Daily Chef
Web App case study
Daily Chef is a recipe app for users who need daily inspiration to come up with more creative dishes.
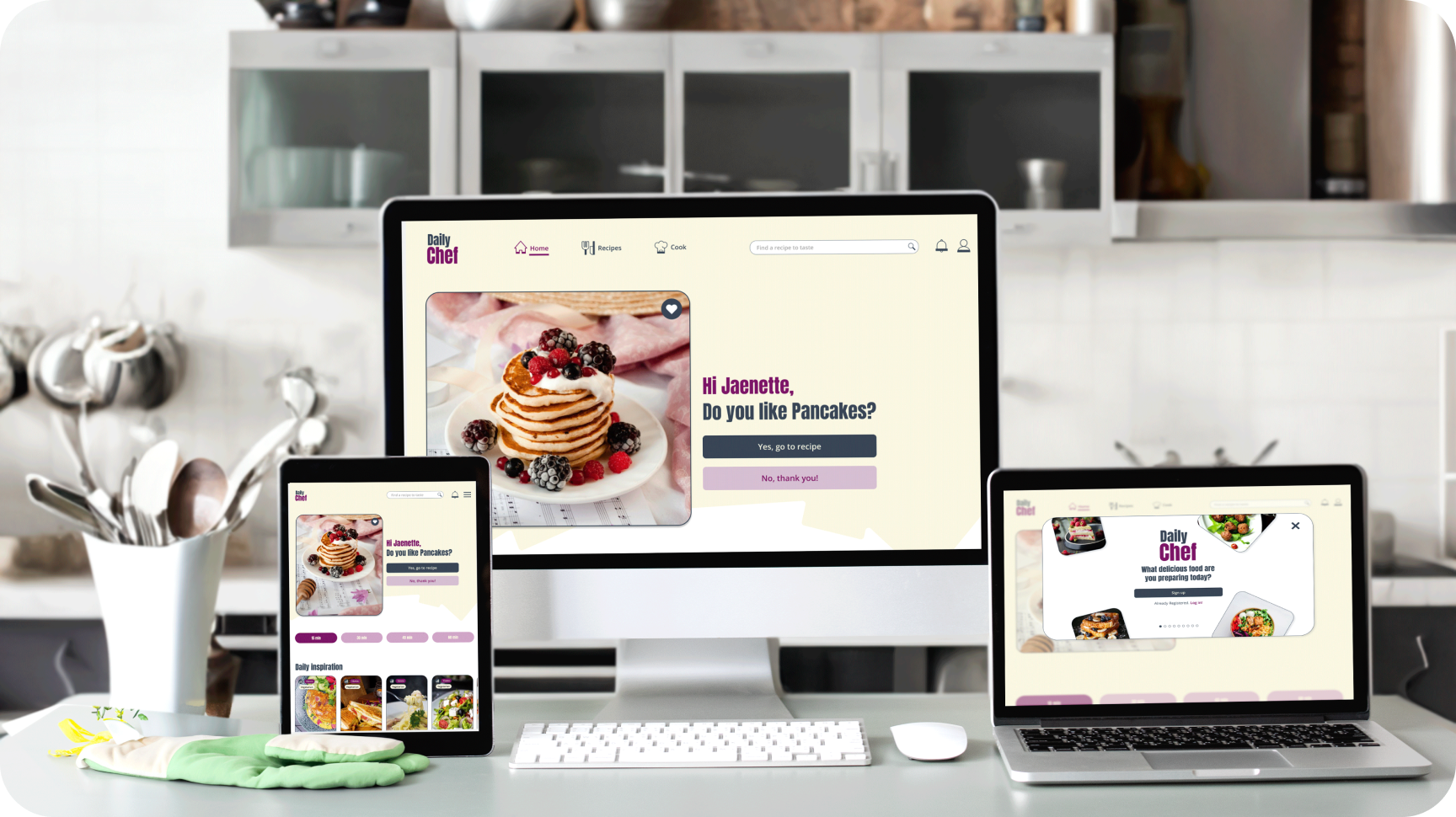
UI Design
Web App
UX Research
UX Lean
Competitor Analysis
User Interview
Personas
Wireframe sketch
Rapid Prototype
Usability Testing
UI Components
Daily Chef
Web App case study
Daily Chef is a recipe app for users who need daily inspiration to come up with more creative dishes.
UI Design
Web App
UX Research
UX Lean
Competitor Analysis
User Interview
Personas
Wireframe sketch
Rapid Prototype
Usability Testing
UI Components
Daily Chef
Web App case study
Daily Chef is a recipe app for users who need daily inspiration to come up with more creative dishes.
UI Design
Web App
UX Research
UX Lean
Competitor Analysis
User Interview
Personas
Wireframe sketch
Rapid Prototype
Usability Testing
UI Components
About the Project

Daily Chef is a recipe app for users who need daily inspiration to come up with more creative dishes.
The app focuses on customisation, to make the user experience more tailored to the user.
Who is the app for?
The main user has a very busy life. Preparing a meal every day, satisfying everyone in the family and being creative is very important. A varied diet is the aim of the users, but without being expensive.
Well Done!


About the Project

Daily Chef is a recipe app for users who need daily inspiration to come up with more creative dishes.
The app focuses on customisation, to make the user experience more tailored to the user.
Who is the app for?
The main user has a very busy life. Preparing a meal every day, satisfying everyone in the family and being creative is very important. A varied diet is the aim of the users, but without being expensive.
Goal
Have a varied diet with quick recipes and better manage food costs.
Issues
Time and creativity is the reason for their daily stress and strain.
Goal
Have a varied diet with quick recipes and better manage food costs.
Issues
Time and creativity is the reason for their daily stress and strain.
Needs
- Quick recipes.
Filter foods for allergies and intolerance. - Personalise the recipes on their tastes.
- Ingredient filter selector, to use better what they have in the fridge.
- Information of calories, preparation time, photos, videos, portions.
Frustration
- Few time and overload of daily commitments.
- No creativity to create new meals.
- Satisfy all taste in the family.
- Overlaps of information and unstructured recipes.
Needs
- Quick recipes.
Filter foods for allergies and intolerance. - Personalise the recipes on their tastes.
- Ingredient filter selector, to use better what they have in the fridge.
- Information of calories, preparation time, photos, videos, portions.
Frustration
- Few time and overload of daily commitments.
- No creativity to create new meals.
- Satisfy all taste in the family.
- Overlaps of information and unstructured recipes.
Well Done!


Goal
Have a varied diet with quick recipes and better manage food costs.
Issues
Time and creativity is the reason for their daily stress and strain.
Needs
- Quick recipes.
Filter foods for allergies and intolerance. - Personalise the recipes on their tastes.
- Ingredient filter selector, to use better what they have in the fridge.
- Information of calories, preparation time, photos, videos, portions.
Frustration
- Few time and overload of daily commitments.
- No creativity to create new meals.
- Satisfy all taste in the family.
- Overlaps of information and unstructured recipes.
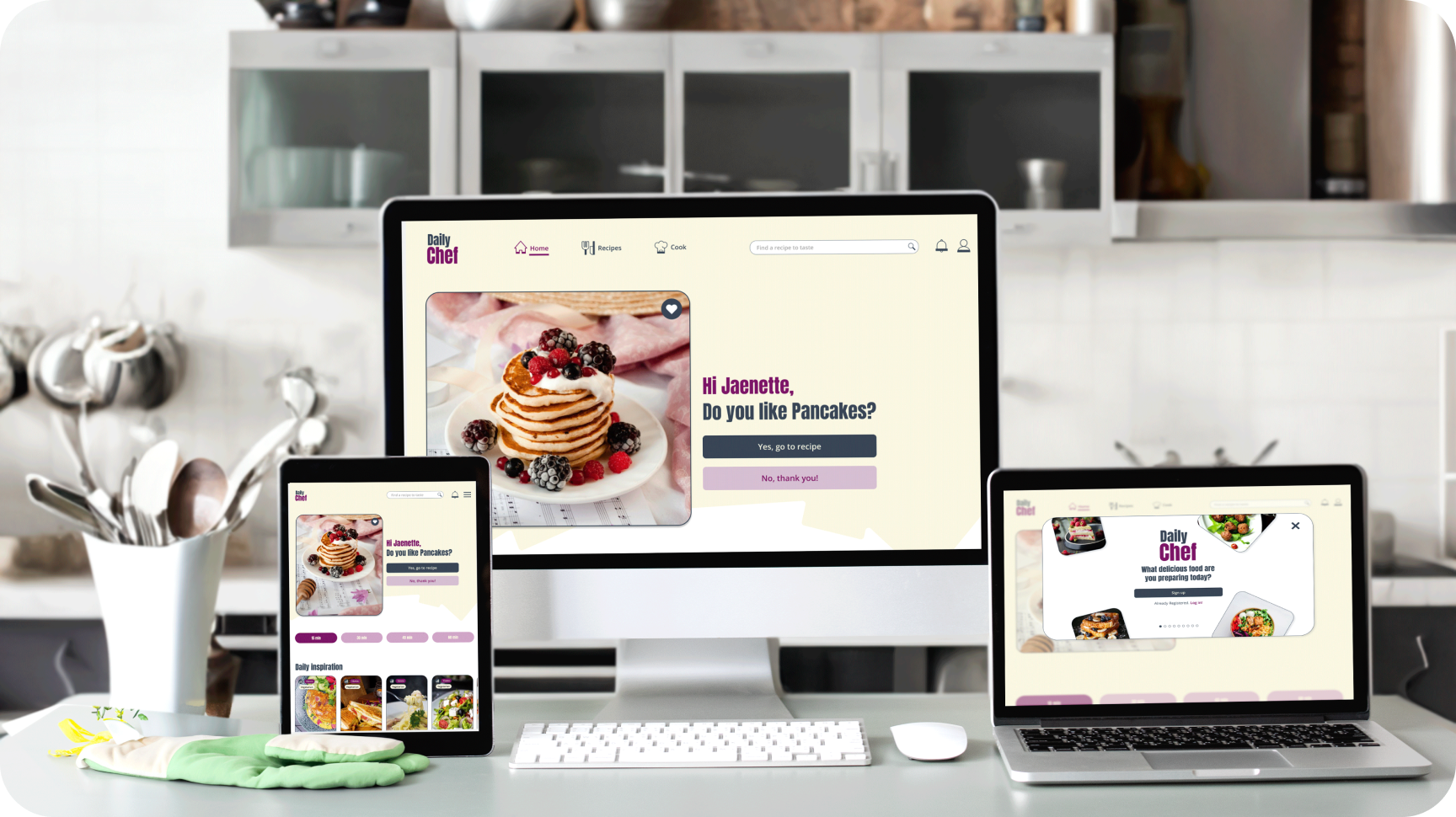
Solution
Solution
Daily chef allow users to get recipe according to their taste and family needs. Facilitate weekly meal planning.
Users are able to enter important information during a detailed onboarding to get a platform collected their personal taste and allergies or food intolerance.
The most important is the “Create your meal functionality” that allow users to select the food their already have at home, to get inspired to create healthy food at home.
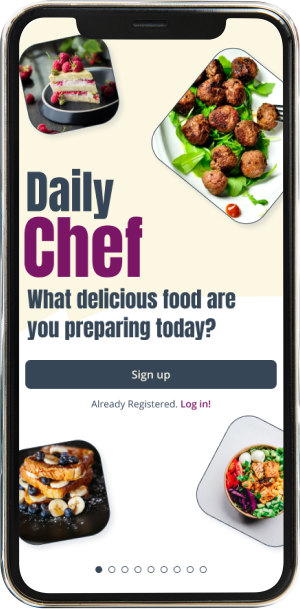
- Onboarding section to collect important information to create a personalised account.
- Create your meal section.
- Cooking mode, allowing the user to easily follow the recipe step by step while cooking.
- Create a time categorisation of inspiration, according to the user’s time management
Daily chef allow users to get recipe according to their taste and family needs. Facilitate weekly meal planning.
Users are able to enter important information during a detailed onboarding to get a platform collected their personal taste and allergies or food intolerance.
The most important is the “Create your meal functionality” that allow users to select the food their already have at home, to get inspired to create healthy food at home.
- Onboarding section to collect important information to create a personalised account.
- Create your meal section.
- Cooking mode, allowing the user to easily follow the recipe step by step while cooking.
- Create a time categorisation of inspiration, according to the user’s time management.
Process
If you like to see more detail of the process,
please download the PDF here.
1. Empathise
In the first phase, we analysed user needs and gathered important information to create a plan for an MVP. We analysed the following information in order to empathise and thus understand the user in depth:
1. User information hypostes
2. Technical information
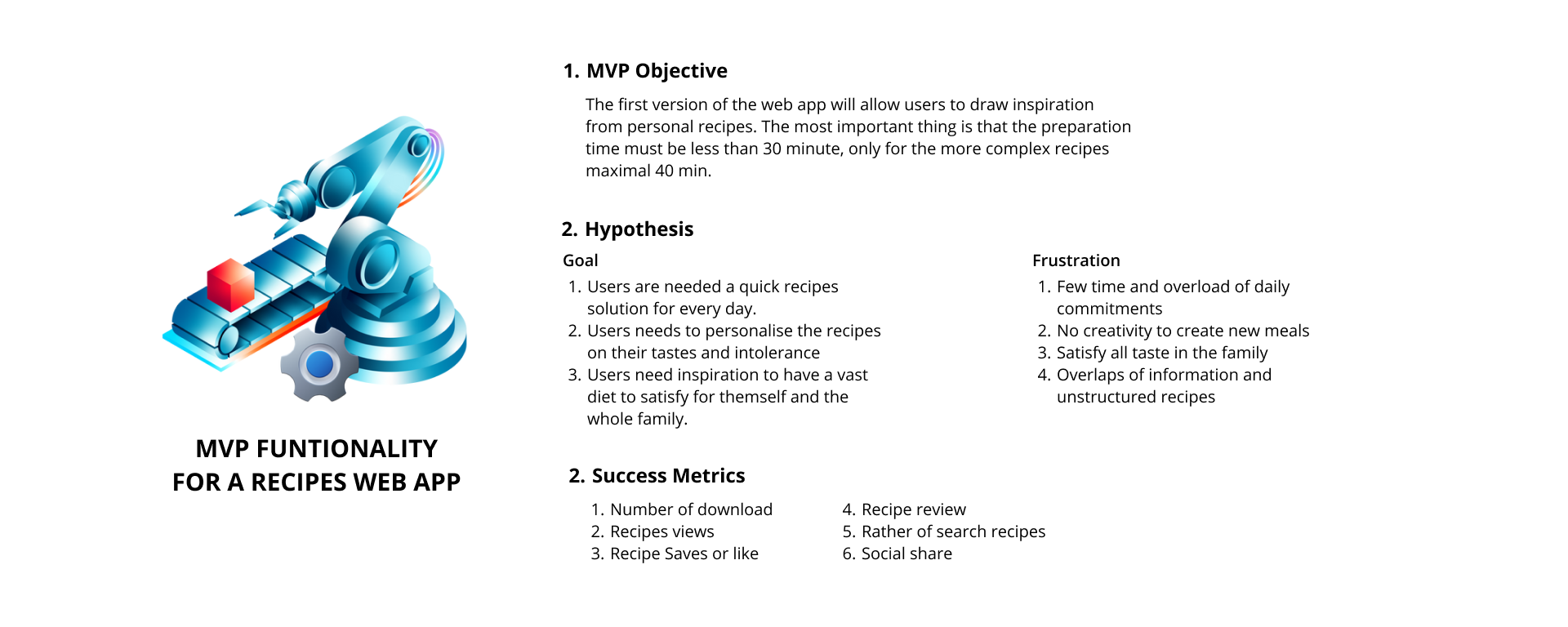
3. MVP functionality
4. Competitor Analysis, UX Analysis, Swot Analysis
1. Define
In this stage I was able to create three Personas. Most of them, after a short interview with the users of 5 people, came to focus the app on people who have families.
