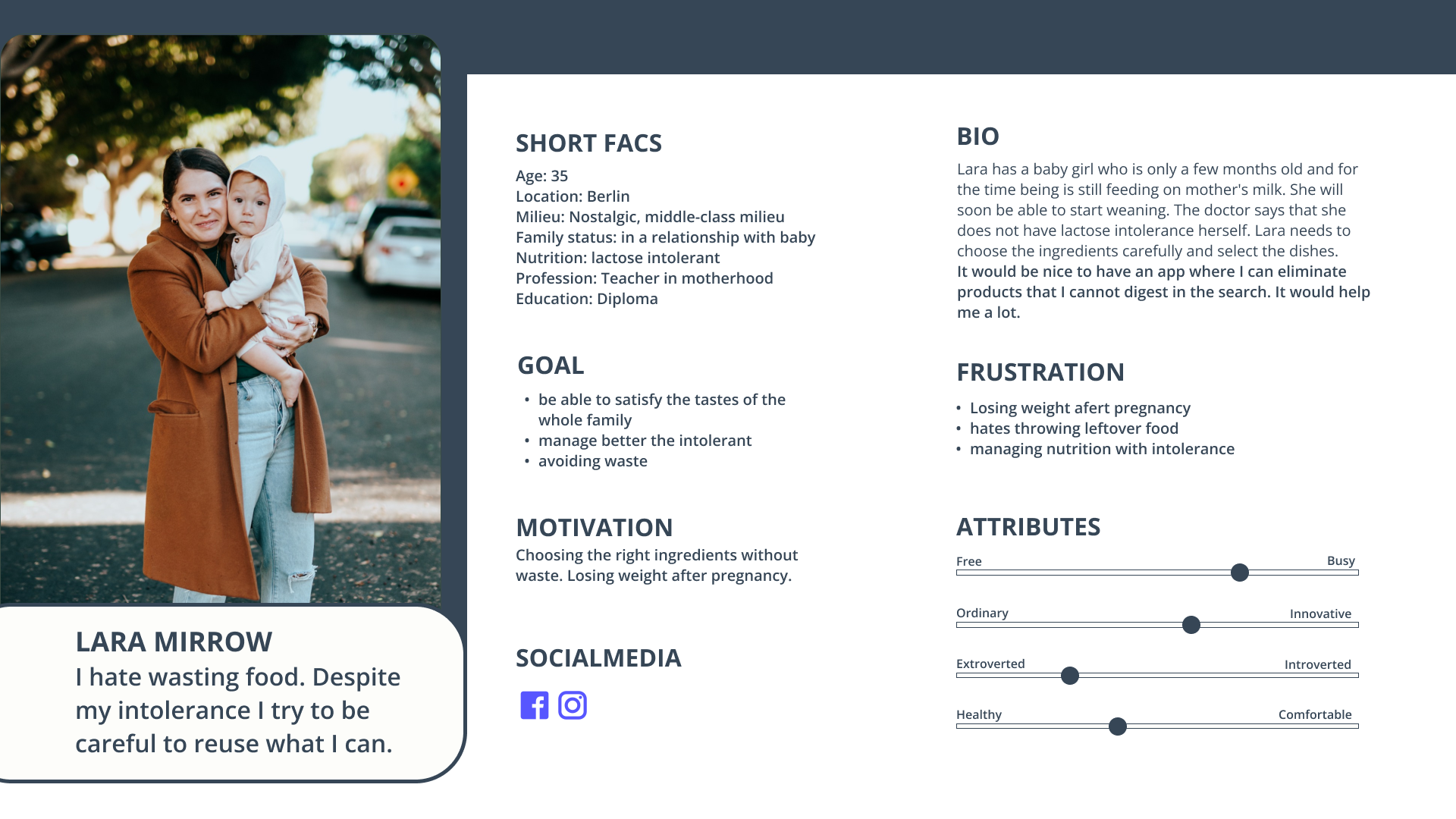
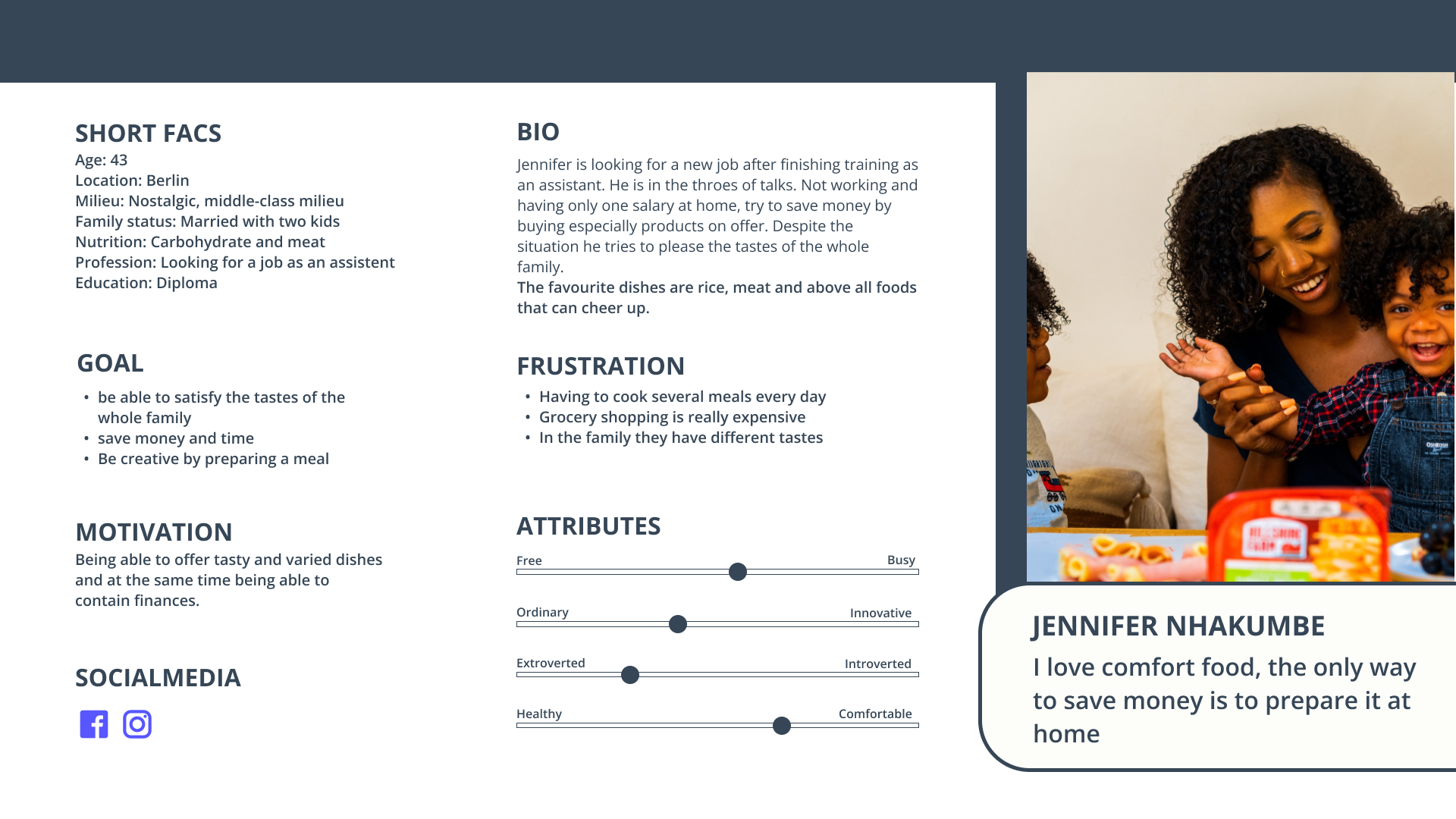
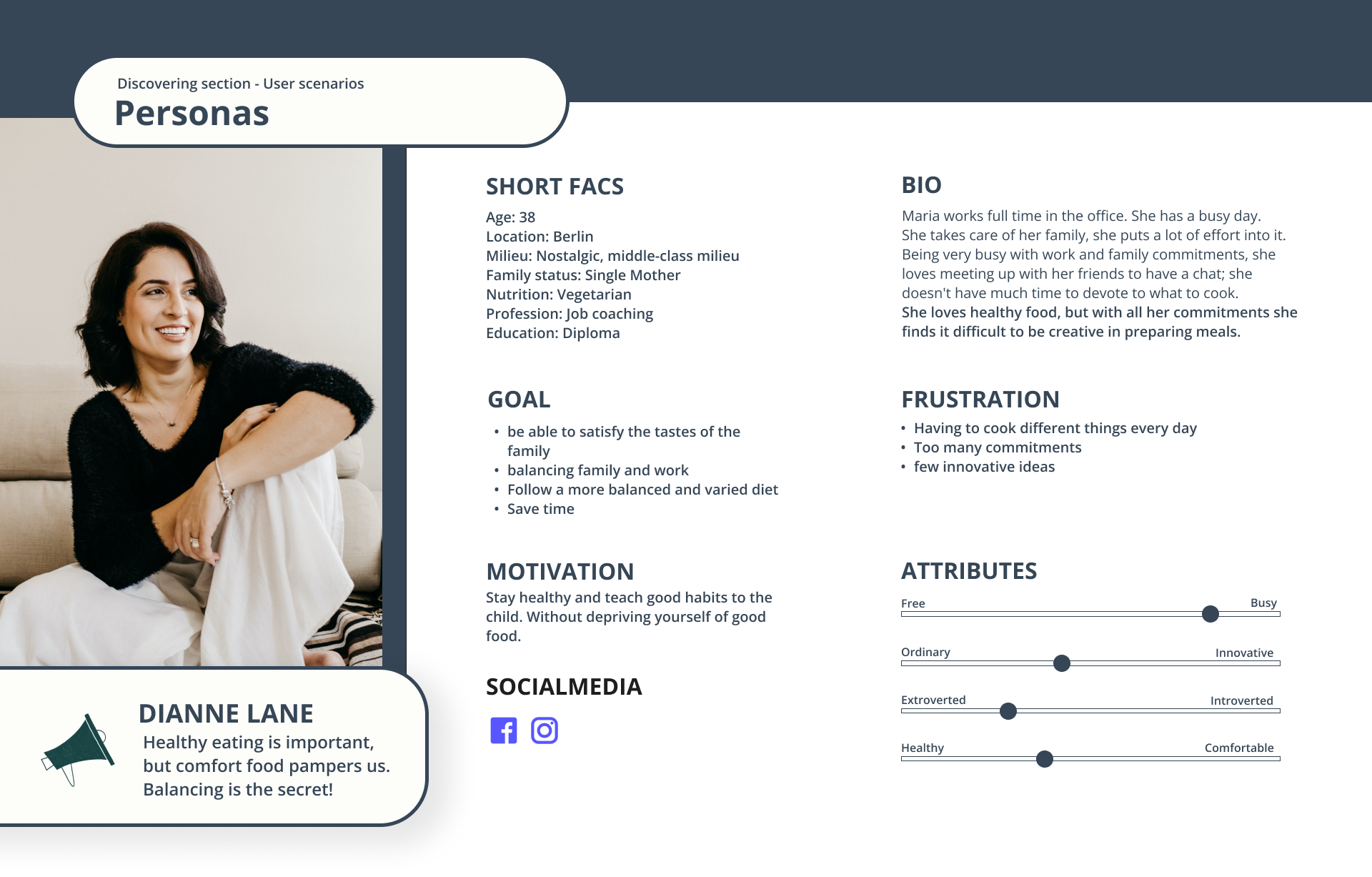
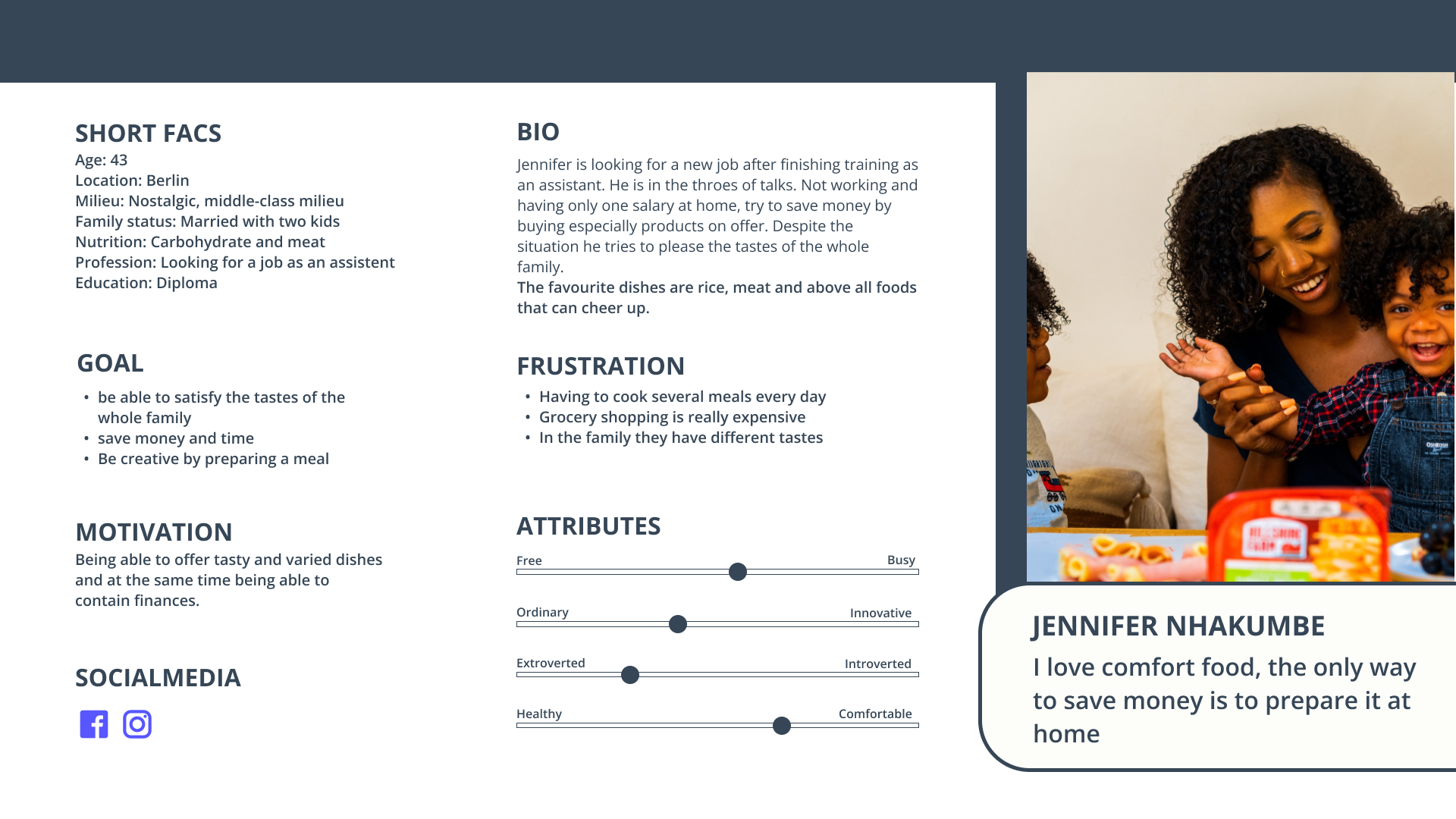
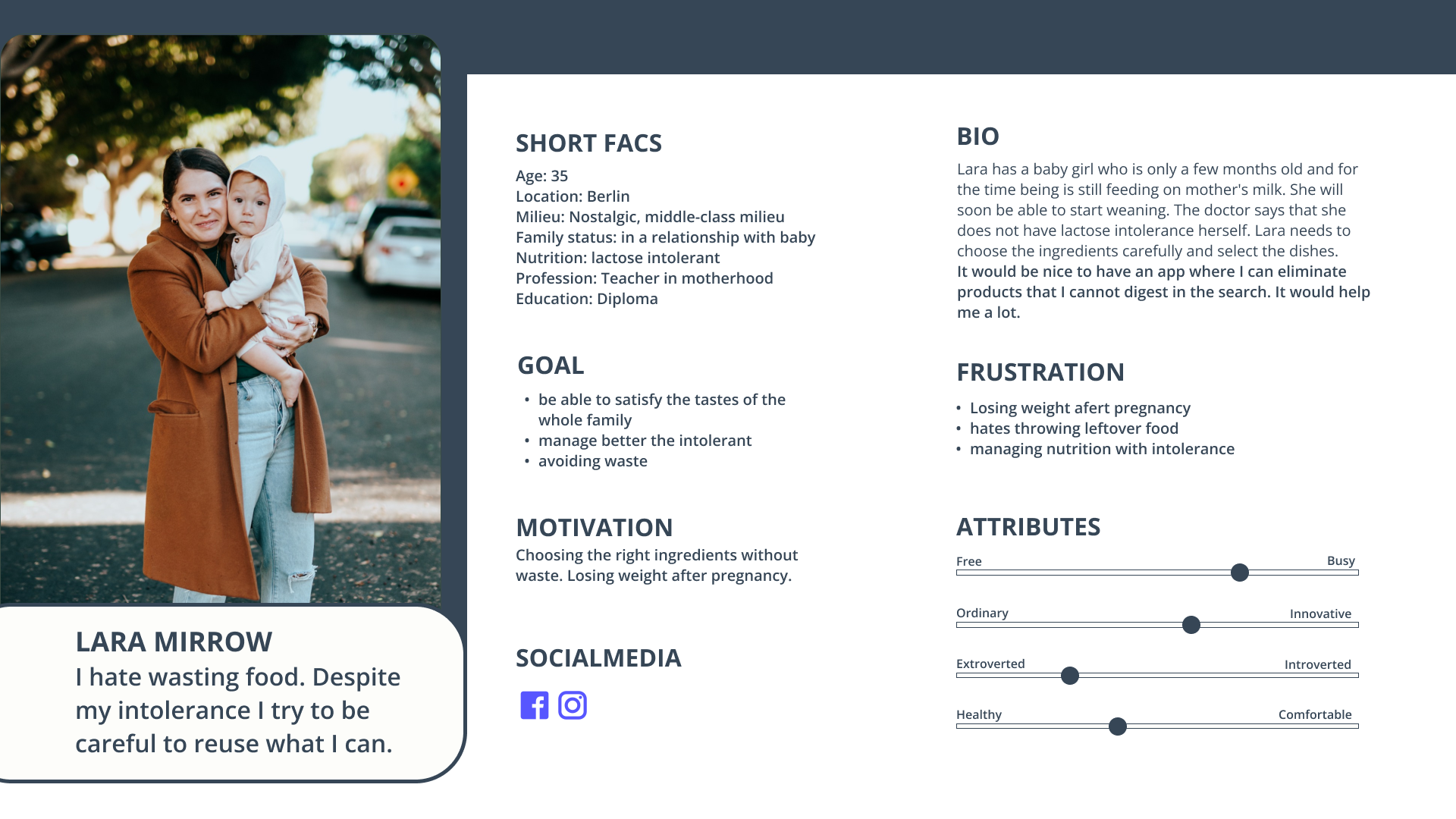
Personas
Three personas were created for the Daily app, who have different life situations but have similar goals regarding their nutrition and self-care for themselves and their family.