Families are the main target group and they also fall into other categories. As single parents, married or new born family.
1. Ideate and Testing at early stage
I started by creating a low-fidelity wireframe to quickly conduct a user test in the initial phase. The result was to obtain important new information to improve the user experience.
After creating the new layout and architecture elements, I worked on creating a style guide and UI document.
Process
If you like to see more detail of the process,
please download the PDF here.
1. Empathise
In the first phase, we analysed user needs and gathered important information to create a plan for an MVP. We analysed the following information in order to empathise and thus understand the user in depth:
1. User information hypostes
2. Technical information
3. MVP functionality
4. Competitor Analysis, UX Analysis, Swot Analysis
1. Define
In this stage I was able to create three Personas. Most of them, after a short interview with the users of 5 people, came to focus the app on people who have families.
Families are the main target group and they also fall into other categories. As single parents, married or new born family.
1. Ideate and Testing at early stage
I started by creating a low-fidelity wireframe to quickly conduct a user test in the initial phase. The result was to obtain important new information to improve the user experience.
After creating the new layout and architecture elements, I worked on creating a style guide and UI document.
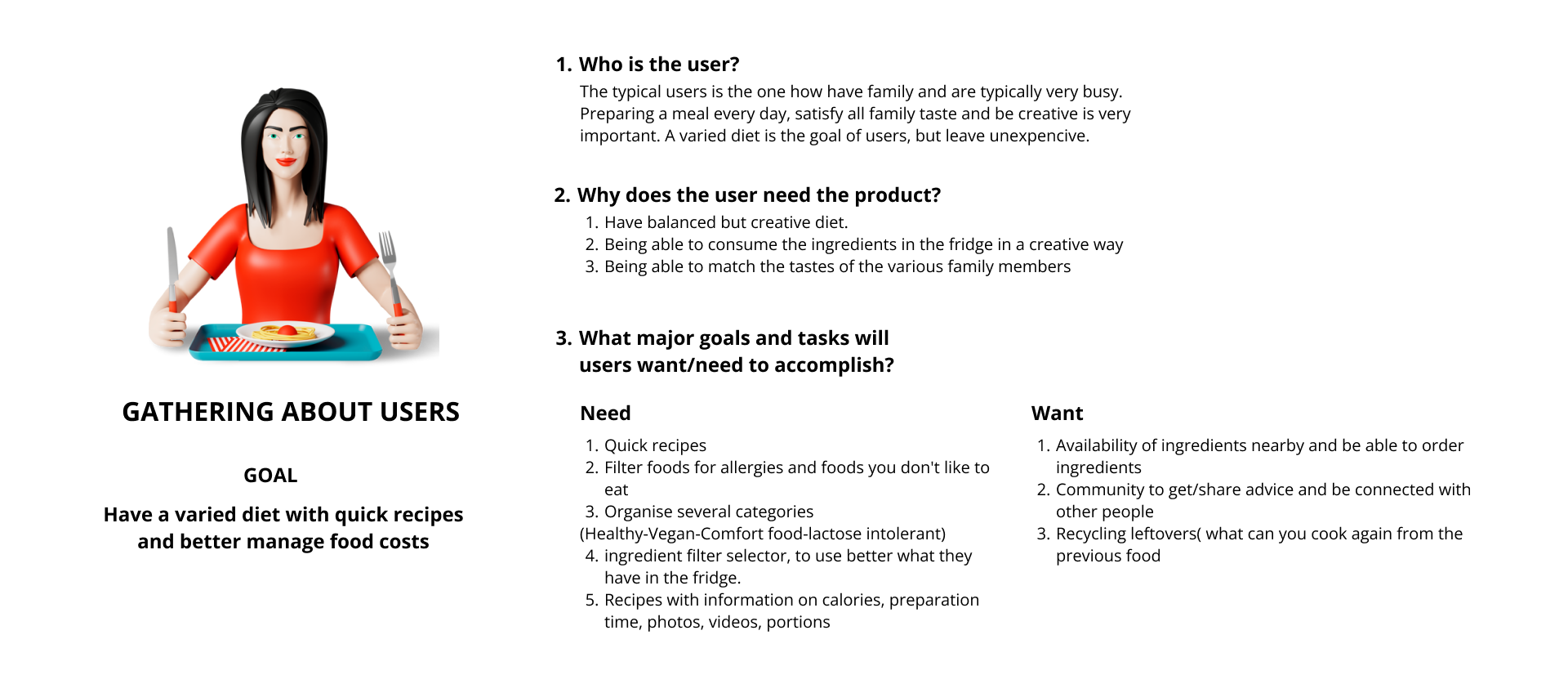
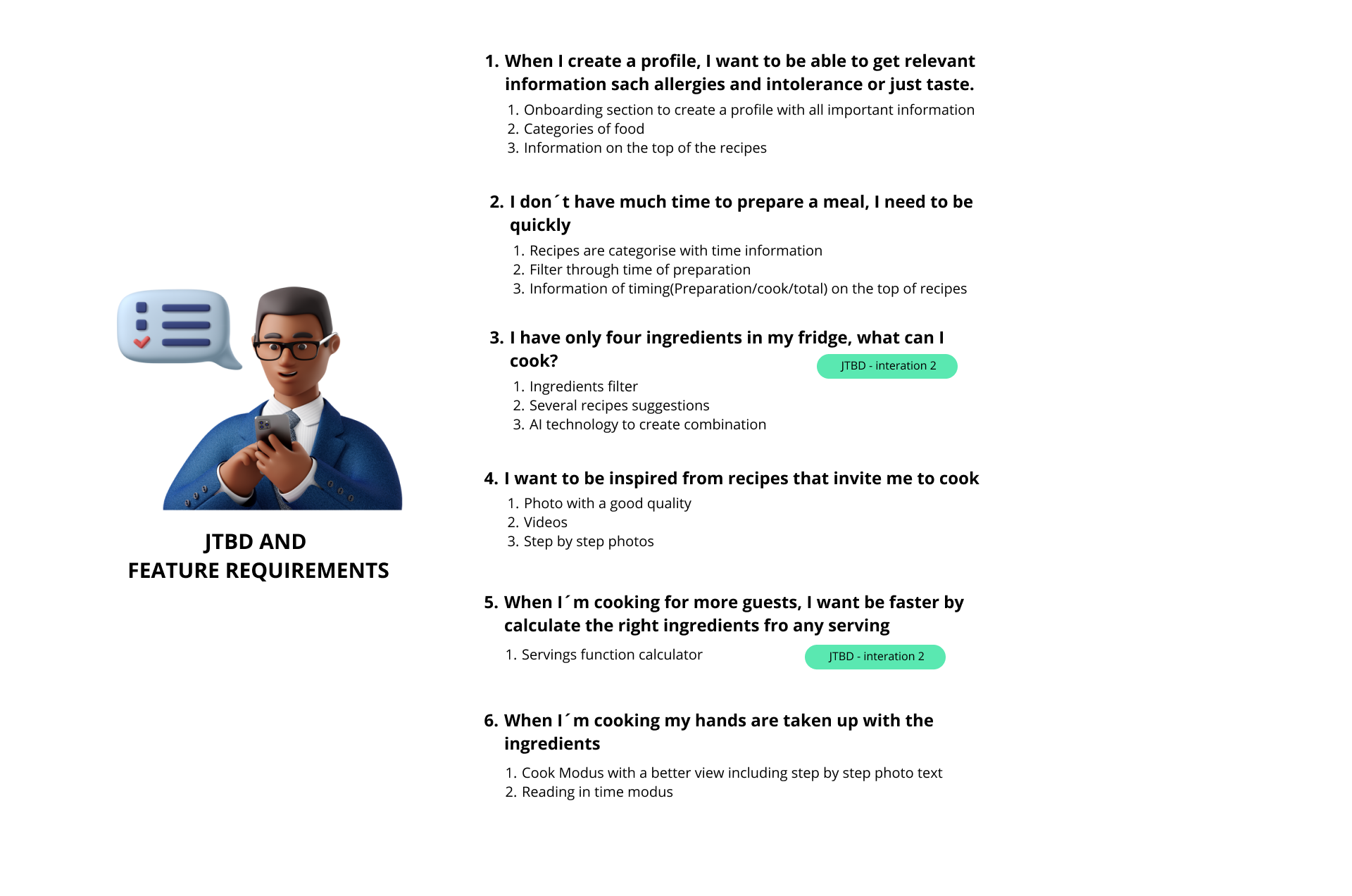
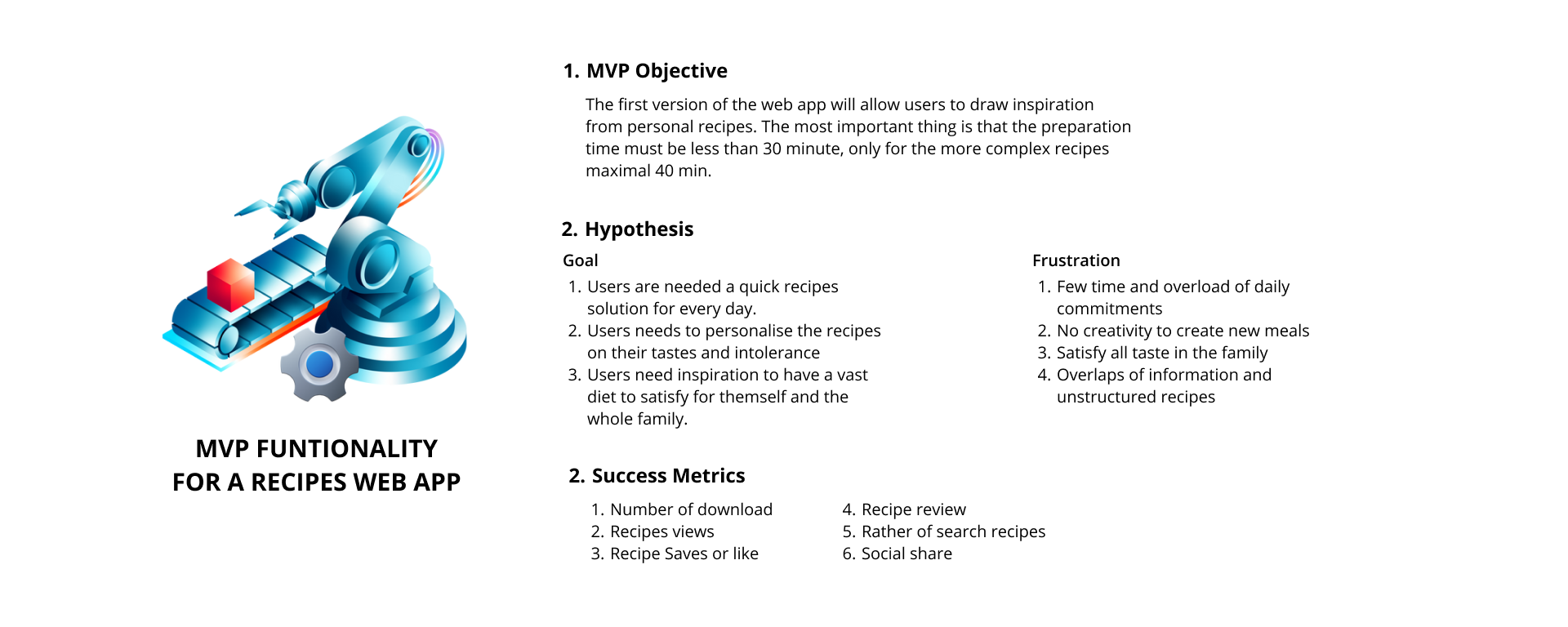
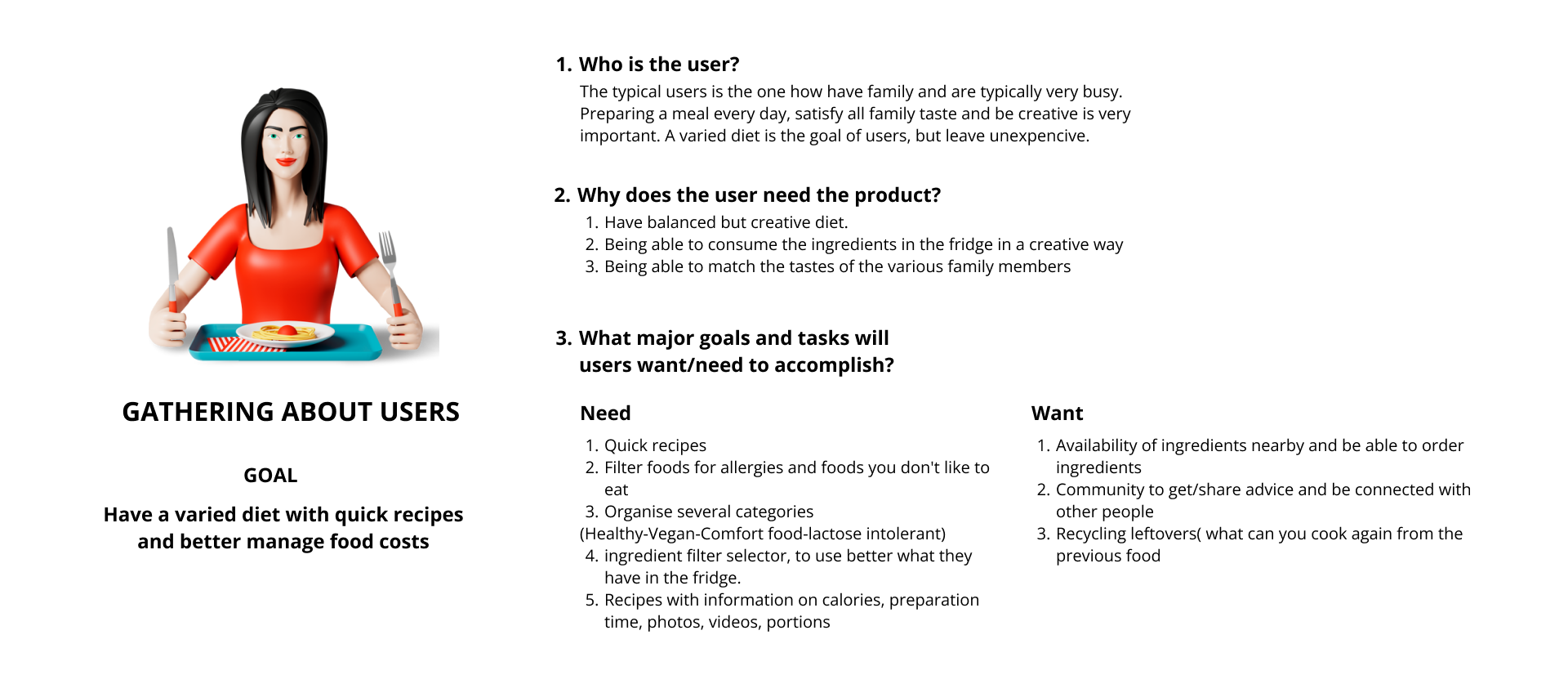
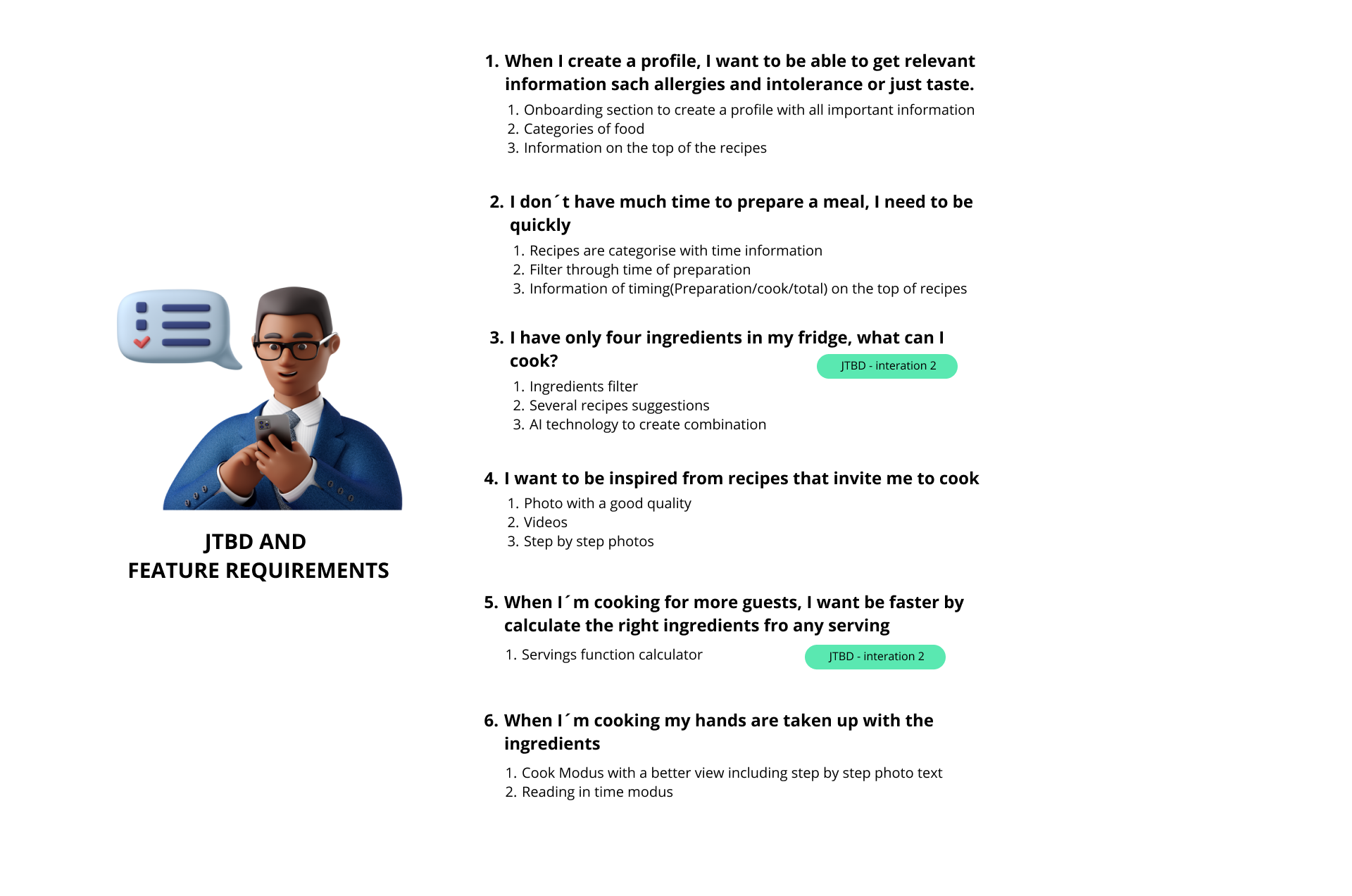
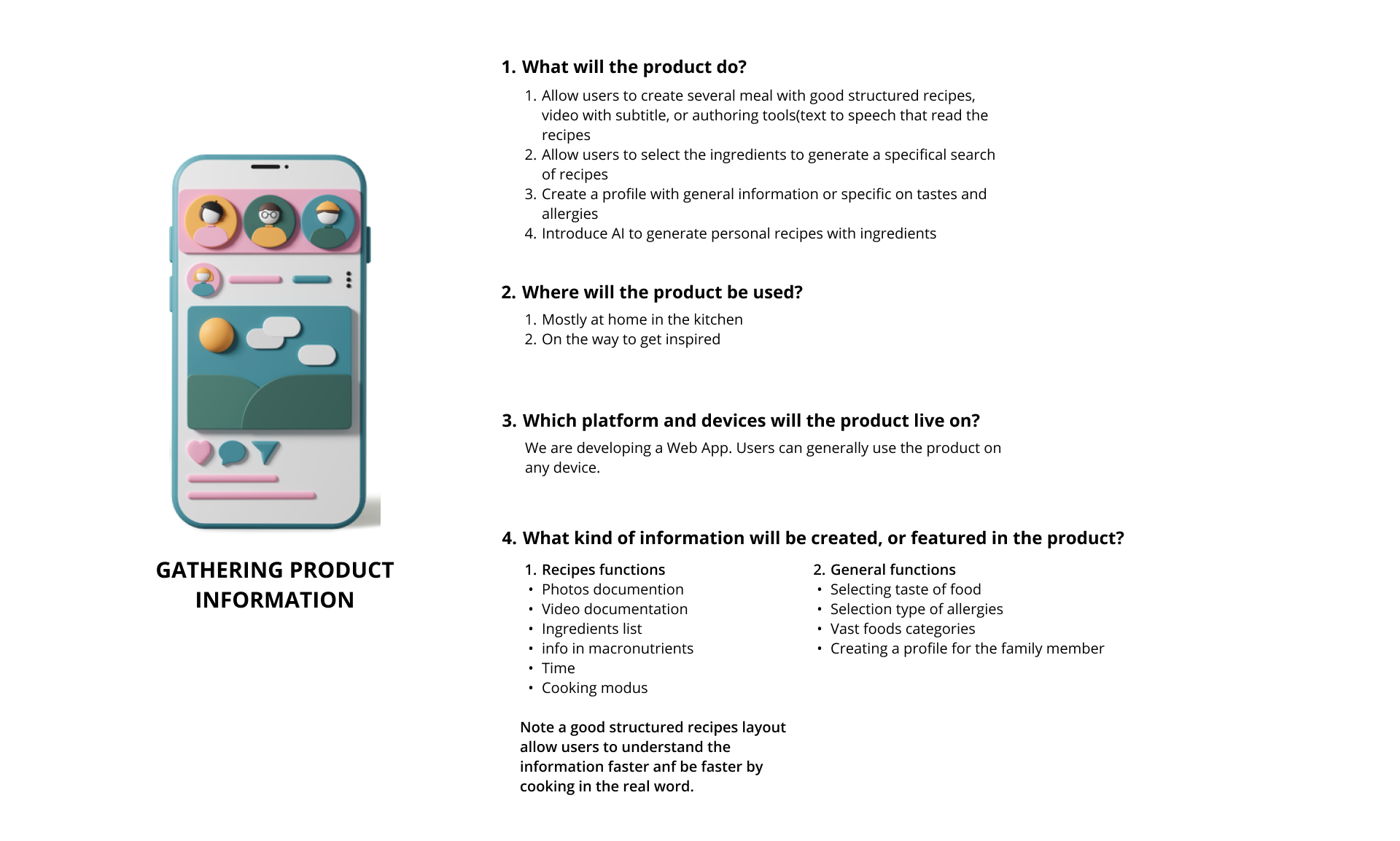
Gathering information
1. Empathise
In conclusion, the insights gathered from the user needs, product requirements, and MVP functionality outline a clear path for developing a recipe web app that addresses the daily challenges of busy individuals and families.
By focusing on quick, personalized, and creative solutions, the app aims to simplify meal preparation while catering to diverse dietary preferences and restrictions. The integration of AI, detailed recipe documentation, and user-friendly features will not only enhance the cooking experience but also foster a sense of community and resourcefulness among users.
Ultimately, the app’s success will hinge on its ability to deliver practical, efficient, and engaging content that resonates with its target audience, as measured by key metrics such as user engagement, recipe interaction, and social sharing.




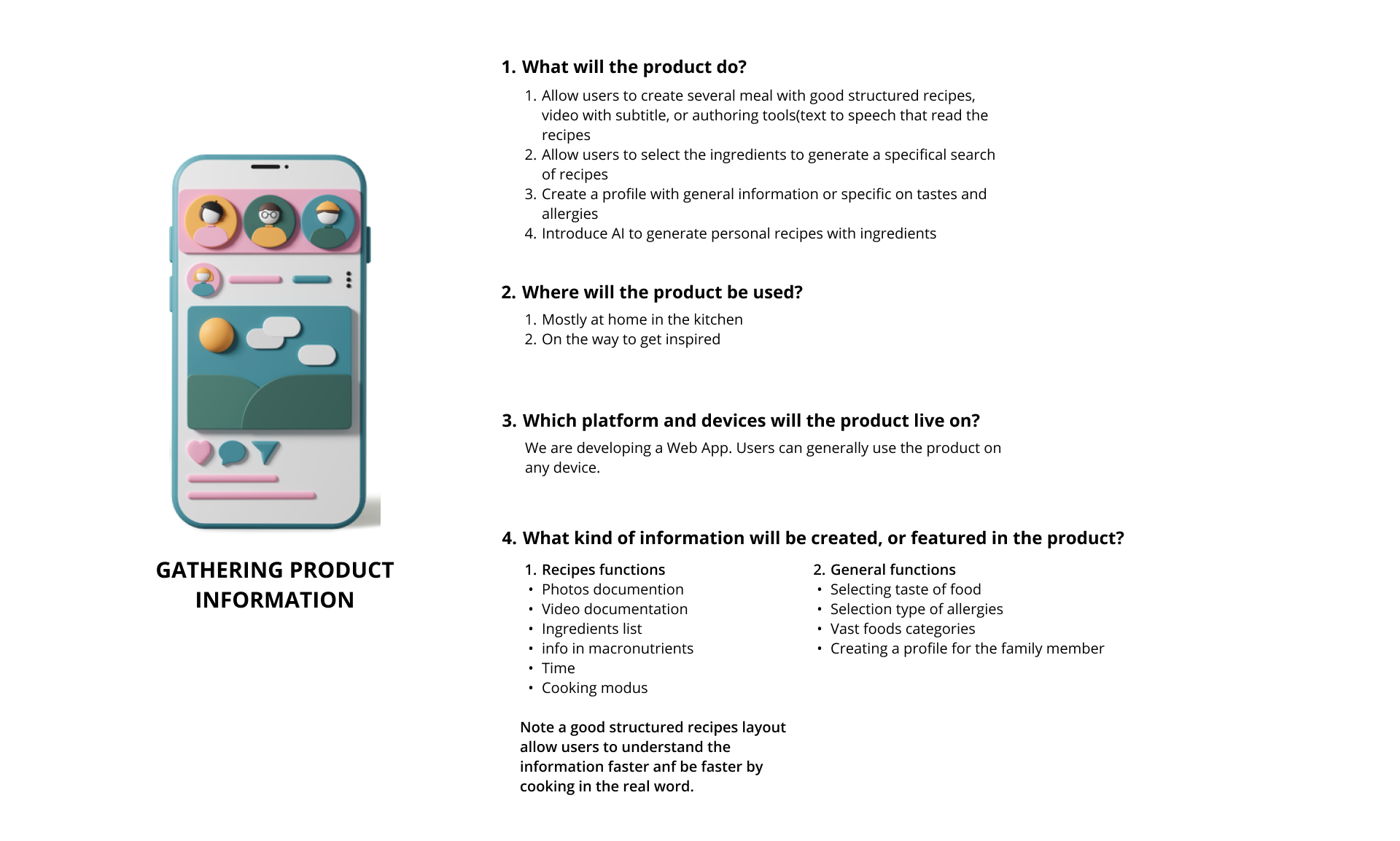
Gathering information
1. Empathise
In conclusion, the insights gathered from the user needs, product requirements, and MVP functionality outline a clear path for developing a recipe web app that addresses the daily challenges of busy individuals and families.
By focusing on quick, personalized, and creative solutions, the app aims to simplify meal preparation while catering to diverse dietary preferences and restrictions. The integration of AI, detailed recipe documentation, and user-friendly features will not only enhance the cooking experience but also foster a sense of community and resourcefulness among users.
Ultimately, the app’s success will hinge on its ability to deliver practical, efficient, and engaging content that resonates with its target audience, as measured by key metrics such as user engagement, recipe interaction, and social sharing.