Competitor Analysis
For the competitor Analysis three companies that offer a similar service have been selected in order to give our service a better position in the market.

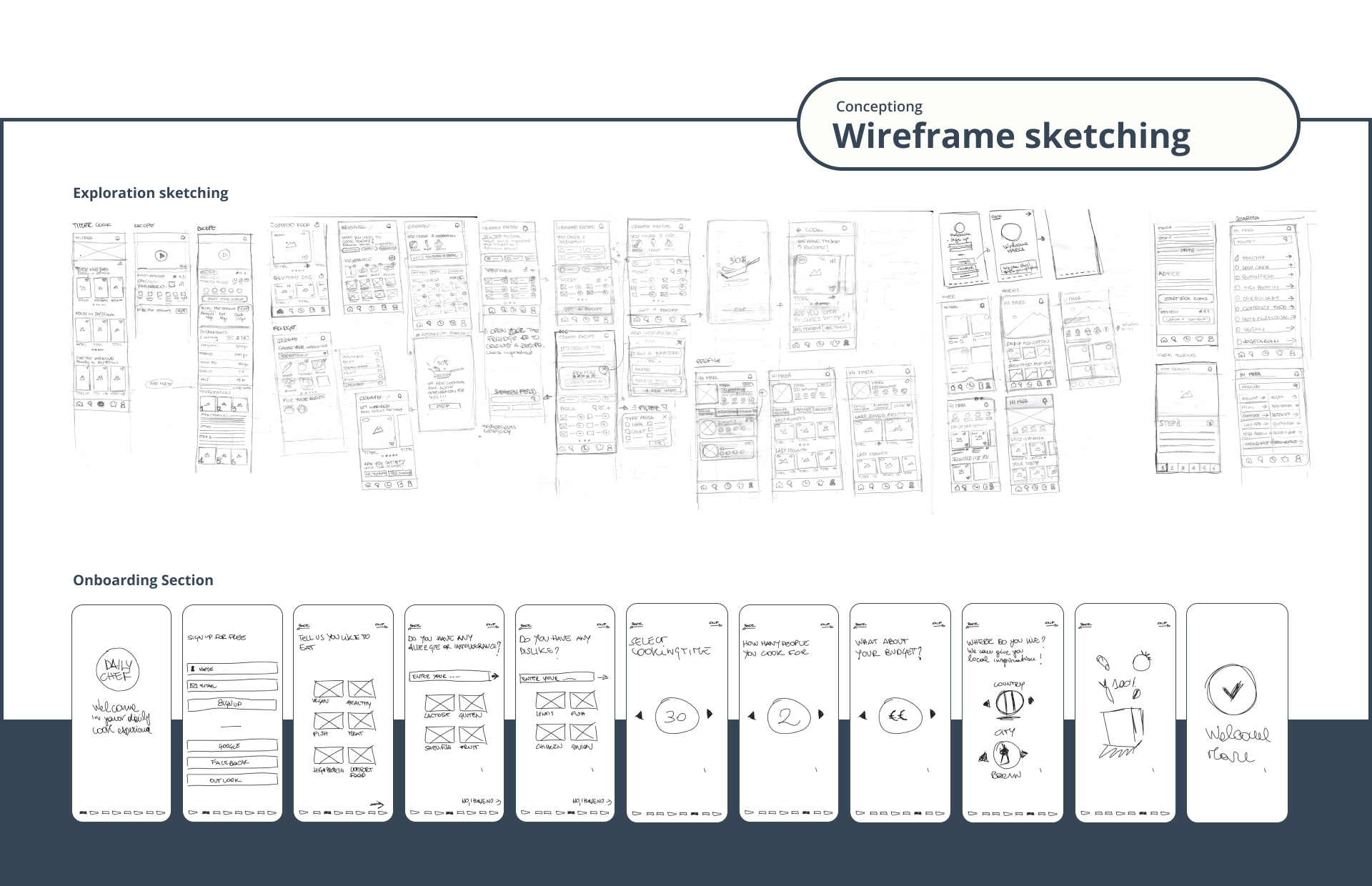
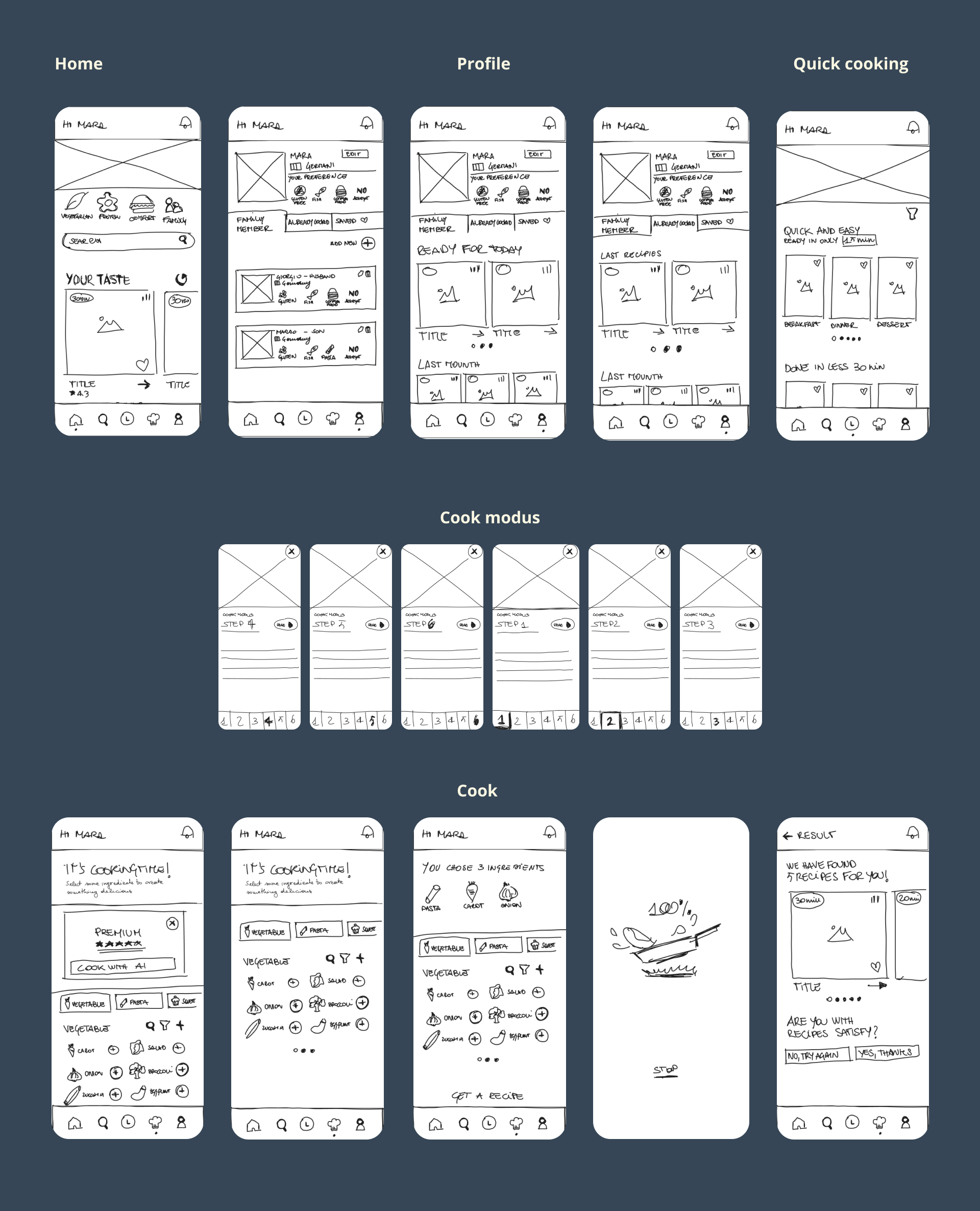
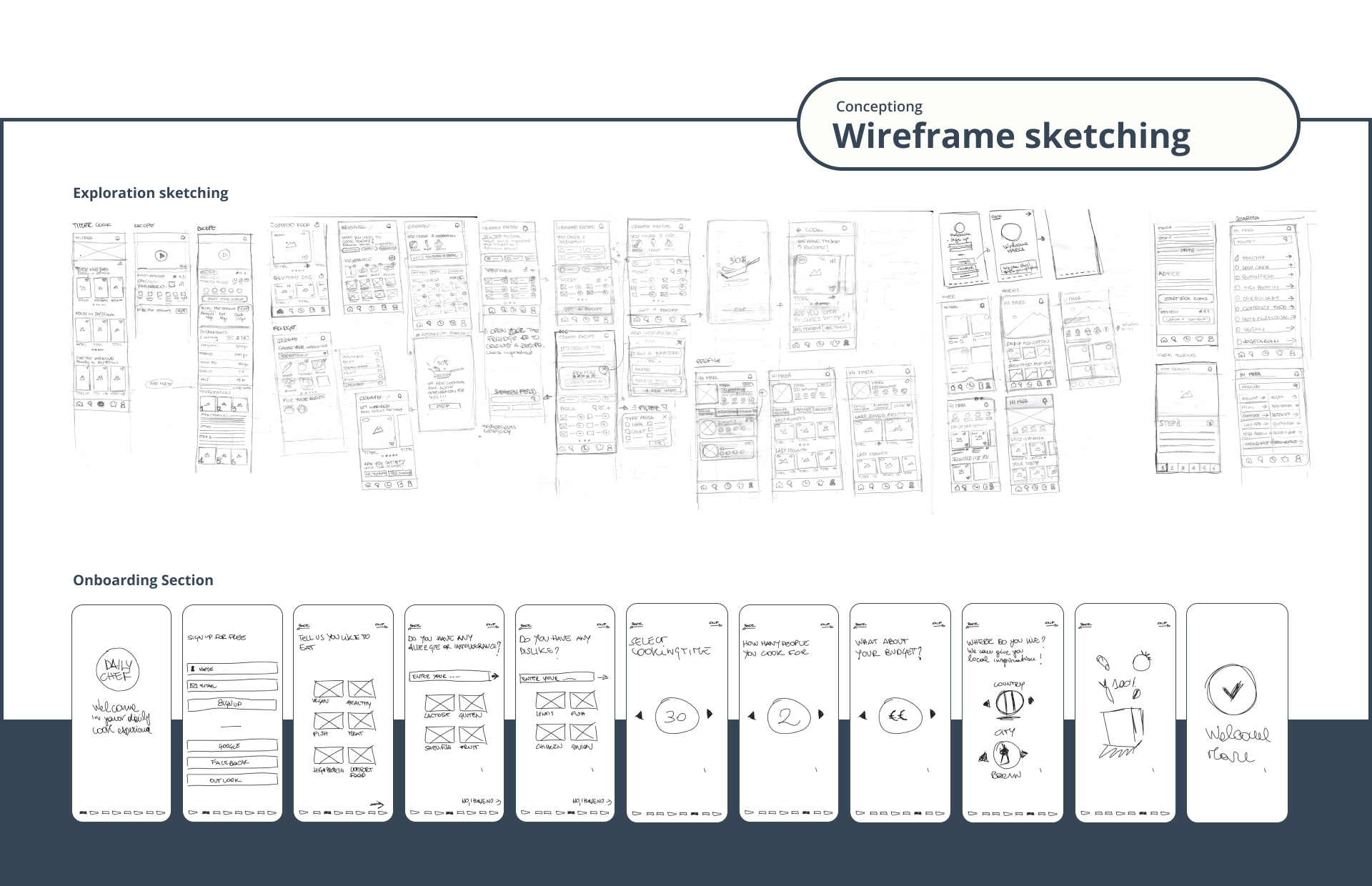