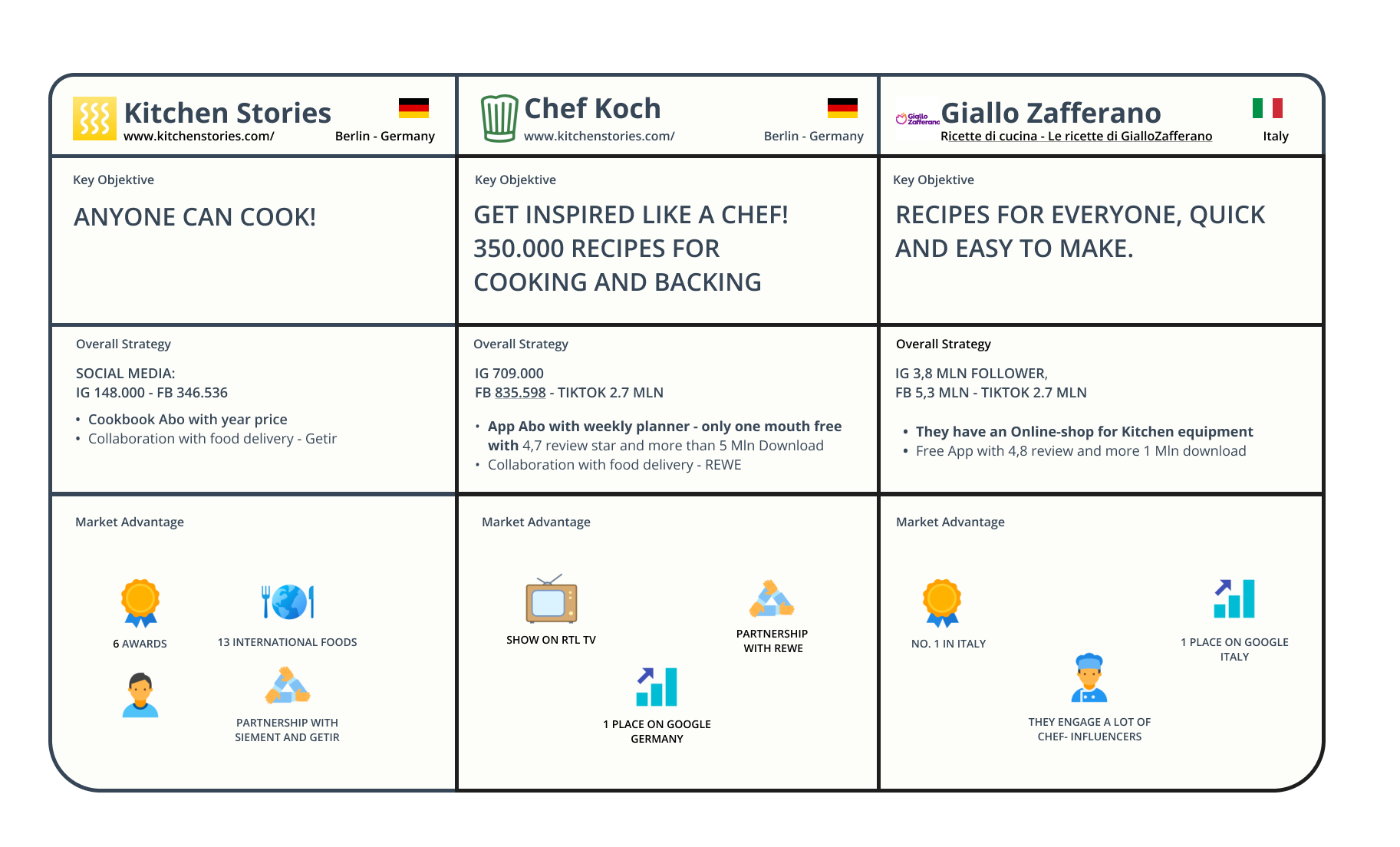
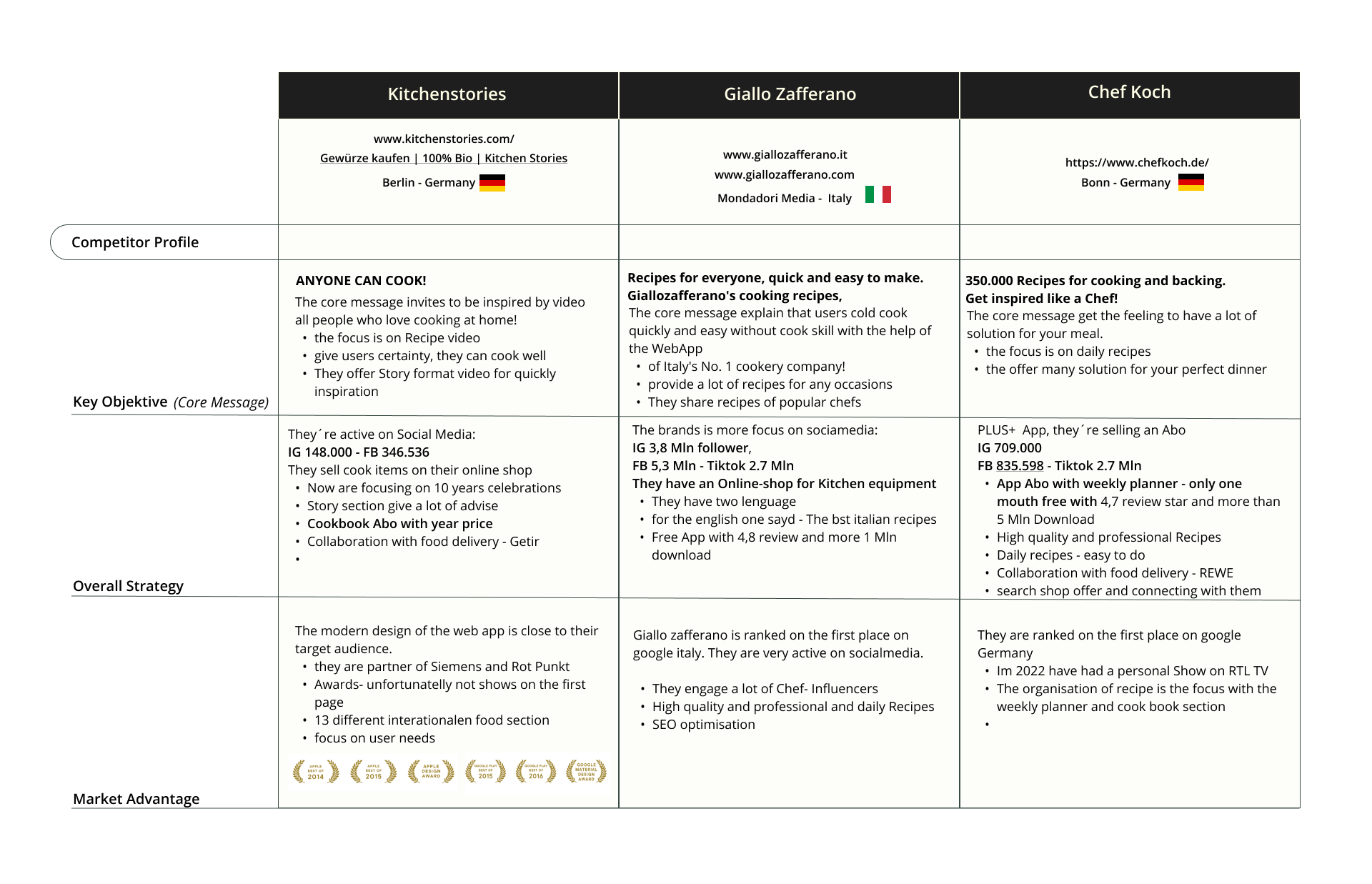
Competitor Analysis
1. Empathise
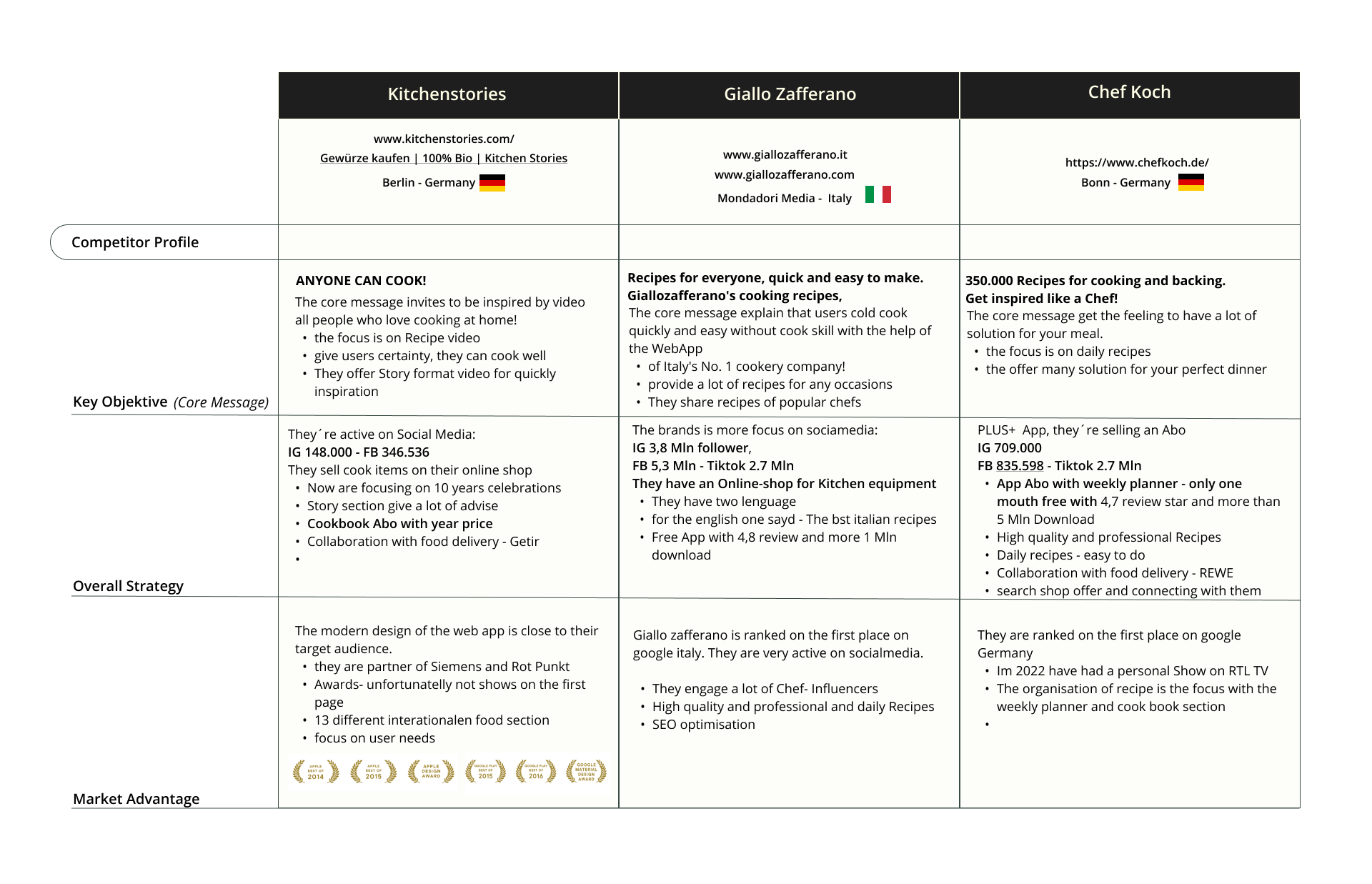
The competitor analysis encompasses a comprehensive evaluation of existing market services, including a detailed user experience assessment of competitor apps and a SWOT analysis. This thorough approach is essential for developing a robust concept that ensures strong market positioning.
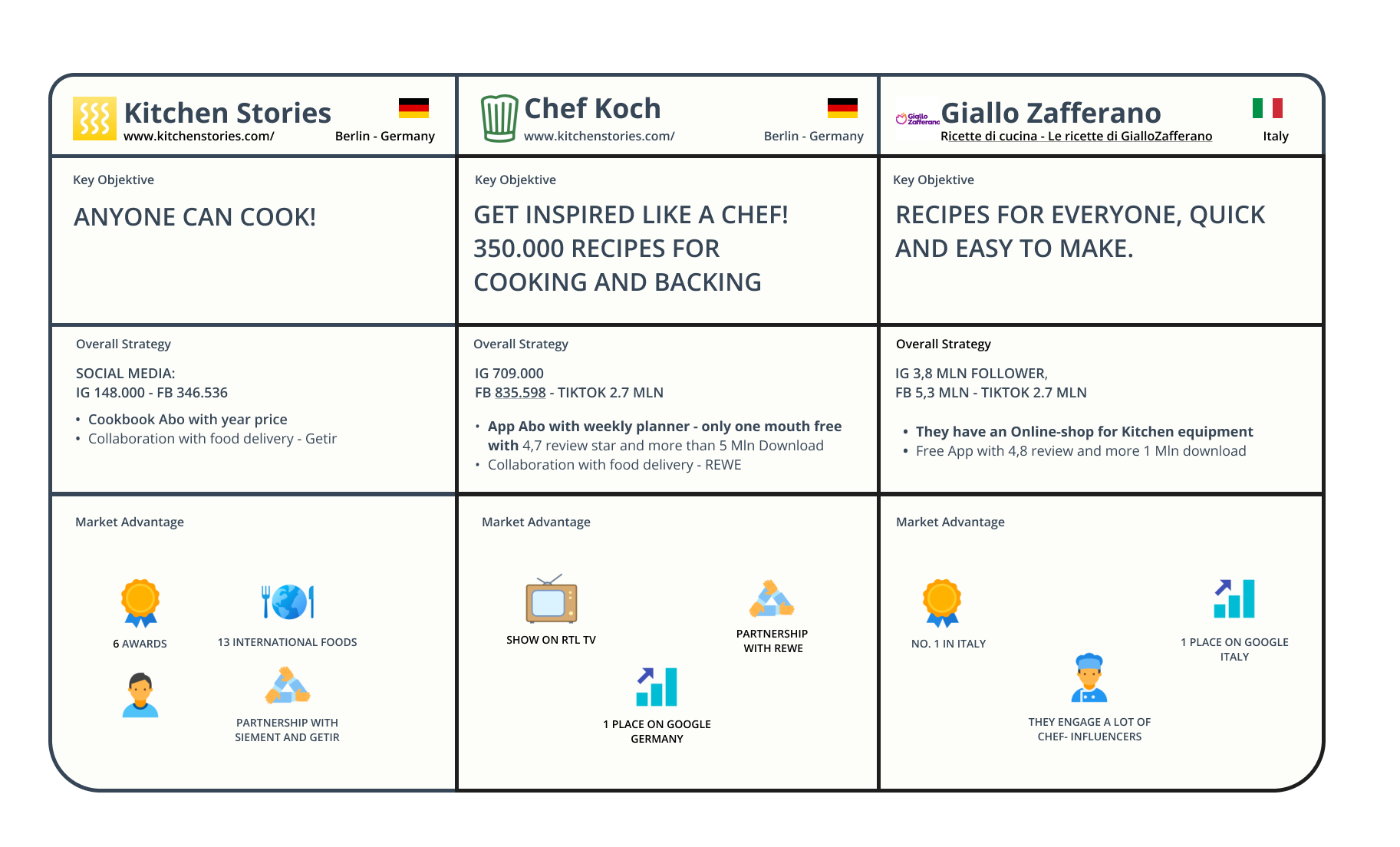
This competitive analysis compares three major digital recipe platforms: Kitchen Stories (Germany), Chef Koch (Germany), and Giallo Zafferano (Italy).
Kitchen Stories aims to make cooking accessible to everyone, leveraging social media, cookbook subscriptions, and partnerships with delivery services like Getir. Its strengths include multiple awards and a diverse range of international cuisines.
Chef Koch focuses on culinary inspiration, with a strong social media presence and a popular app with advanced features. It benefits from TV exposure, a partnership with REWE, and a top Google ranking in Germany.
Giallo Zafferano is the market leader in Italy, boasting millions of social media followers and a highly-rated free app. It also runs an online kitchen equipment store and collaborates extensively with chef-influencers, securing its top position on Google Italy.




Competitor Analysis
1. Empathise
The competitor analysis encompasses a comprehensive evaluation of existing market services, including a detailed user experience assessment of competitor apps and a SWOT analysis. This thorough approach is essential for developing a robust concept that ensures strong market positioning.
This competitive analysis compares three major digital recipe platforms: Kitchen Stories (Germany), Chef Koch (Germany), and Giallo Zafferano (Italy).
Kitchen Stories aims to make cooking accessible to everyone, leveraging social media, cookbook subscriptions, and partnerships with delivery services like Getir. Its strengths include multiple awards and a diverse range of international cuisines.
Chef Koch focuses on culinary inspiration, with a strong social media presence and a popular app with advanced features. It benefits from TV exposure, a partnership with REWE, and a top Google ranking in Germany.
Giallo Zafferano is the market leader in Italy, boasting millions of social media followers and a highly-rated free app. It also runs an online kitchen equipment store and collaborates extensively with chef-influencers, securing its top position on Google Italy.




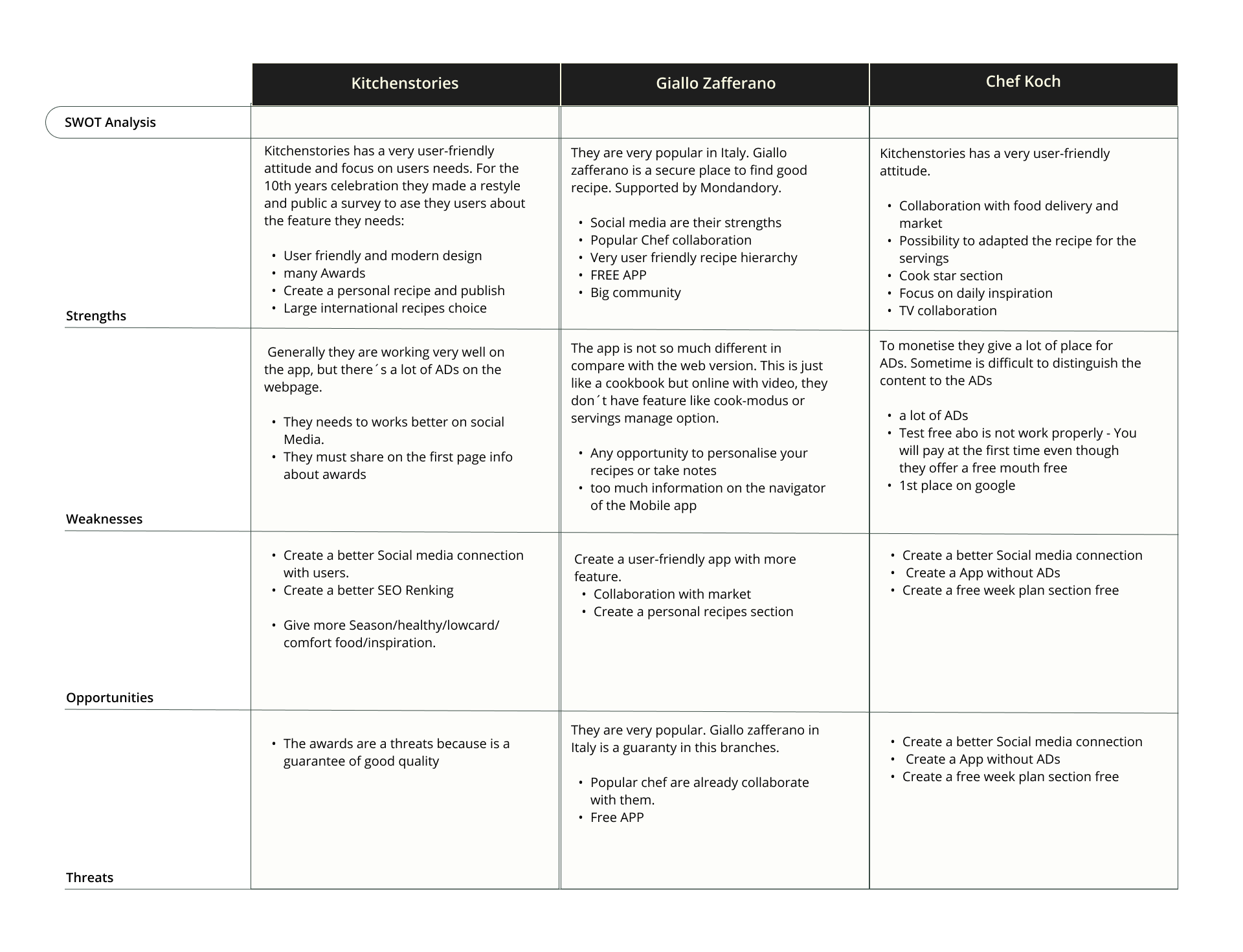
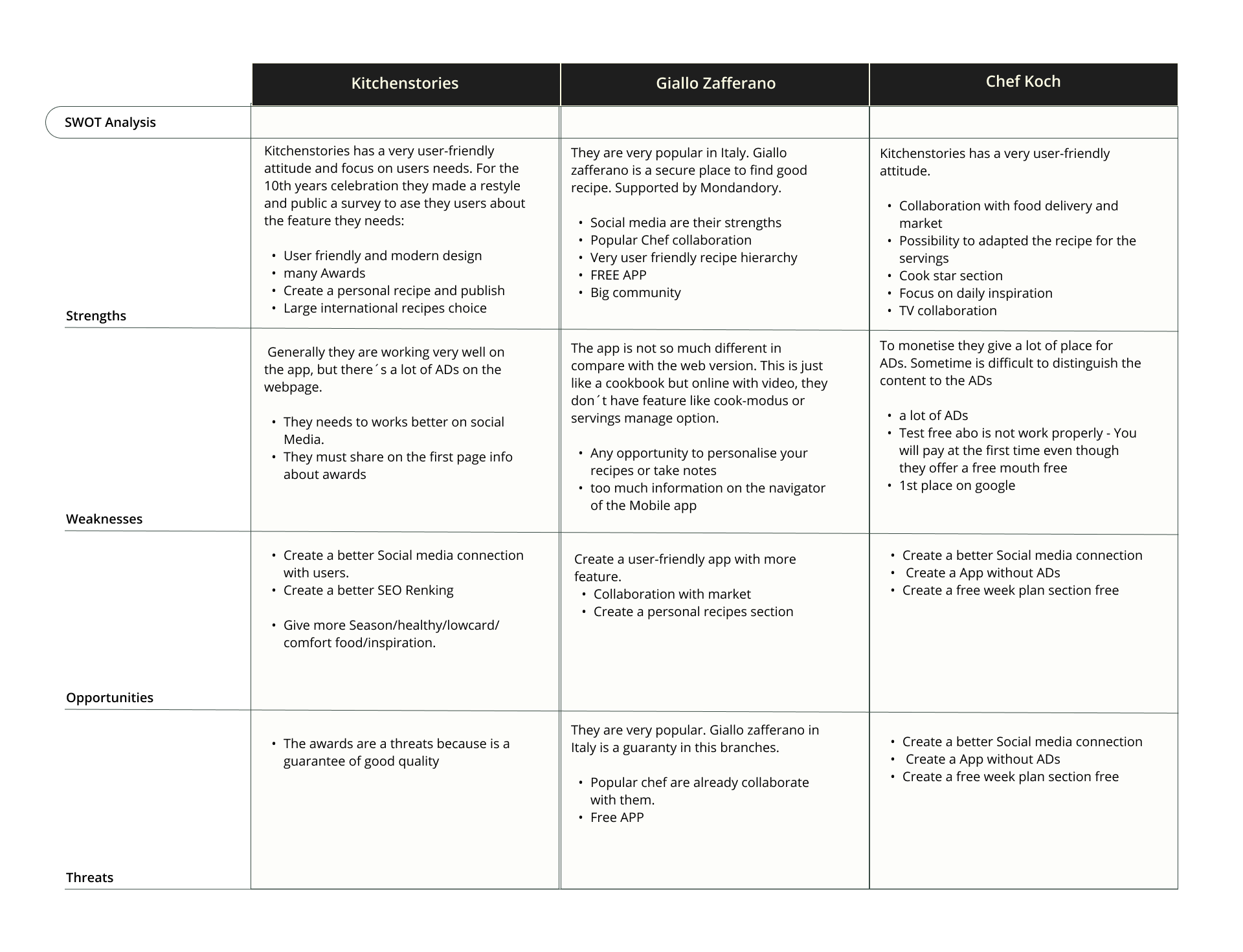
The SWOT analysis shows that while Kitchenstories, Giallo Zafferano, and Chef Koch have strong market positions with unique strengths, they face challenges in user engagement, ad management, and app differentiation.
Opportunities lie in enhancing features and social media connections, but they must address weaknesses and competitive threats to maintain their market standing. Focusing on these areas will help them continue meeting user needs in a competitive landscape.
The SWOT analysis shows that while Kitchenstories, Giallo Zafferano, and Chef Koch have strong market positions with unique strengths, they face challenges in user engagement, ad management, and app differentiation.
Opportunities lie in enhancing features and social media connections, but they must address weaknesses and competitive threats to maintain their market standing. Focusing on these areas will help them continue meeting user needs in a competitive landscape.
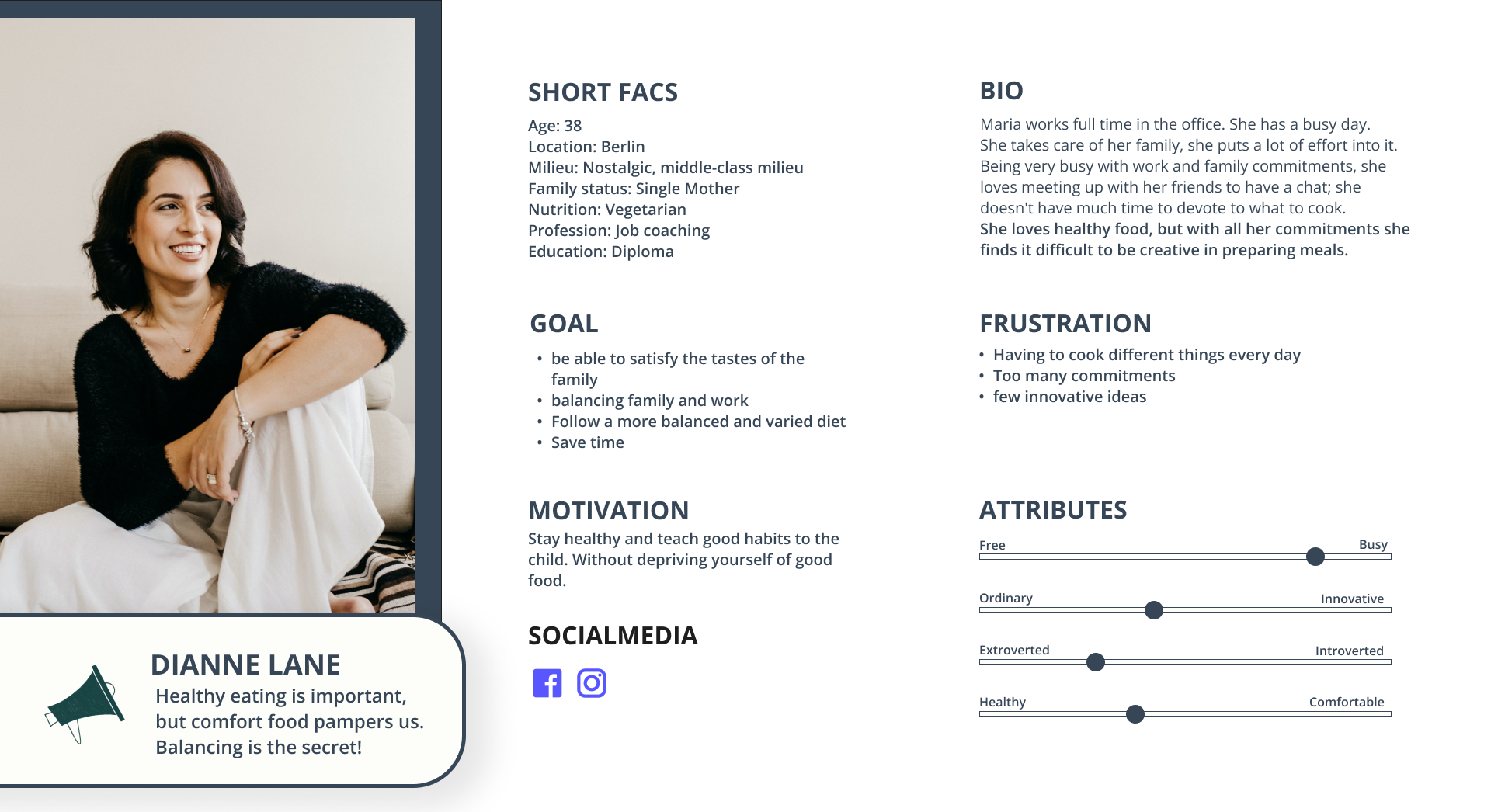
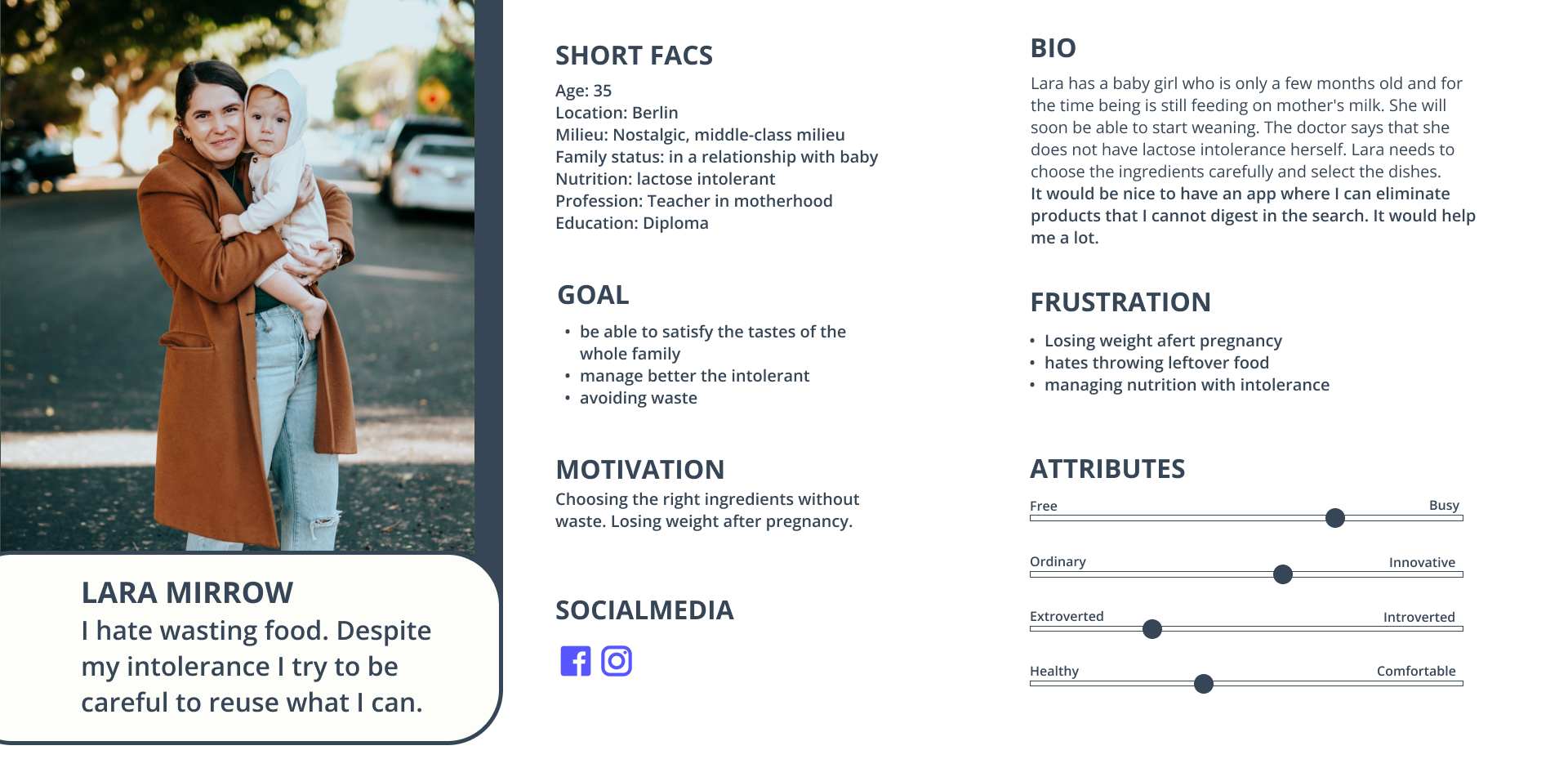
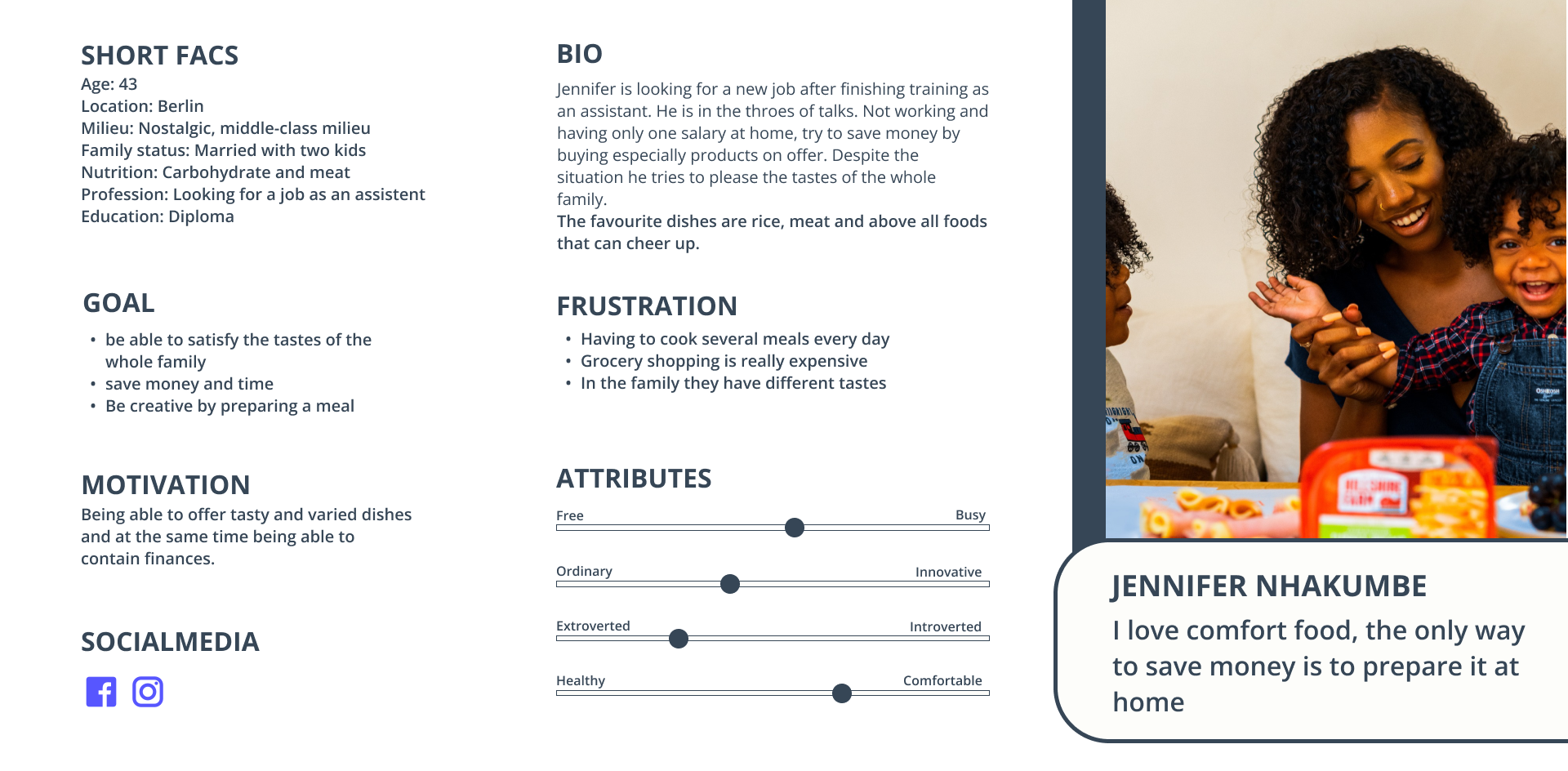
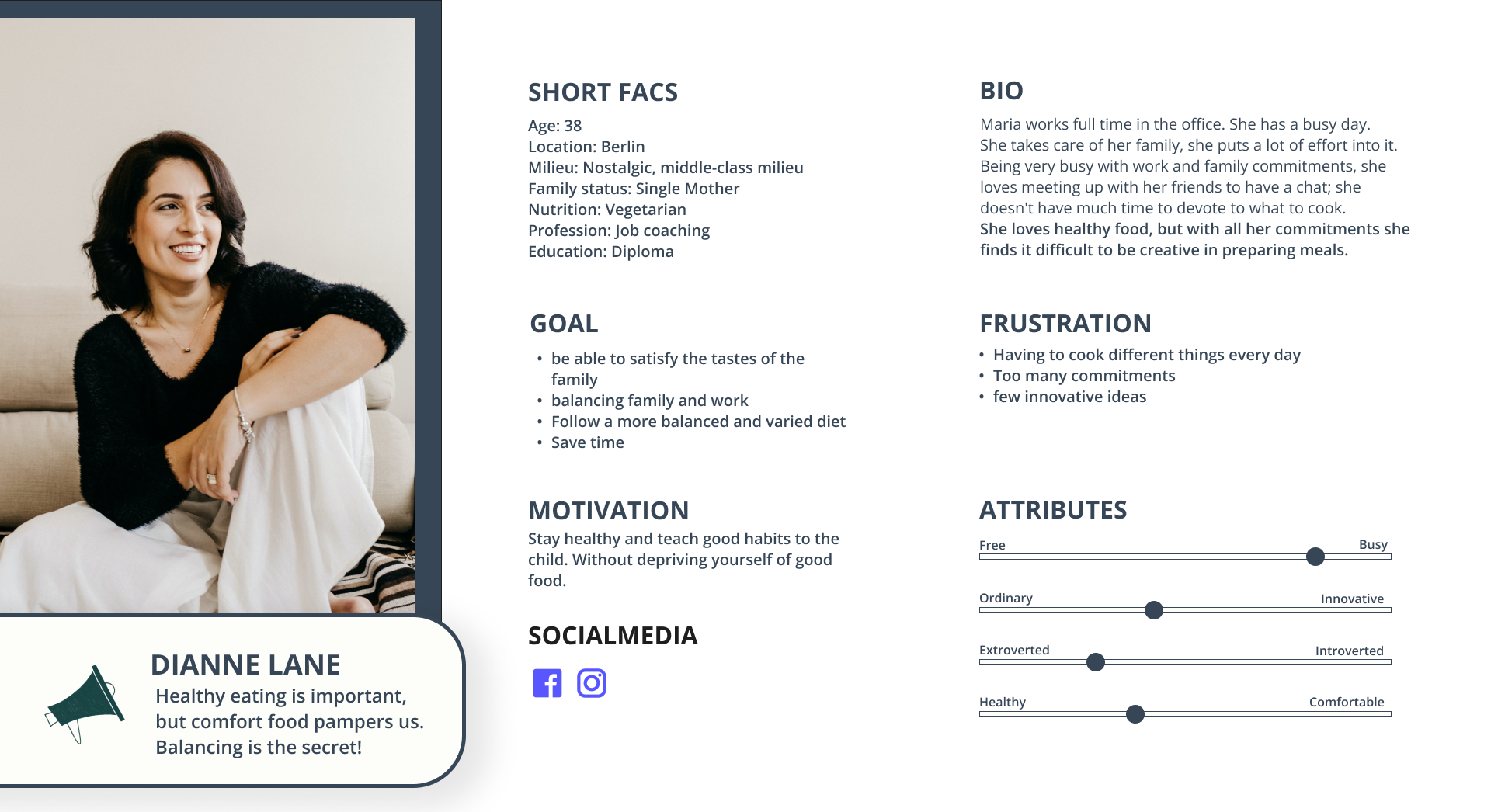
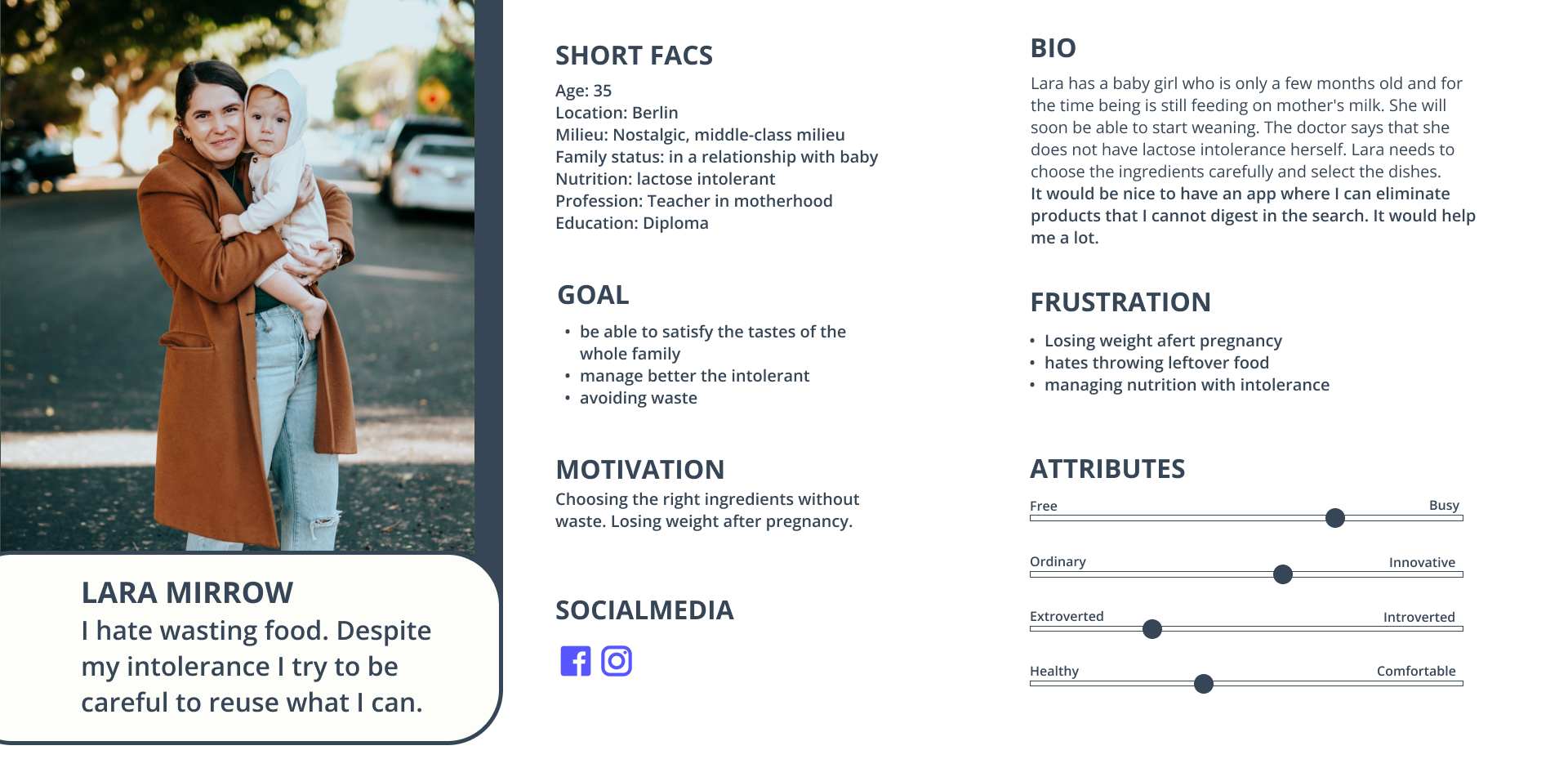
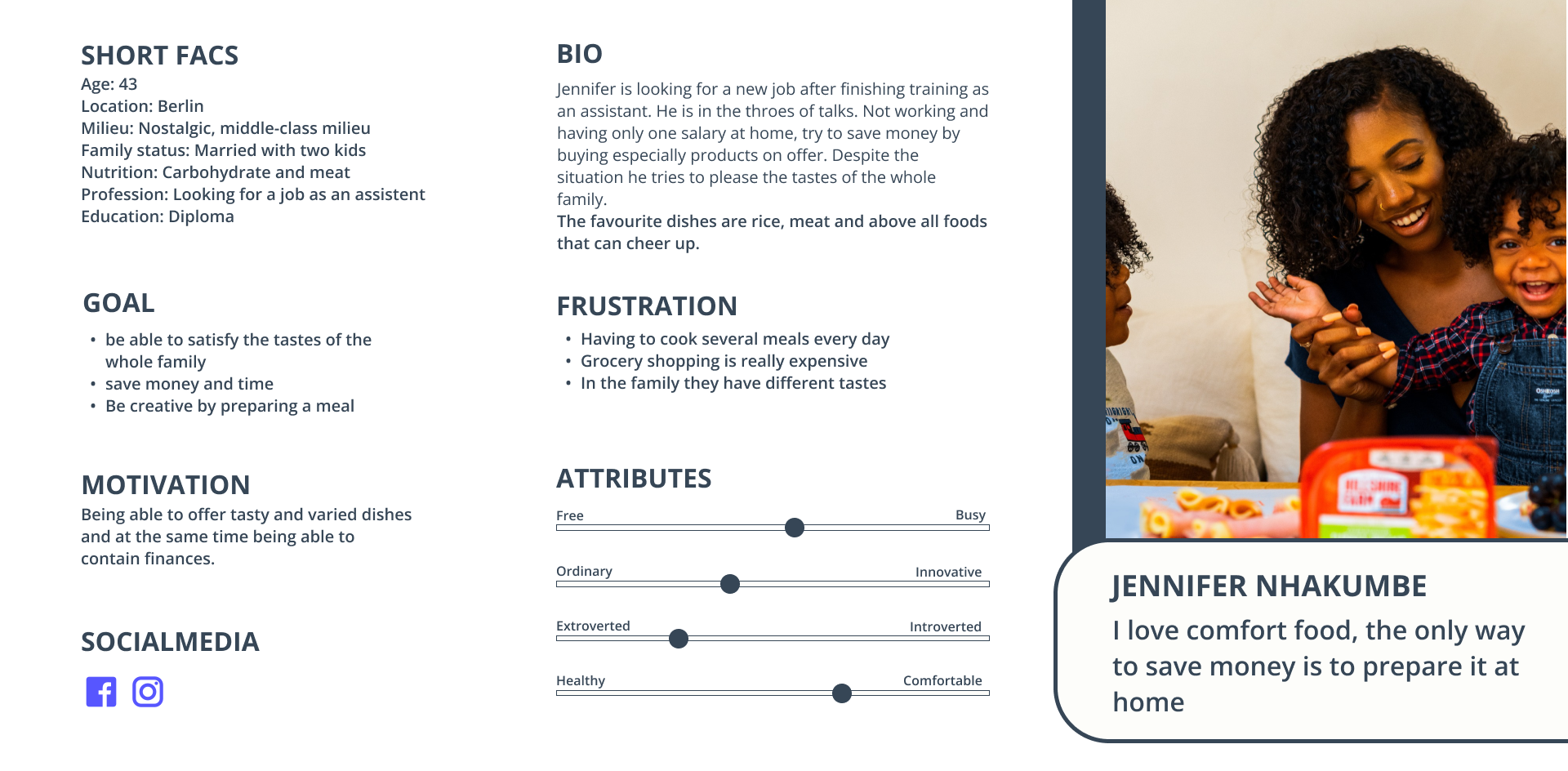
Personas
2. Define
These three personas highlight the variety of needs that a recipe app must meet to be truly useful and appreciated by its users. Dianne, Jennifer, and Lara represent different market segments, each with specific priorities: from the need to save time and money, to managing food intolerances, to seeking creative ideas for daily meals.