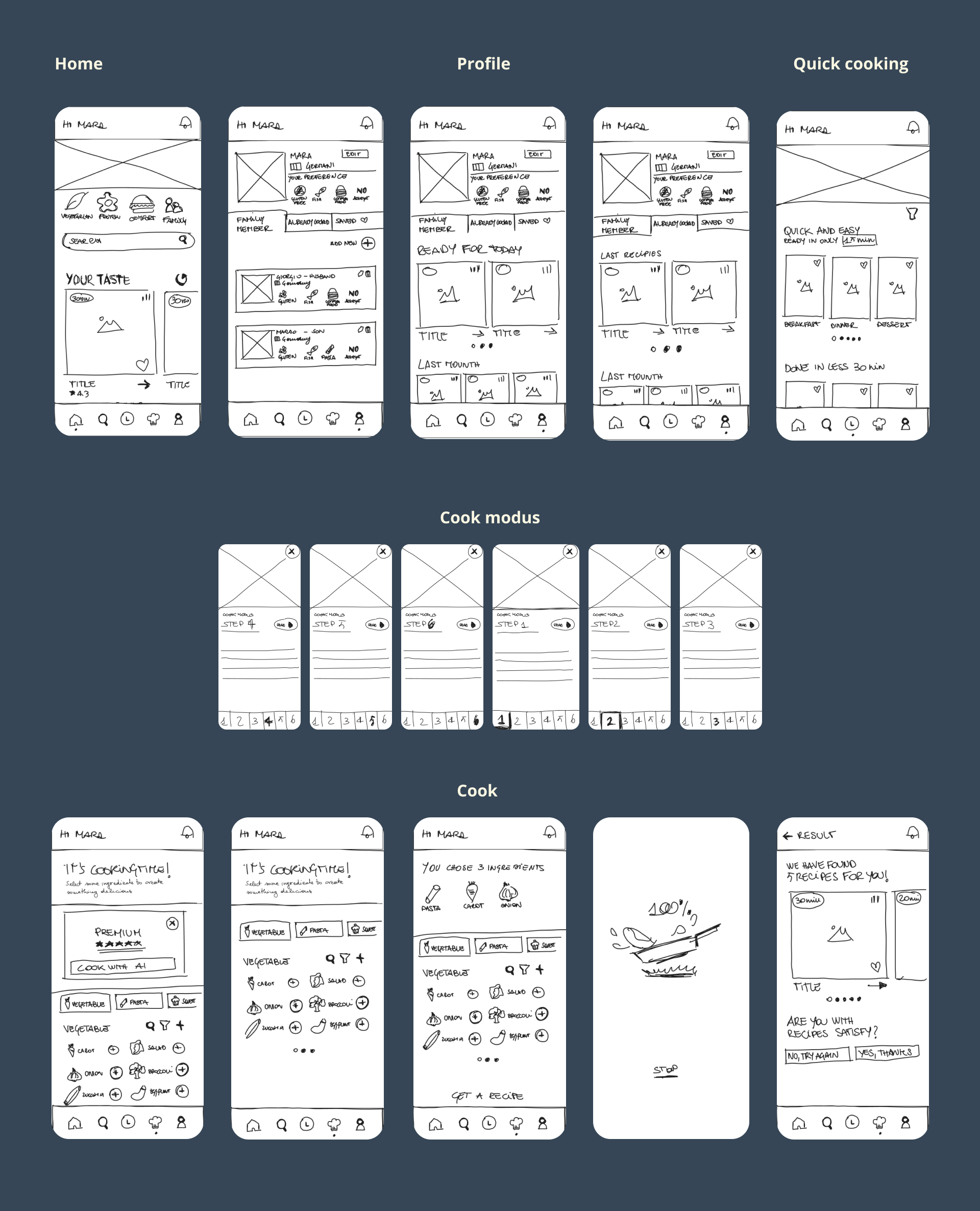
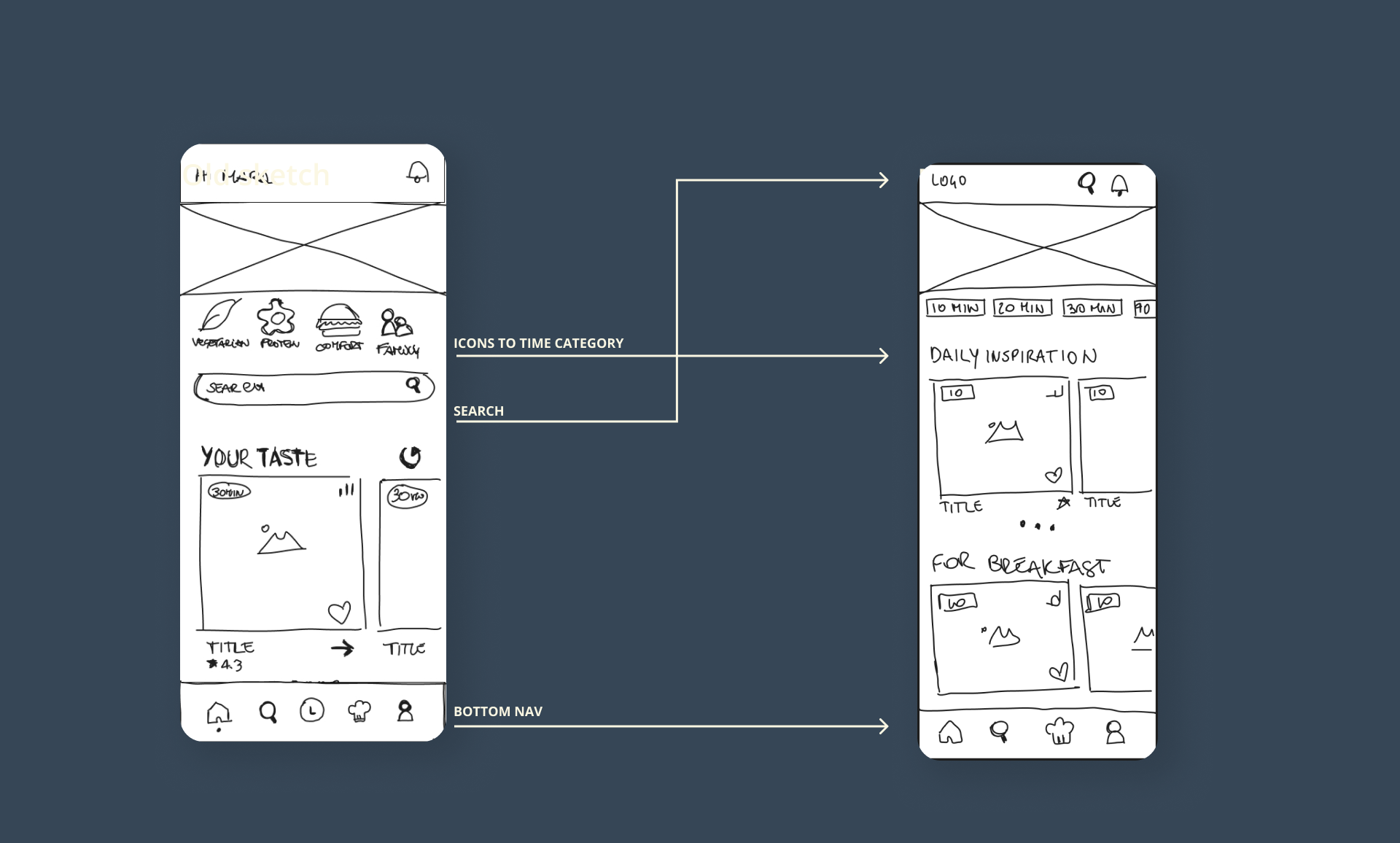
Low-fidelity Wireframe

Onboarding Low-fidelity Wireframe

Personas
Three personas were created for the Daily app, who have different life situations but have similar goals regarding their nutrition and self-care for themselves and their family.