To attract users like them, the app should offer features that address these diverse needs, such as personalized suggestions based on dietary preferences, quick and healthy recipes, tools for controlling food budgets, and options to reduce waste. Additionally, the app could include specific filters to manage food intolerances or facilitate meal planning, helping users balance their nutritional needs with a busy lifestyle.



Personas
2. Define
These three personas highlight the variety of needs that a recipe app must meet to be truly useful and appreciated by its users. Dianne, Jennifer, and Lara represent different market segments, each with specific priorities: from the need to save time and money, to managing food intolerances, to seeking creative ideas for daily meals.
To attract users like them, the app should offer features that address these diverse needs, such as personalized suggestions based on dietary preferences, quick and healthy recipes, tools for controlling food budgets, and options to reduce waste. Additionally, the app could include specific filters to manage food intolerances or facilitate meal planning, helping users balance their nutritional needs with a busy lifestyle.



Creative Stage
Create Low fidelity Wireframe
Onboarding User flow
The onboarding flow and site map of the recipe app are designed to provide a highly personalized and intuitive user experience. The onboarding flow gathers essential information about user preferences, dietary restrictions, and context, ensuring that the app can offer targeted suggestions tailored to each user’s needs.
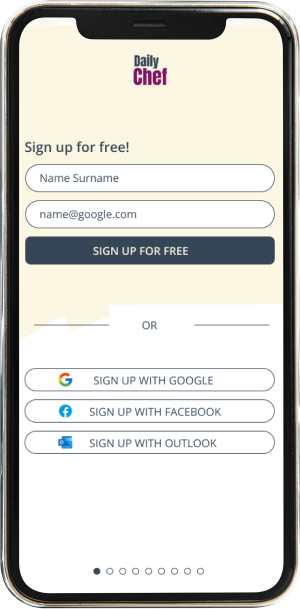
1. Sign up and create account “Onboarding”
When I create a profile, I want to be able to get relevant information sach allergies and intolerance or just taste.
2. Entry point
Phone device – Download and open App
Desktop device – Homepage
3. Success Criteria
Create a user profile
4. Task Analysis
The main goal for our core users is to create a user profile containing important information about their tastes, allergies, intolerances, food preferences and family information.
User flow for free trial
1. Don´t have much time to prepare a meal, I need to be quickly
- Recipes are categorise with time information
- Filter through time of preparation
- Information of timing(Preparation/cook/total) on the top of recipes
2. Entry point
Phone device – Home – Bottom navigation
Desktop device – Homepage – Navigation
3. Success Criteria
Select time of meal preparation
4. Task Analysis
The mail goal of the users are to manage in a better daily time and to create a dinner. There are only 3 time categories.
By selection they can filter the recipes.
Site map
The well-structured site map organizes the app’s features logically and accessibly, allowing users to easily navigate through recipes, culinary inspirations, and personal profile management. This combination of elements ensures that the app is not only easy to use but also effectively meets the diverse needs of its users, enhancing their everyday cooking experience.
Onboarding and Site map
The onboarding flow and site map of the recipe app are designed to provide a highly personalized and intuitive user experience. The onboarding flow gathers essential information about user preferences, dietary restrictions, and context, ensuring that the app can offer targeted suggestions tailored to each user’s needs.
The well-structured site map organizes the app’s features logically and accessibly, allowing users to easily navigate through recipes, culinary inspirations, and personal profile management. This combination of elements ensures that the app is not only easy to use but also effectively meets the diverse needs of its users, enhancing their everyday cooking experience.
Early prototype and
usability testing
With usability testing we can gain information on the following steps to improve the user experience there.
1)Please start the Onboarding section to create a new profile.
2)Please select a recipes from the home and start the cook modus.
3)Choose the ingredients that you have in your fridge and let the search results inspire you.