Prototyping and
User testing
With usability testing we can gain information on the following steps to improve the user experience there.
1)Please start the Onboarding section to create a new profile.
2)Please select a recipes from the home and start the cook modus.
3)Choose the ingredients that you have in your fridge and let the search results inspire you.
4)Please use the navigation to search a quick recipes.

Low-fidelity Wireframe
In the creative phase of the project, I create a low-fidelity prototype to start the first step of usability testing to identify the most common user experience issues.

Onboarding Low-fidelity Wireframe

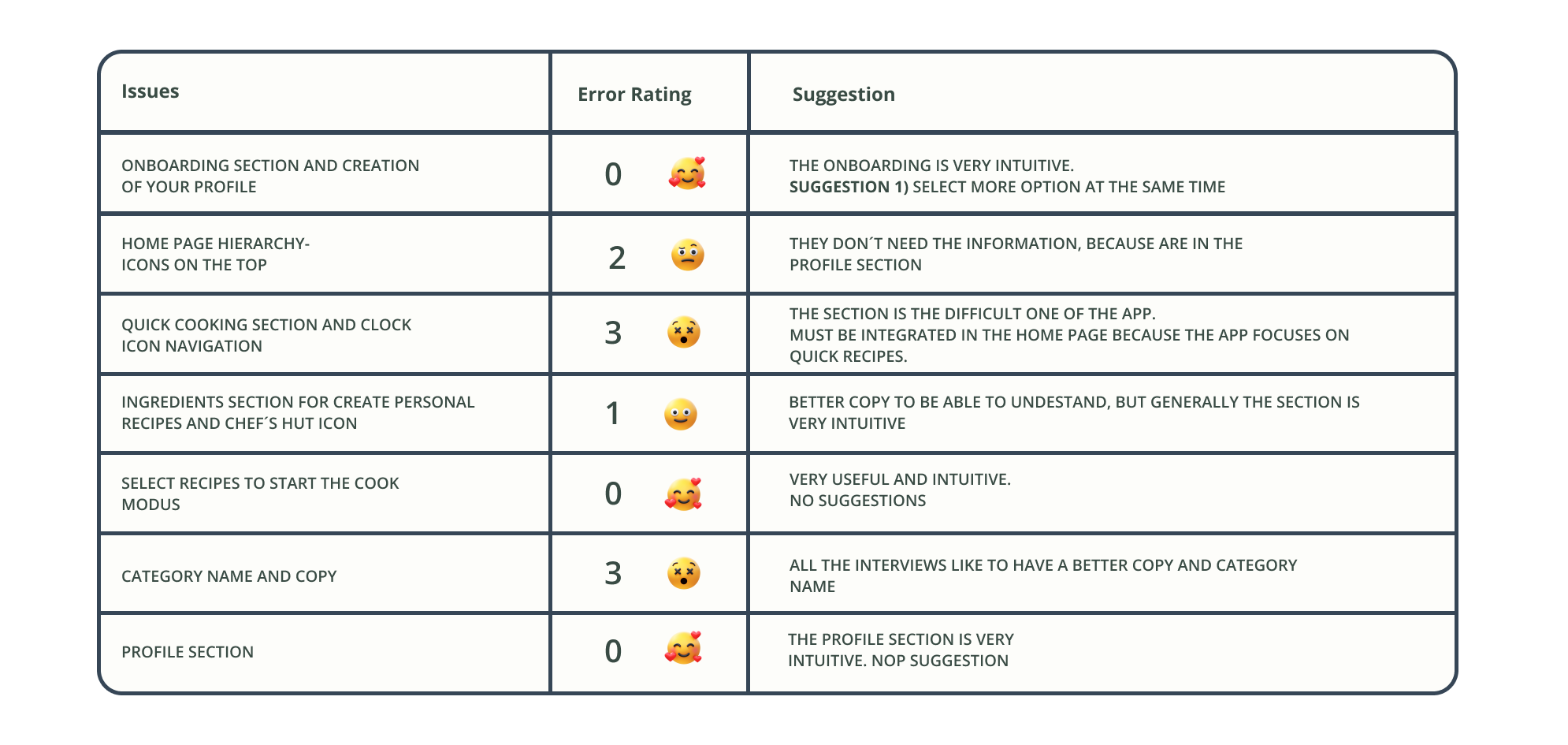
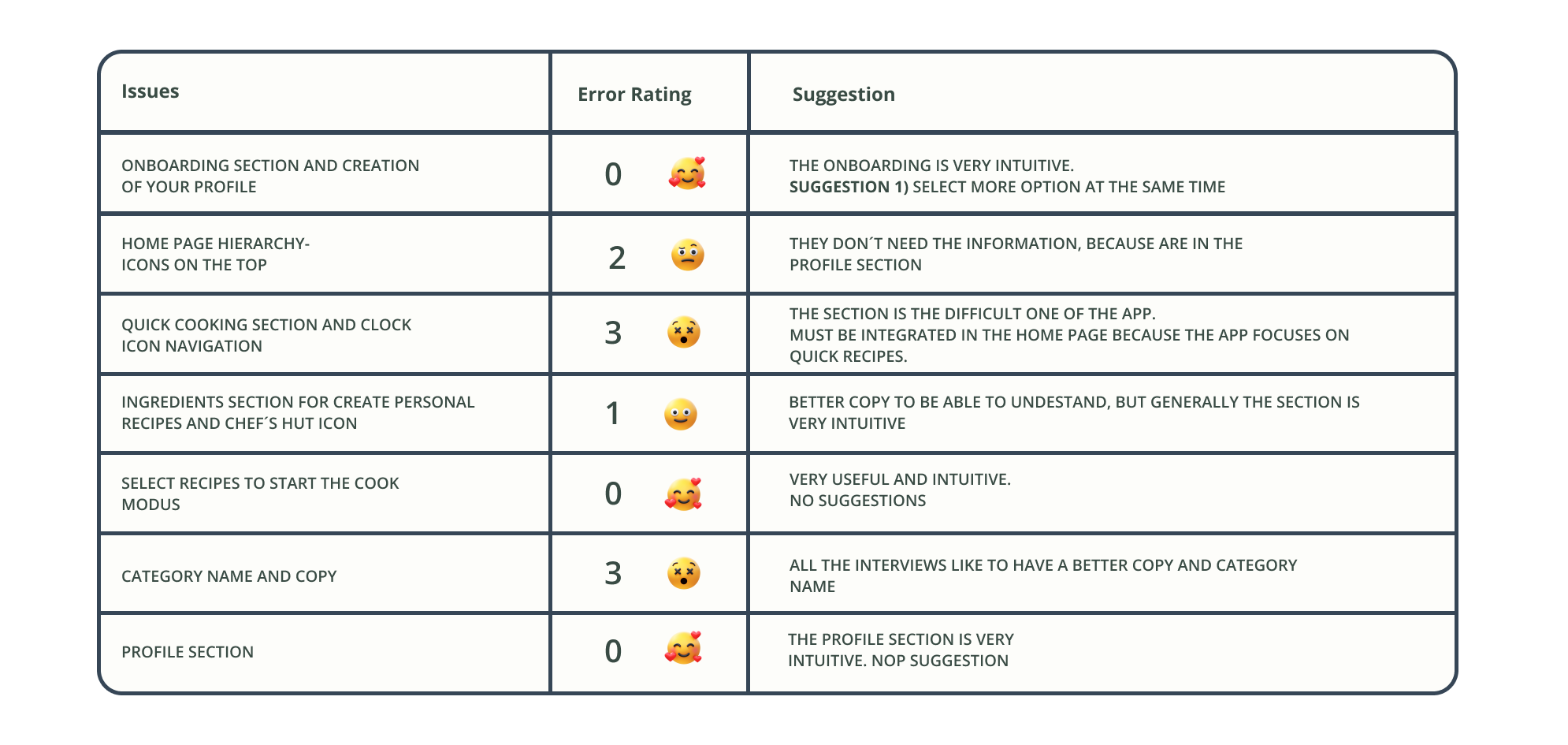
Usability Testing Result

Prototyping and User testing
1)Please start the Onboarding section to create a new profile.
2)Please select a recipes from the home and start the cook modus.
3)Choose the ingredients that you have in your fridge and let the search results inspire you.
4)Please use the navigation to search a quick recipes.

Usability Testing Result

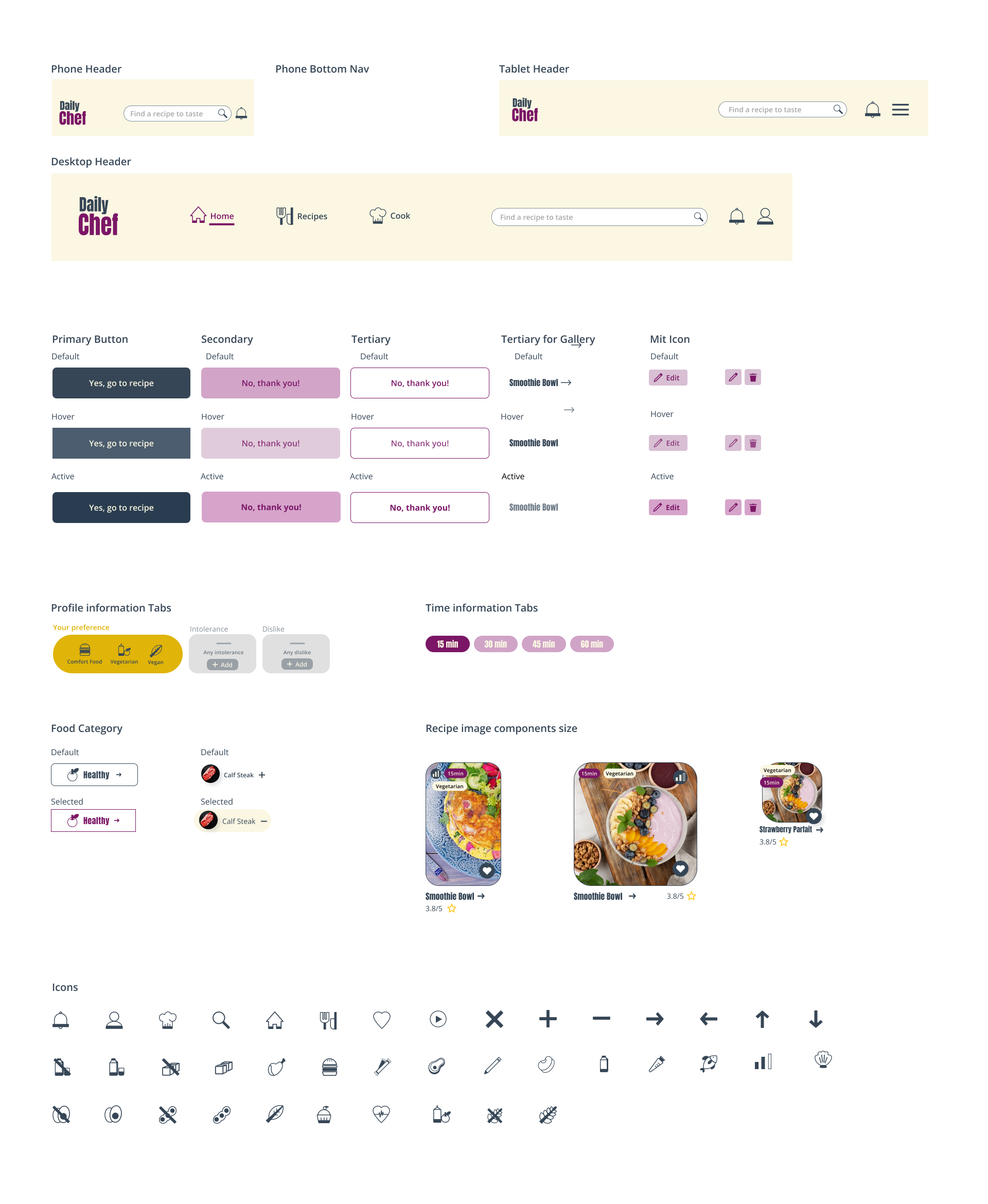
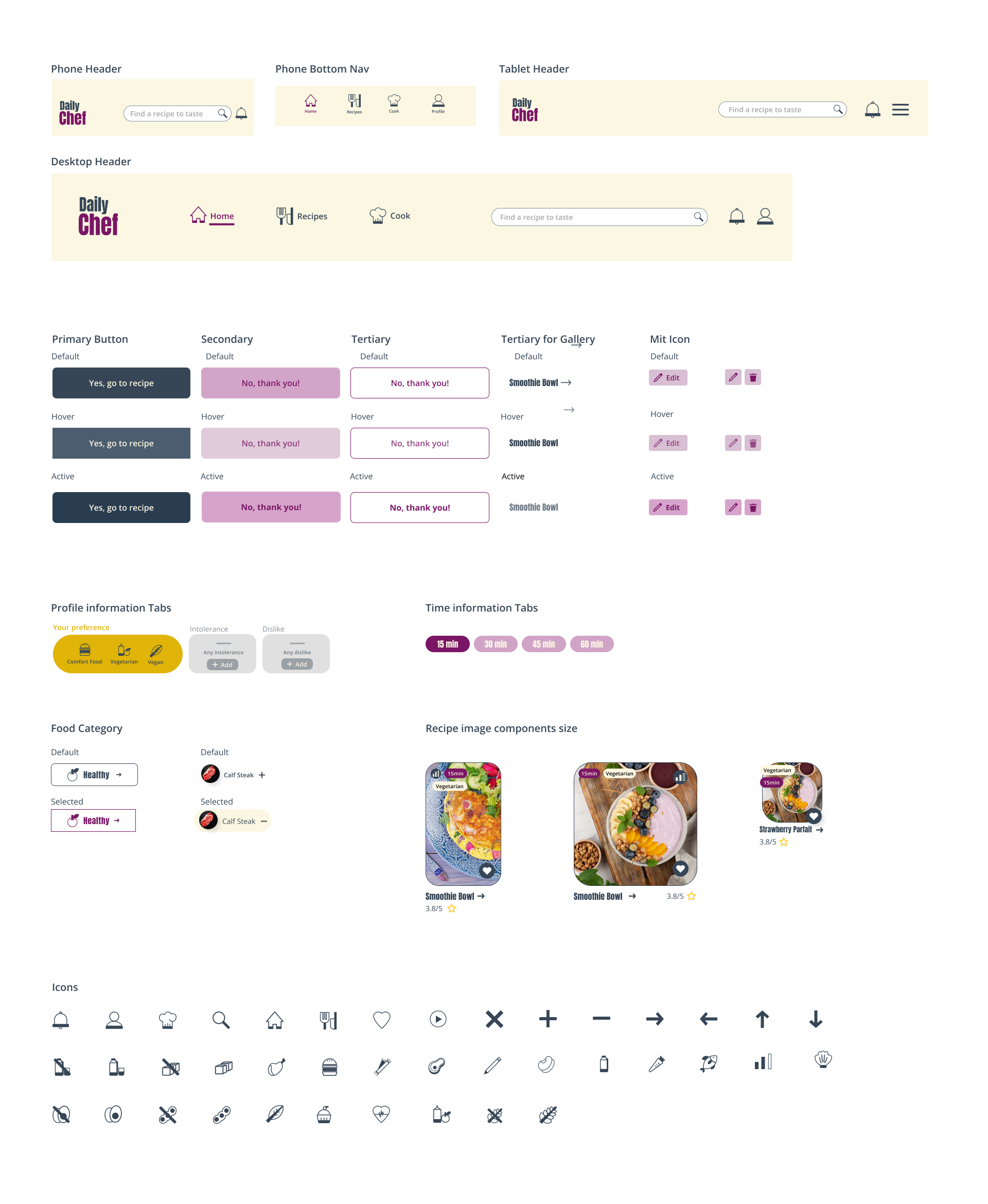
UI Components

The app focuses on customisation, to make the user experience more tailored to the user.
UI Components

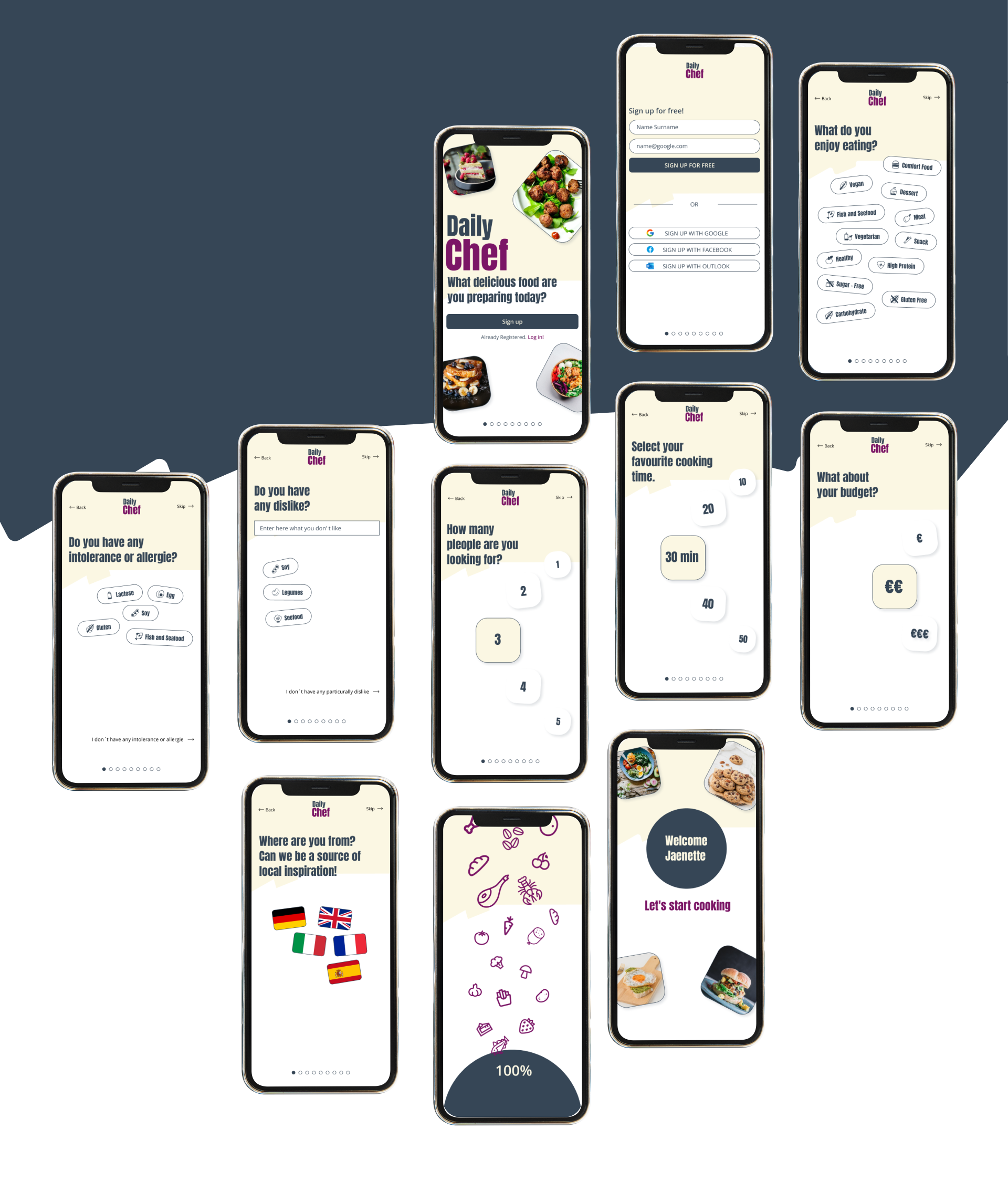
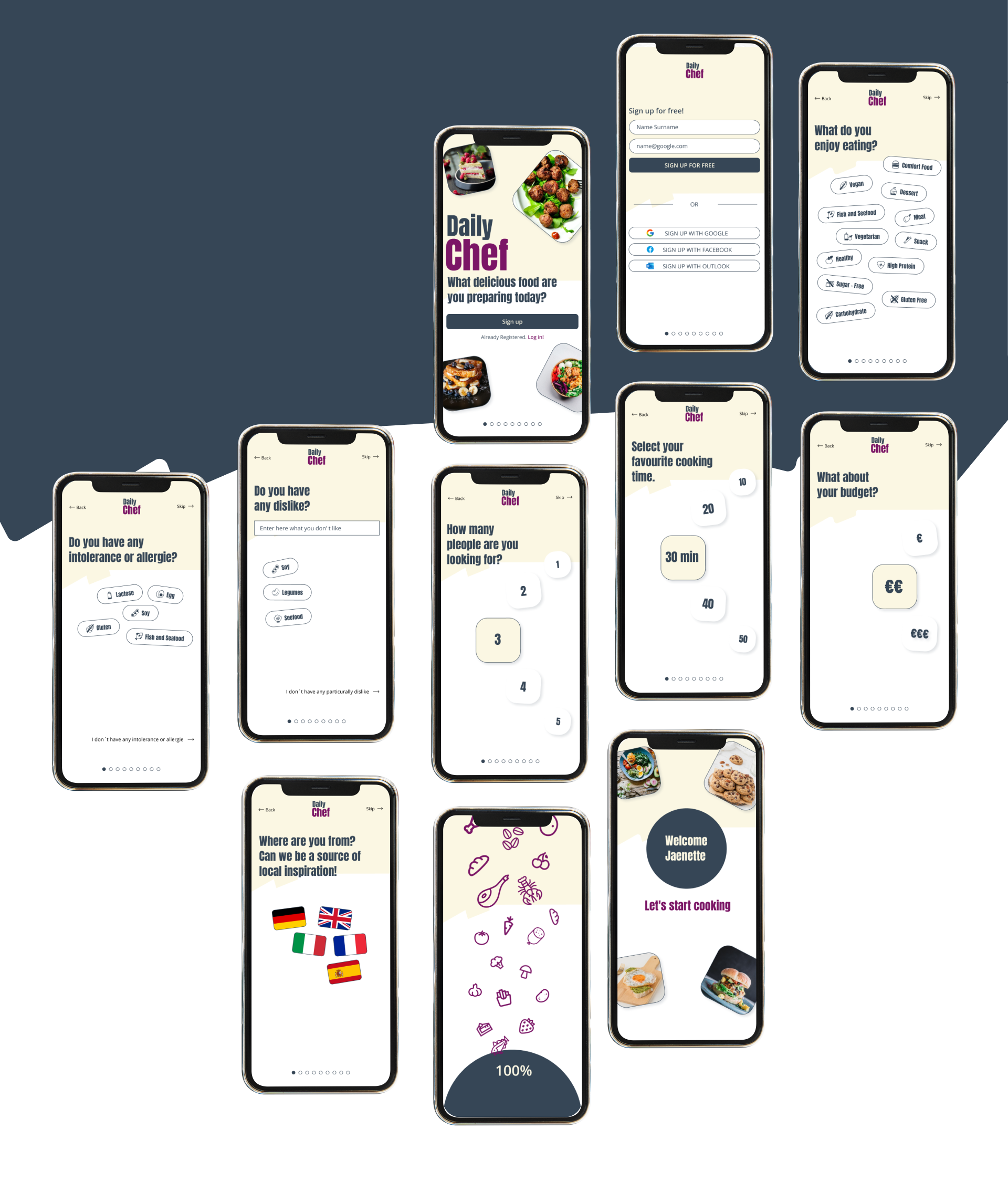
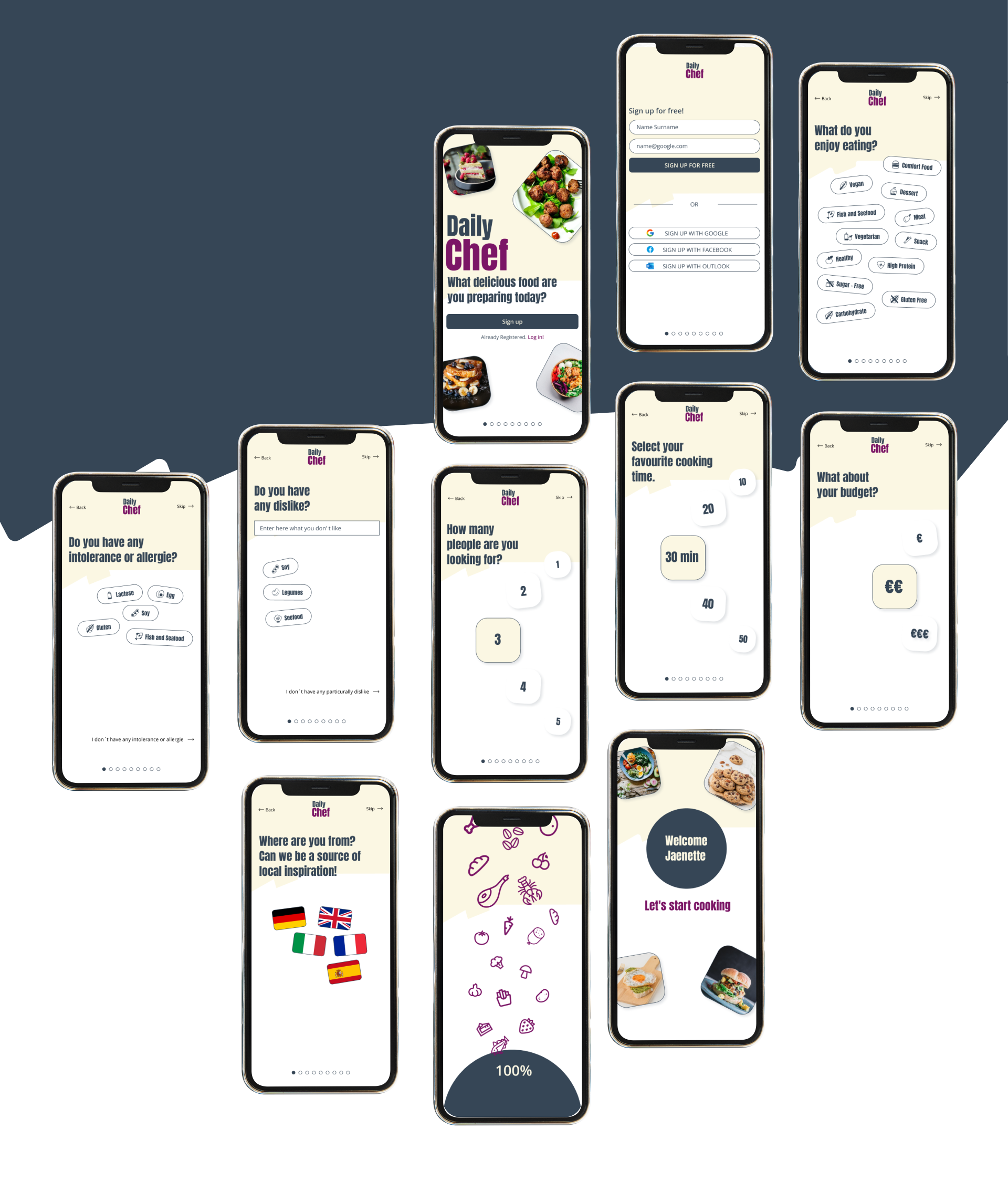
Onboarding Design
To offer users a customisable experience, the Onboarding section was developed.
In this session, users can enter their preferences.

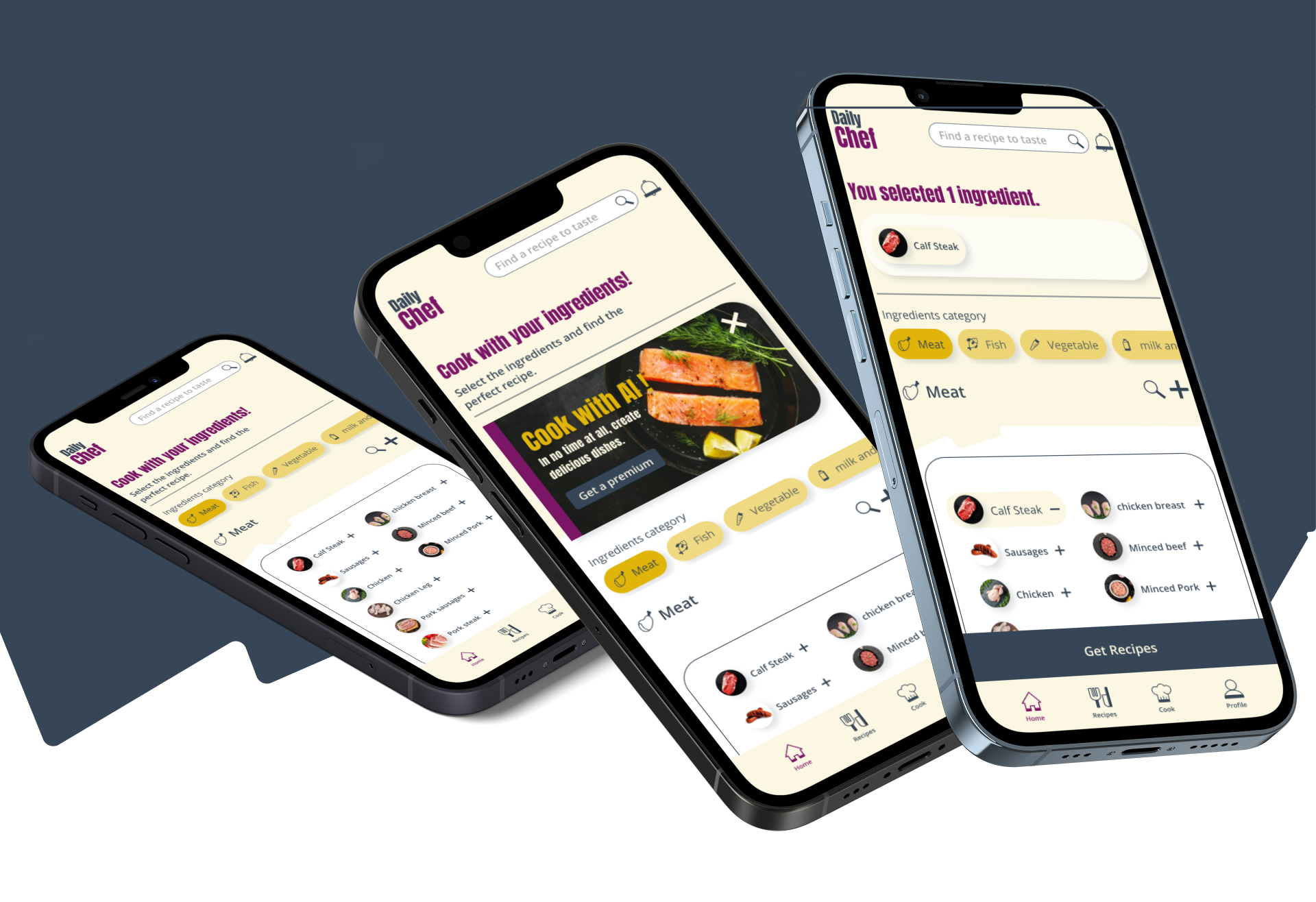
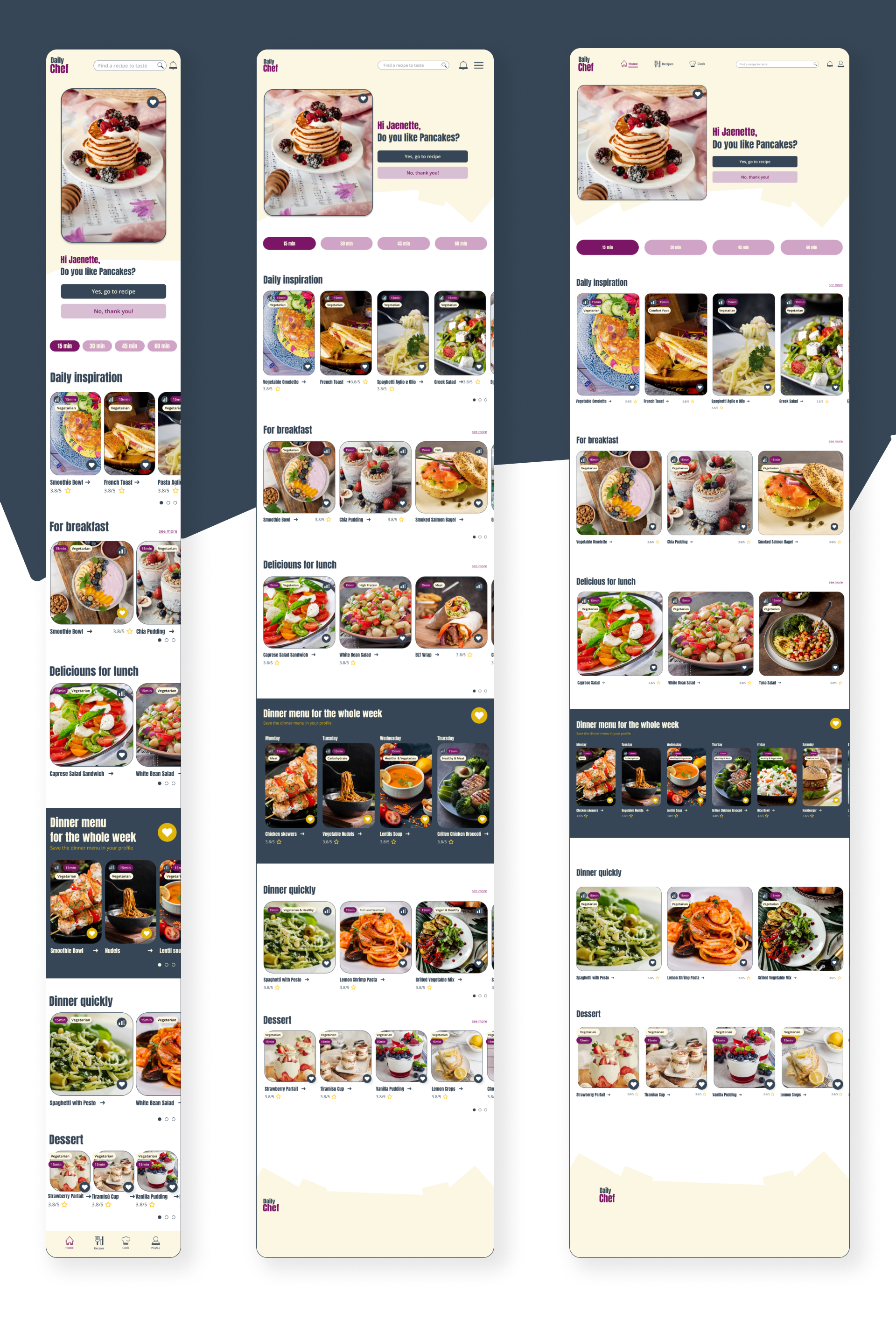
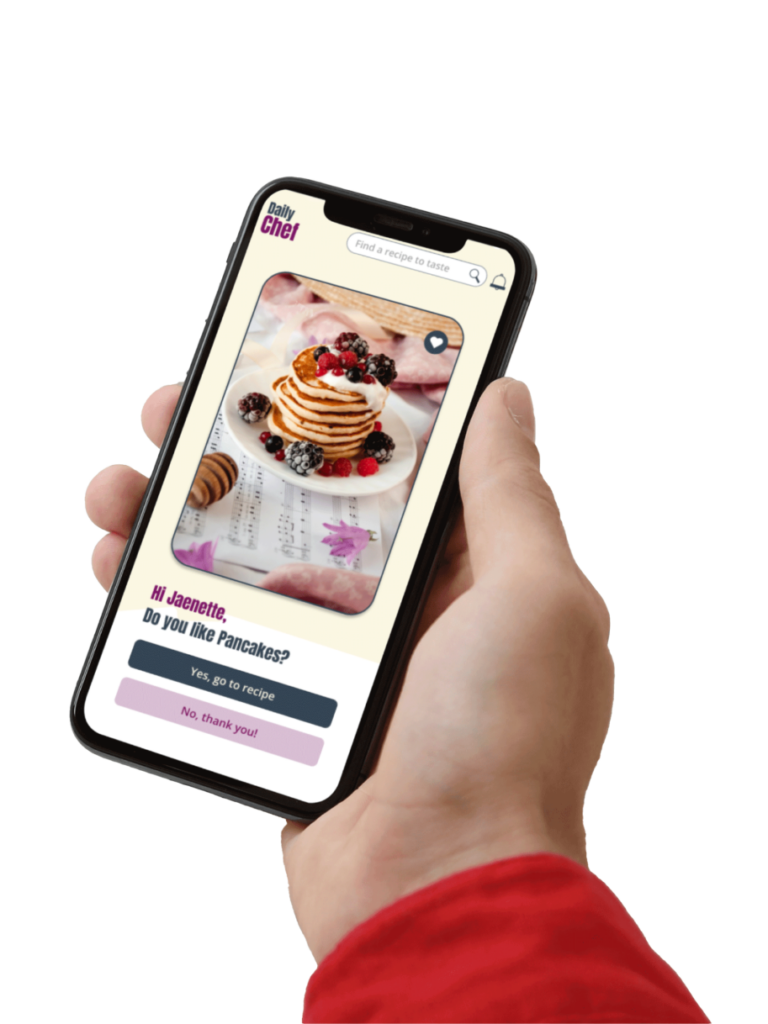
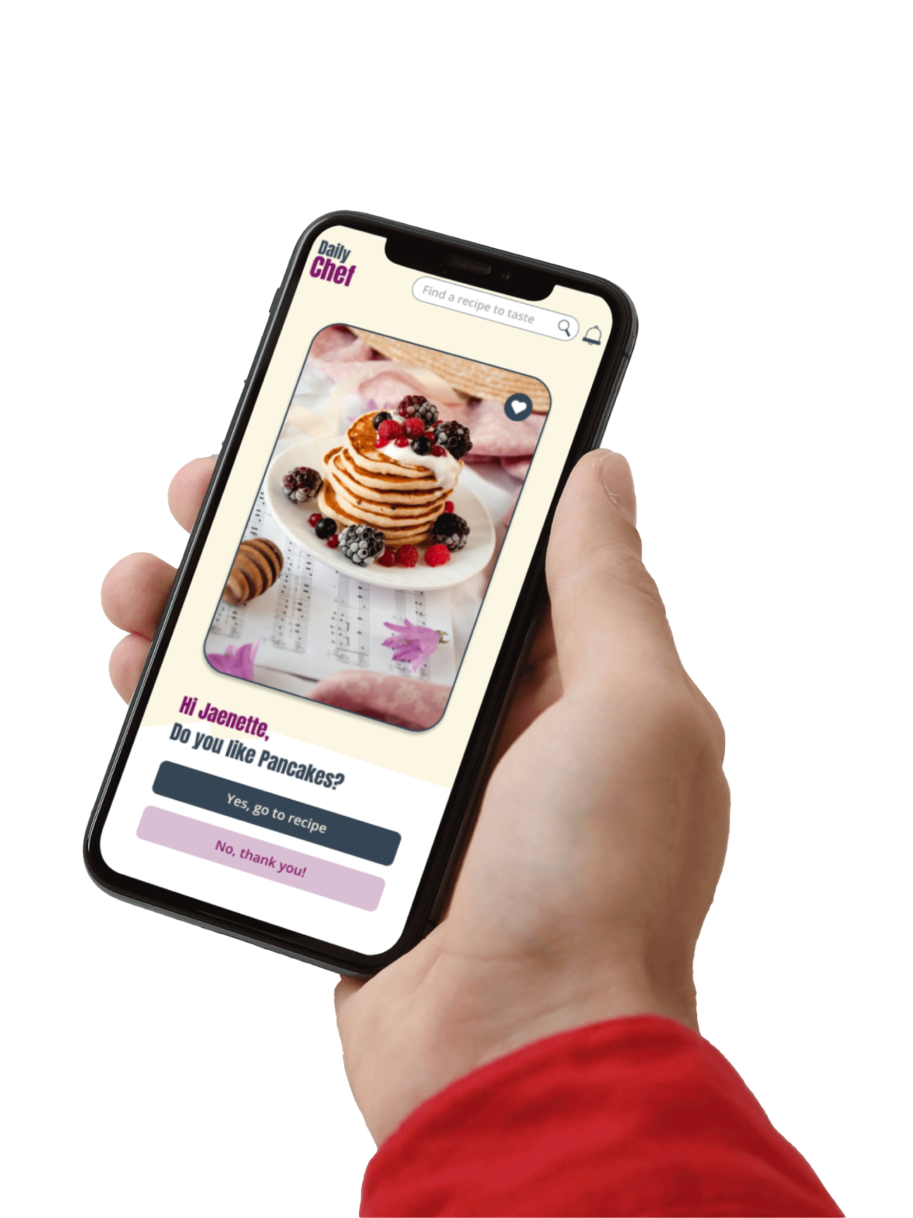
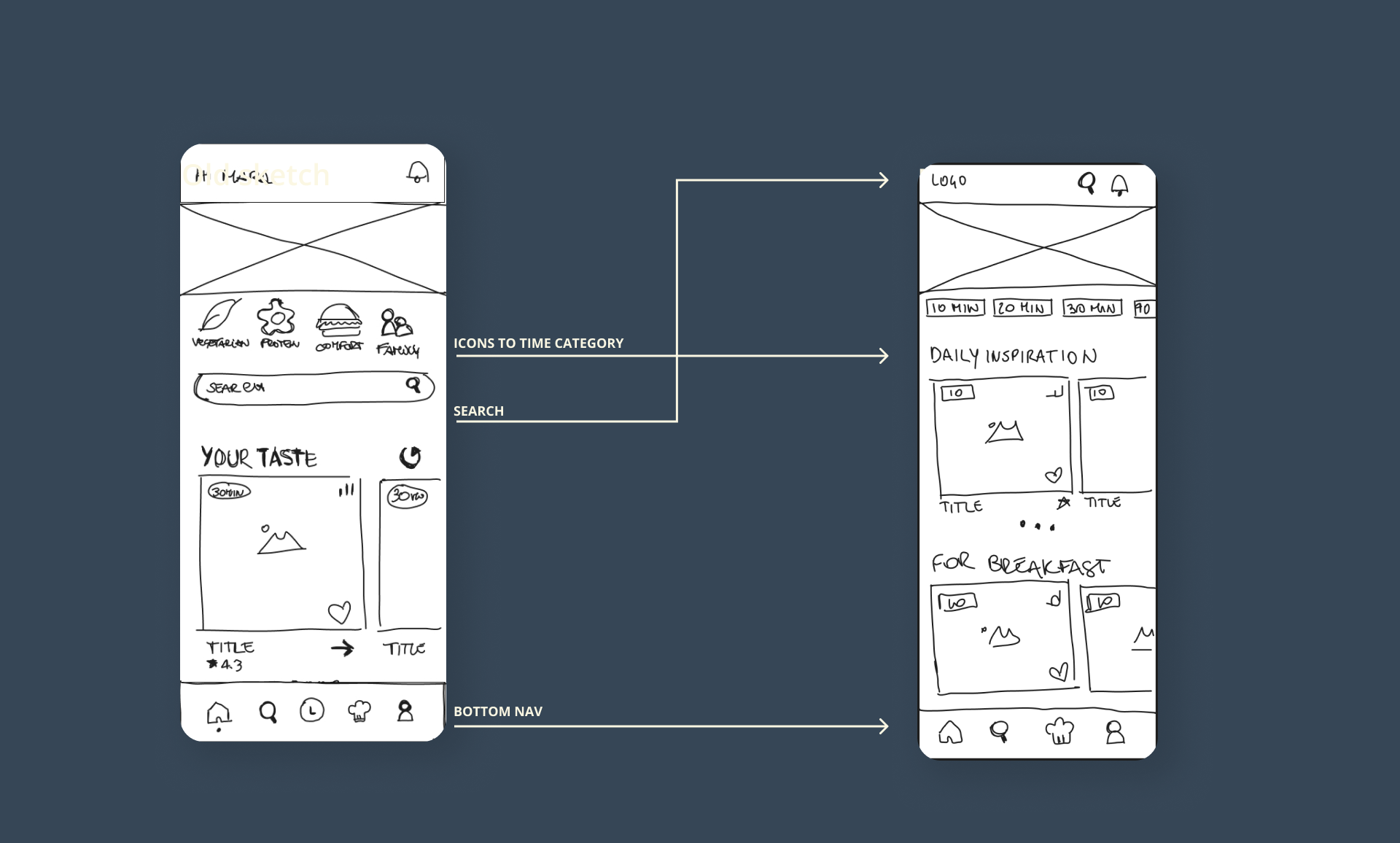
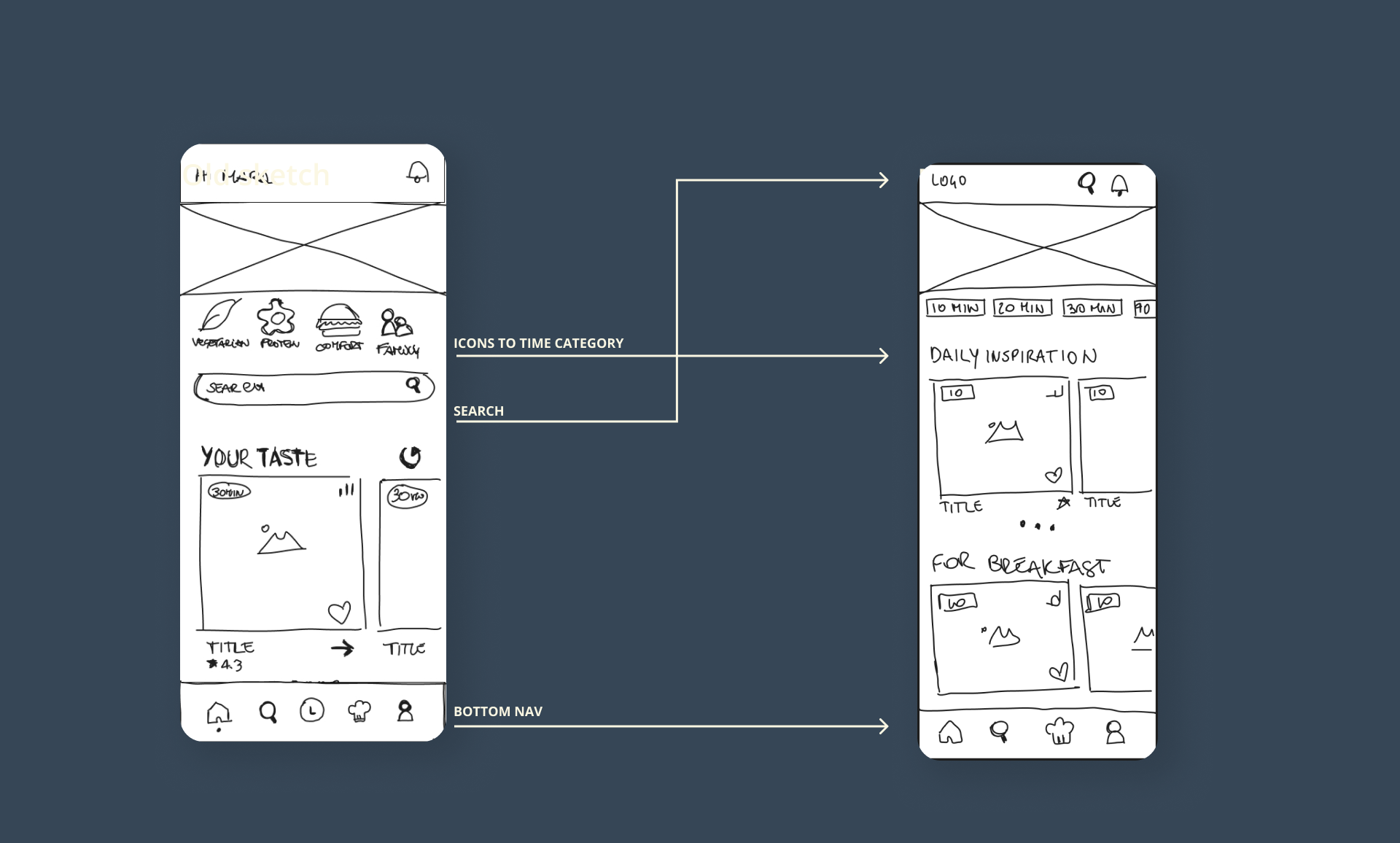
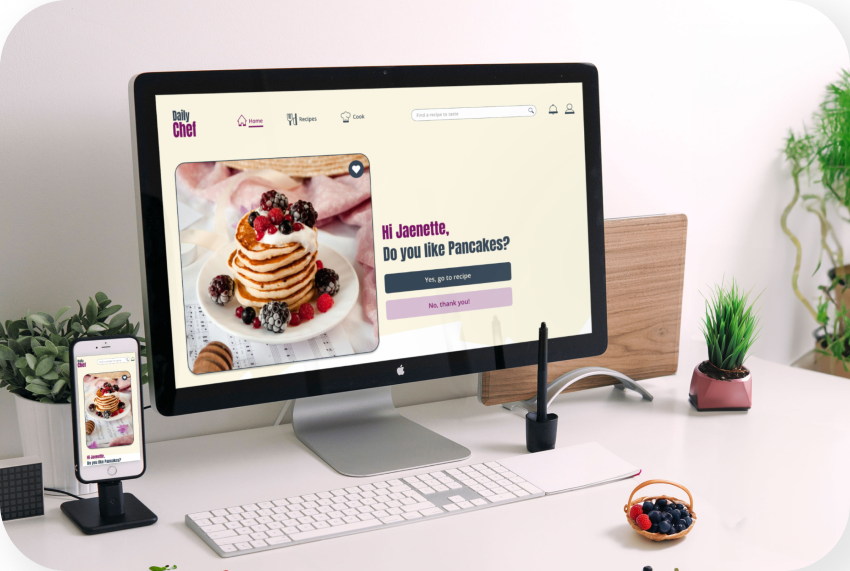
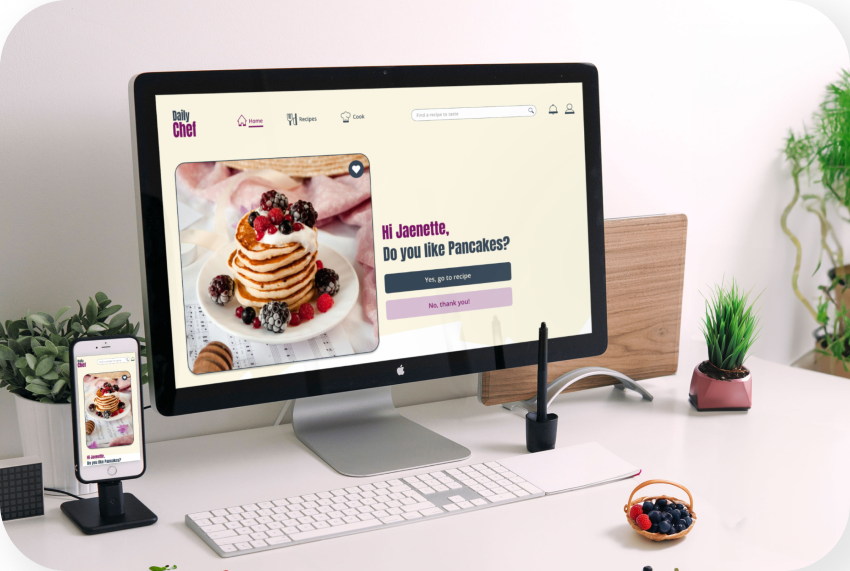
UI Design - Home

The content hierarchy of the home is based on the main meals that can be divided into time categories.
Users can thus get inspired quickly.
Onboarding Design
In this session, users can enter their preferences.

UI Design - Home
Users can thus get inspired quickly.

Responsive Design

Onboarding Design
In this session, users can enter their preferences.

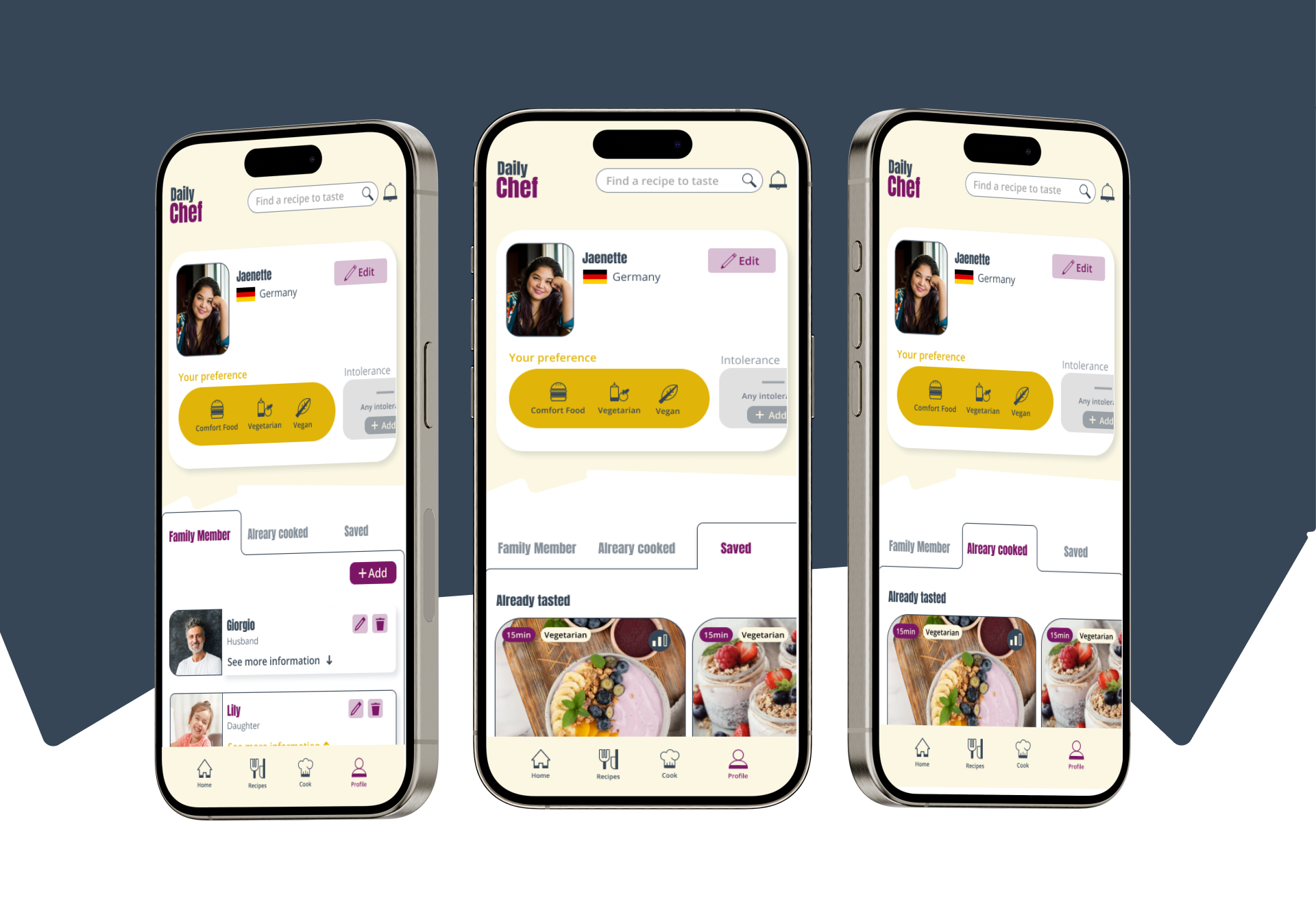
Profile
The profile section also allows users to manage the preferences of family members, save recipes and have a database of recipes already used

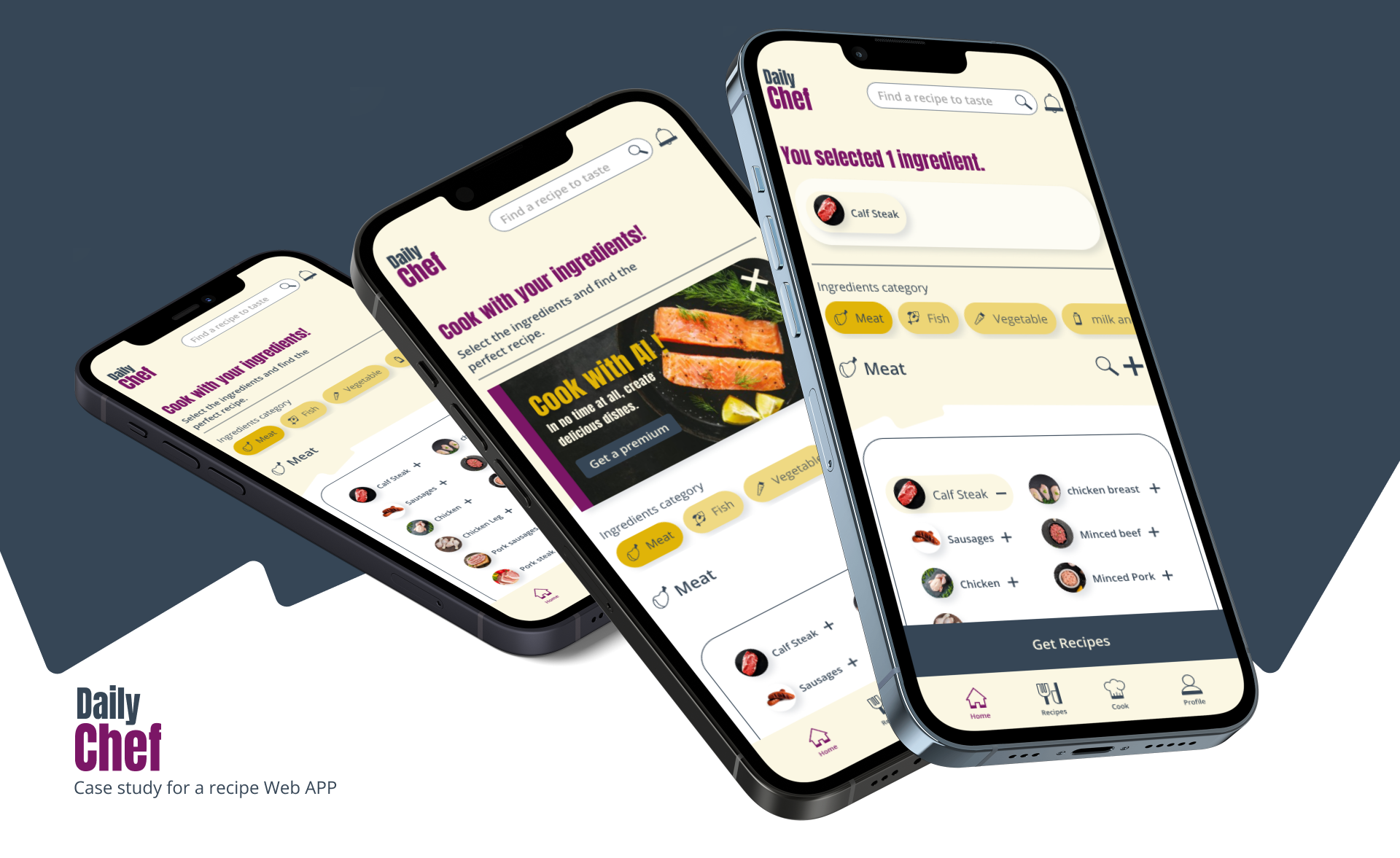
Create Personal Recipes
The cooking section allows users to create a personalised recipe using the ingredients they have in their fridge. A small banner informs the user about the possibility of using AI with a premium version.