4)Please use the navigation to search a quick recipes.
Early prototype and
usability testing
With usability testing we can gain information on the following steps to improve the user experience there.
1)Please start the Onboarding section to create a new profile.
2)Please select a recipes from the home and start the cook modus.
3)Choose the ingredients that you have in your fridge and let the search results inspire you.
4)Please use the navigation to search a quick recipes.
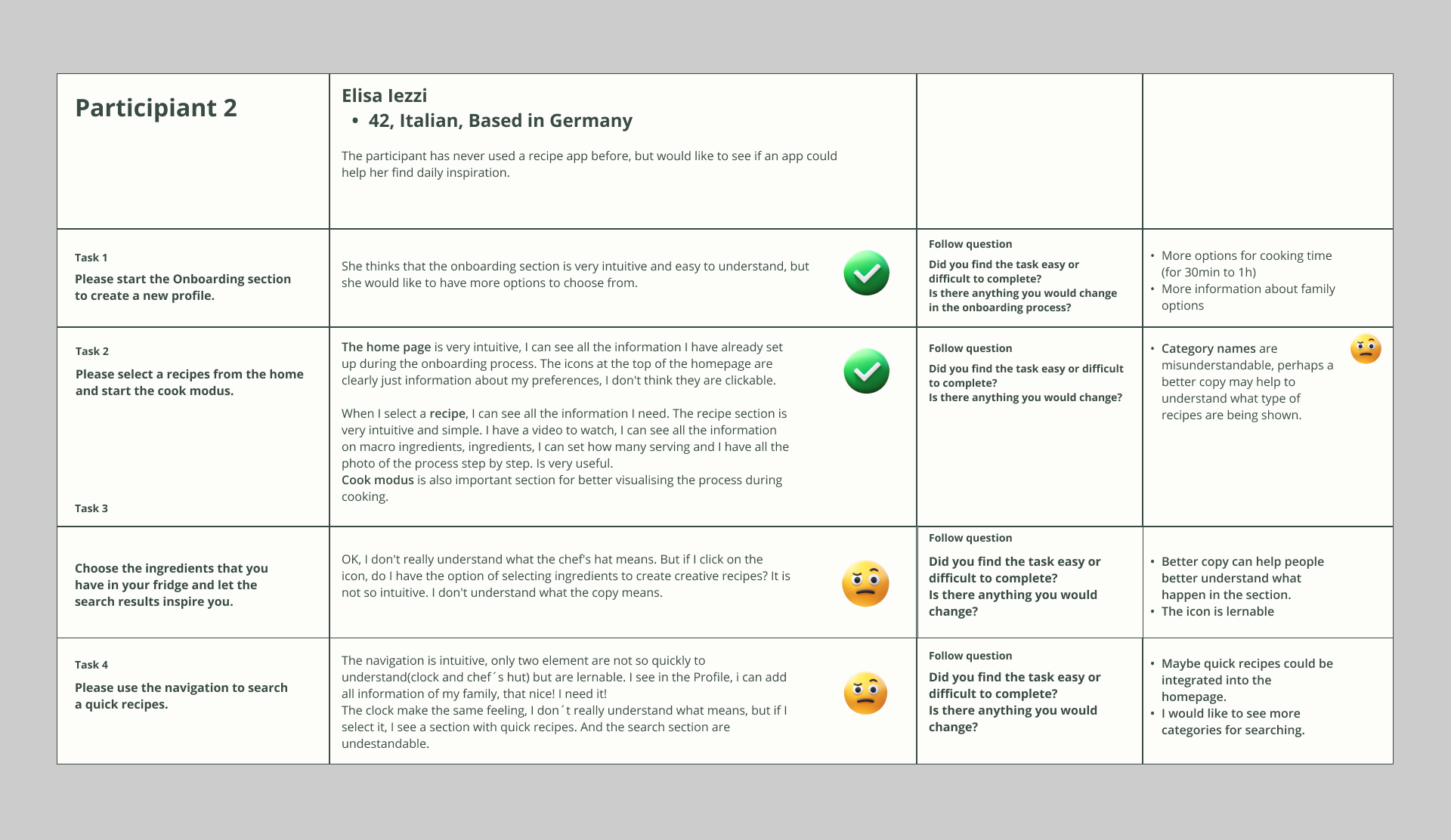
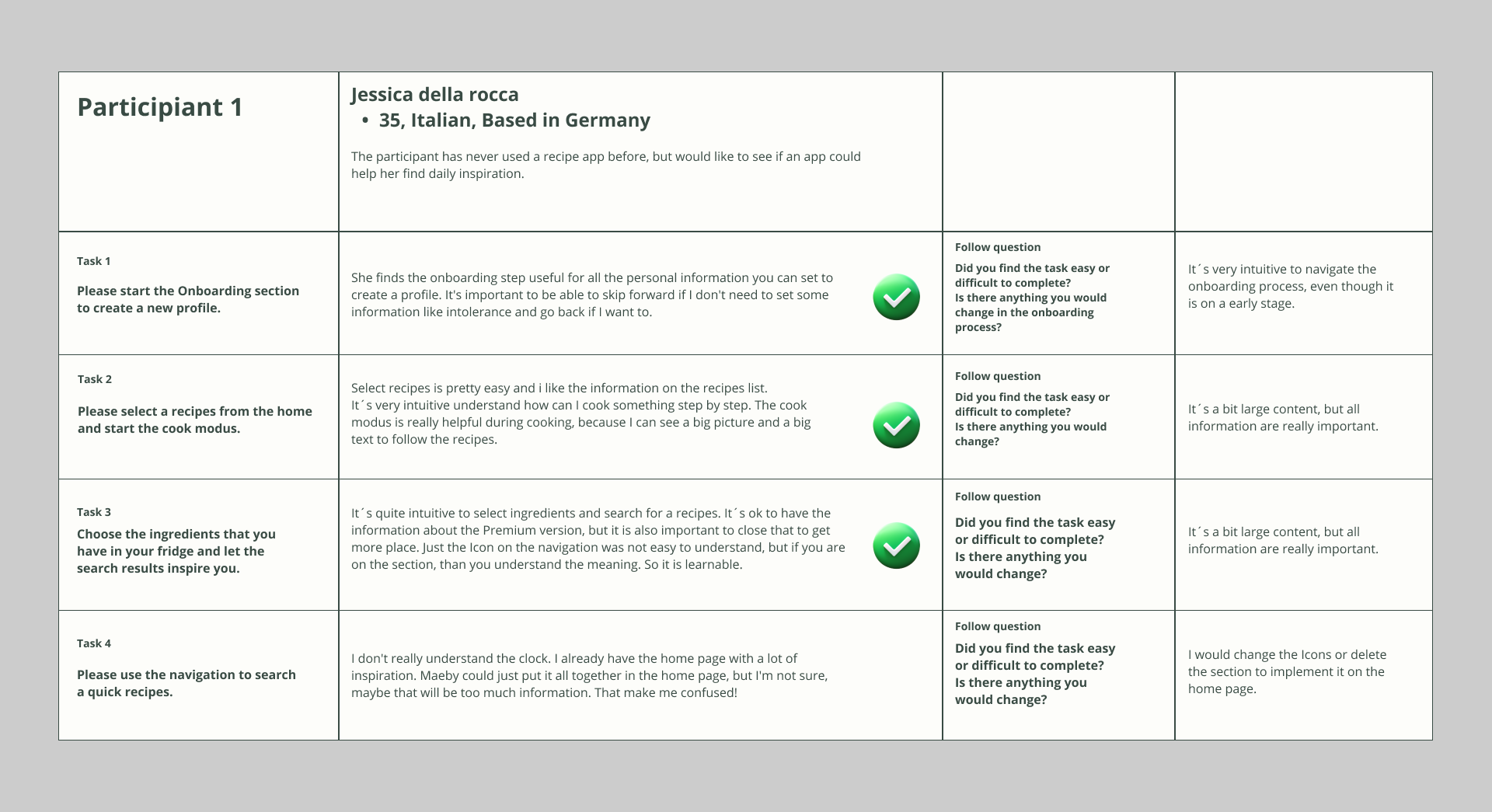
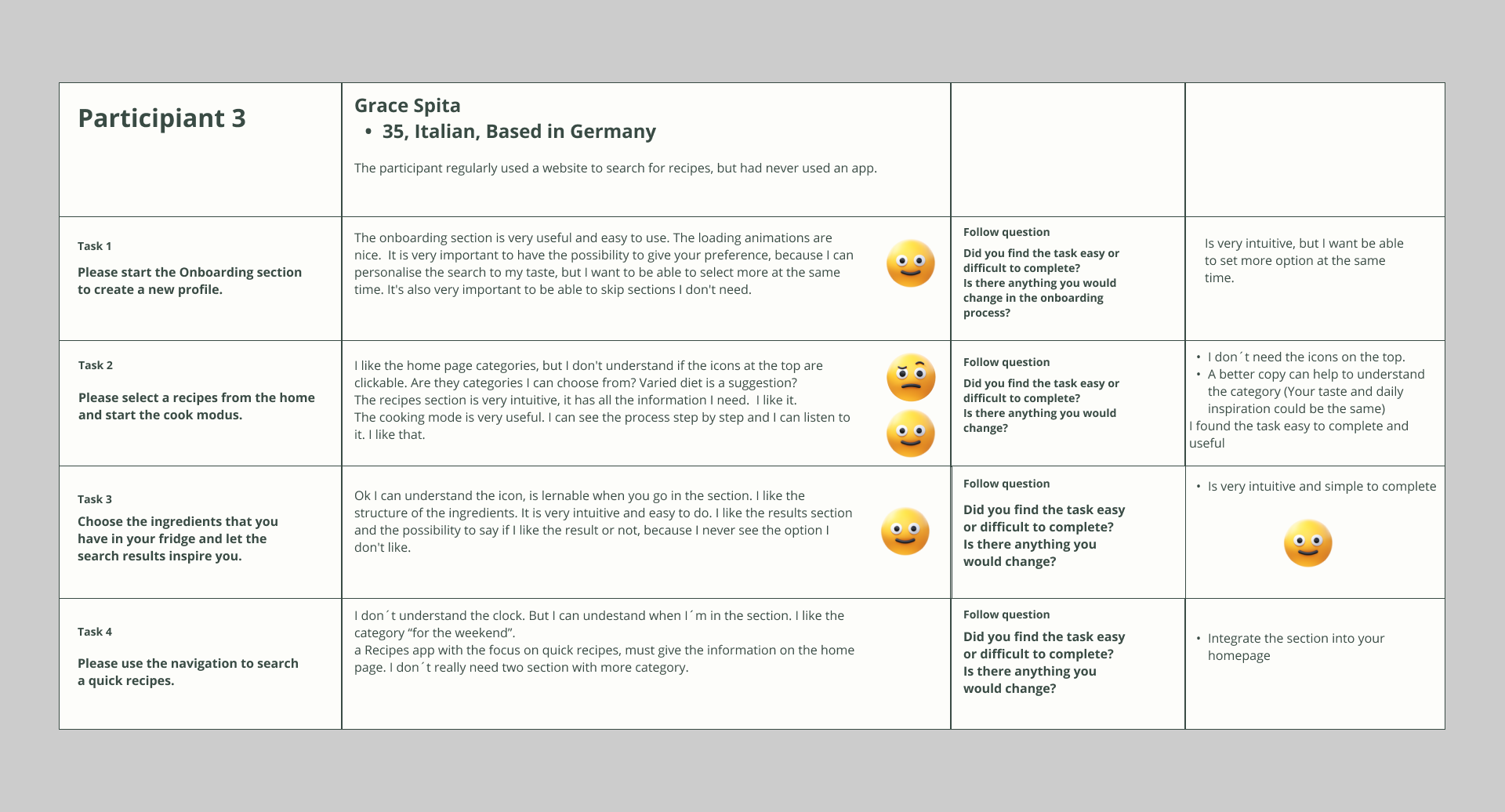
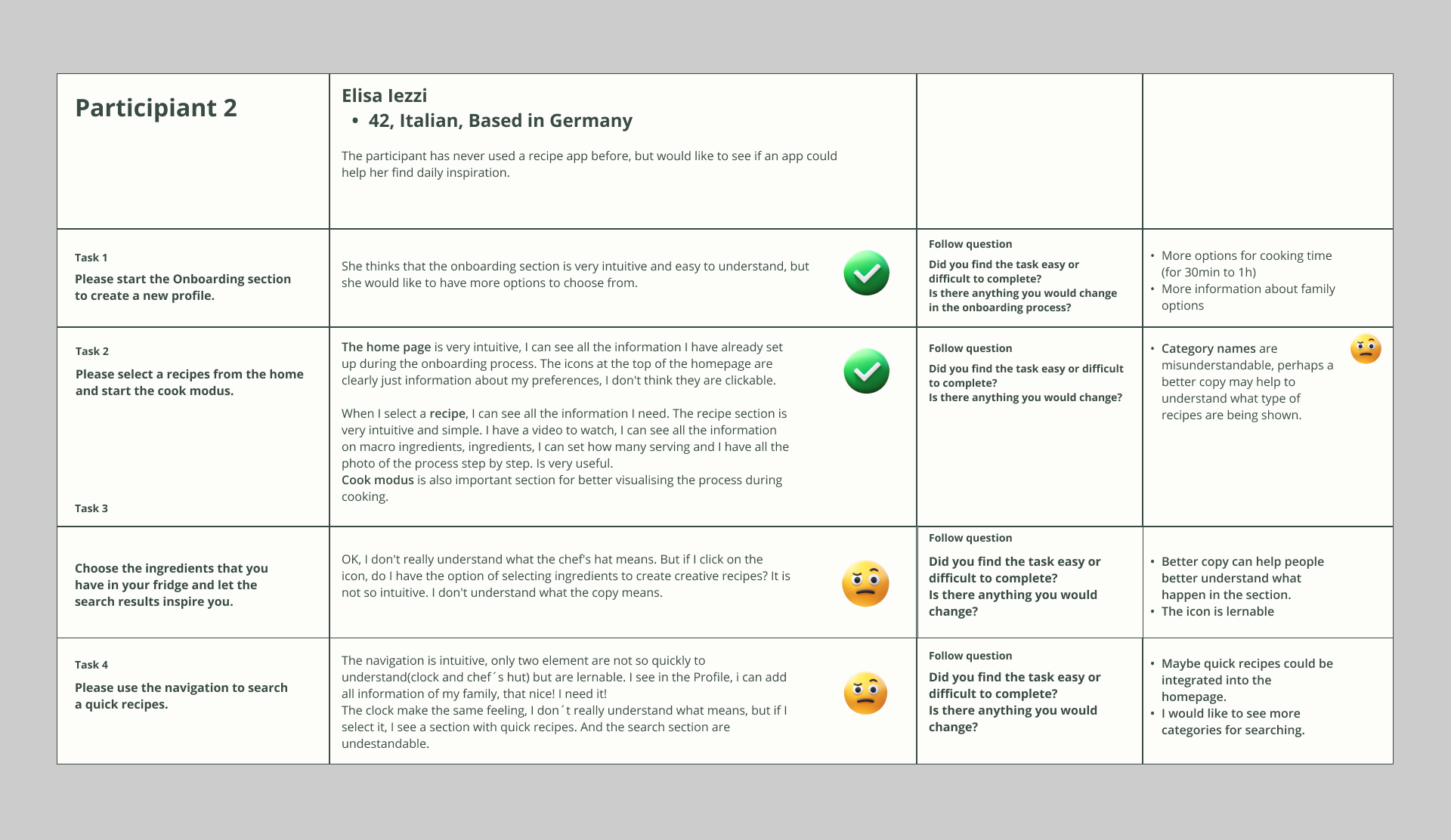
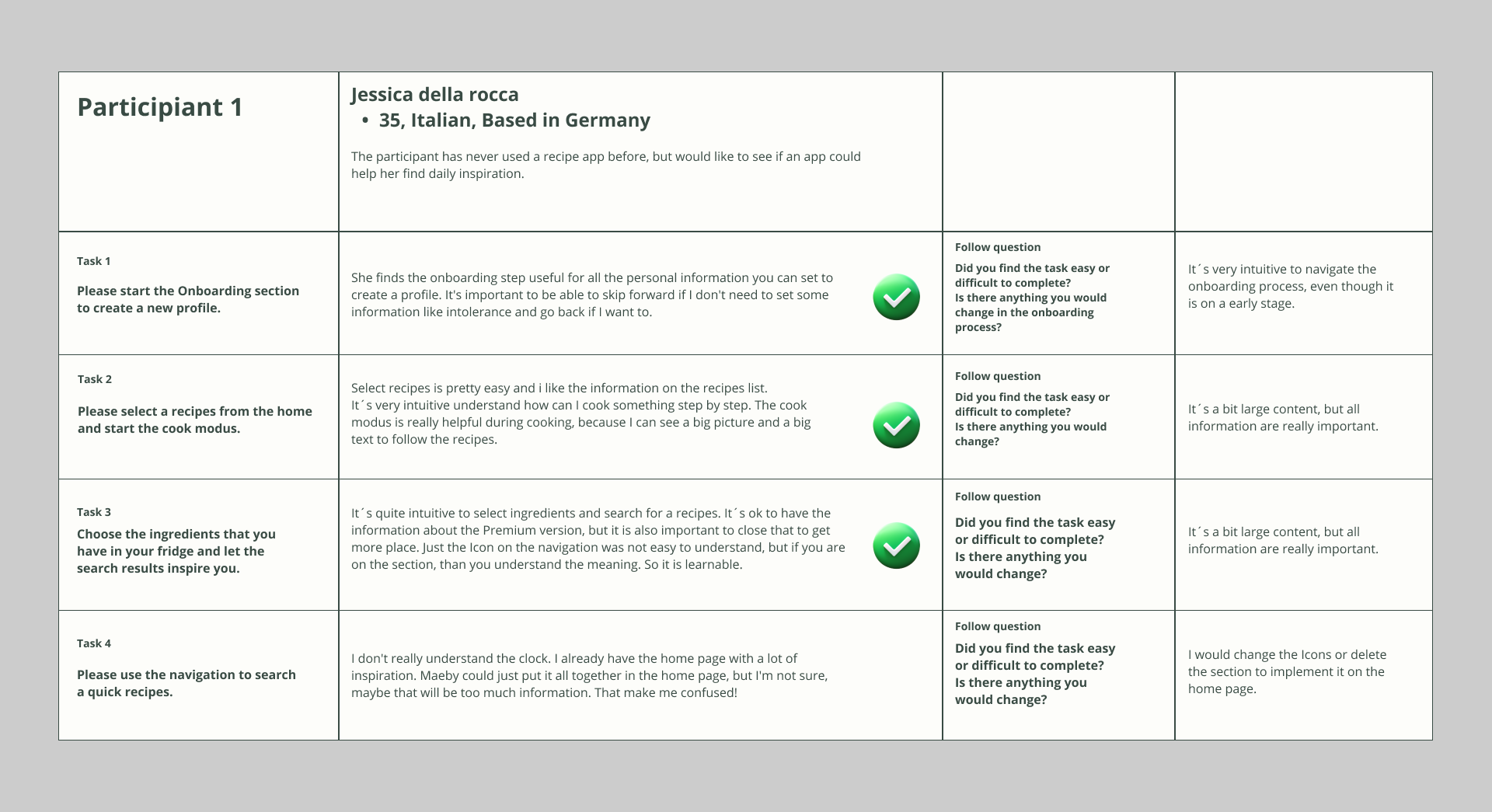
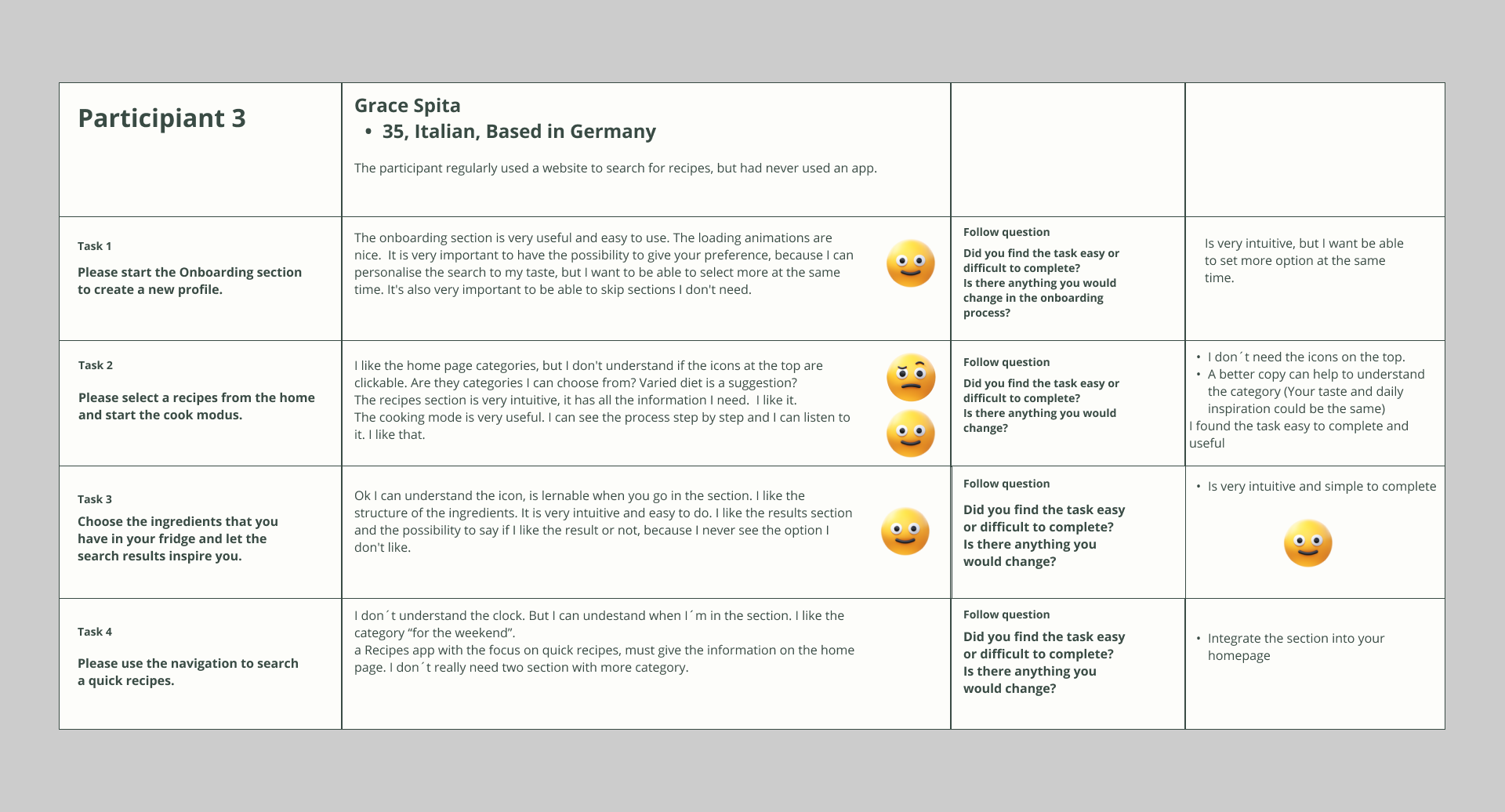
Usabilty Test Results
The well-structured site map organizes the app’s features logically and accessibly, allowing users to easily navigate through recipes, culinary inspirations, and personal profile management. This combination of elements ensures that the app is not only easy to use but also effectively meets the diverse needs of its users, enhancing their everyday cooking experience.




Usabilty Test Results
The well-structured site map organizes the app’s features logically and accessibly, allowing users to easily navigate through recipes, culinary inspirations, and personal profile management. This combination of elements ensures that the app is not only easy to use but also effectively meets the diverse needs of its users, enhancing their everyday cooking experience.




Design adaptation
according to user requirements
Design adaptation
according to user requirements
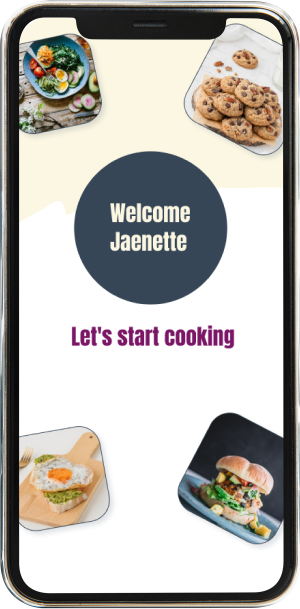
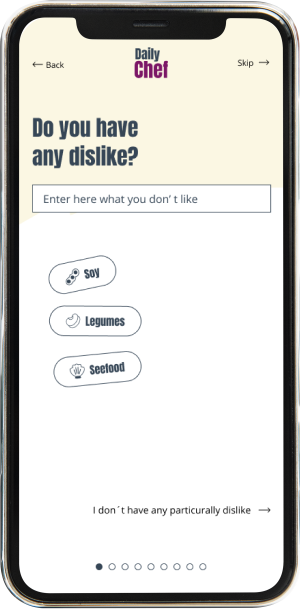
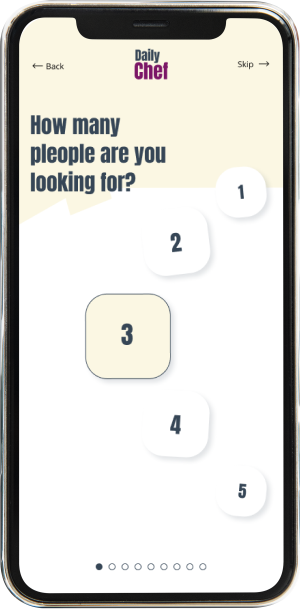
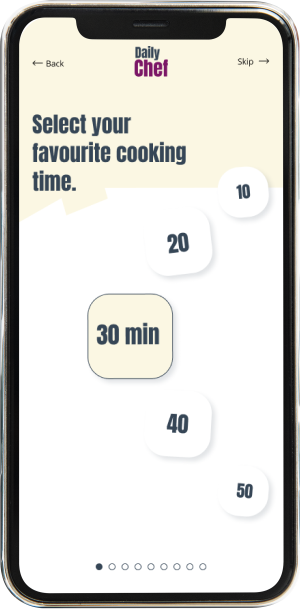
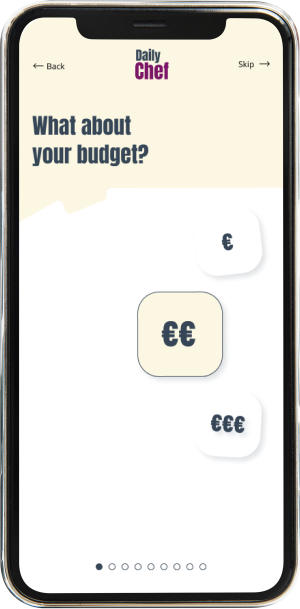
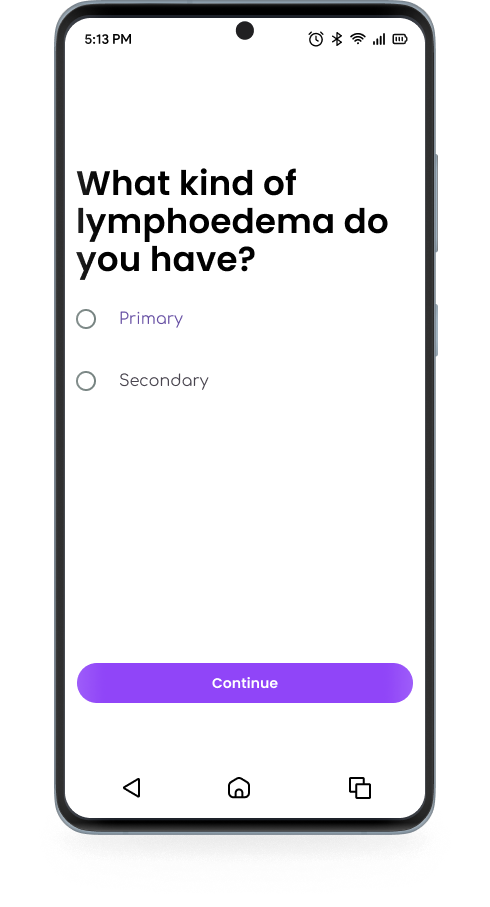
UI Design Onboarding
Good onboarding is very important when collecting personal information.
At this stage, the user is able to learn about the functionality of the app and enter all the information about their lymphoderma condition.
The onboarding section allows the user to customise their experience according to their taste and time needs.
The main steps in the process are
– Create an account.
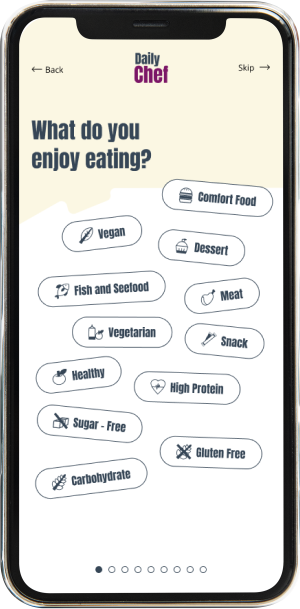
– Select the ingredients you want.
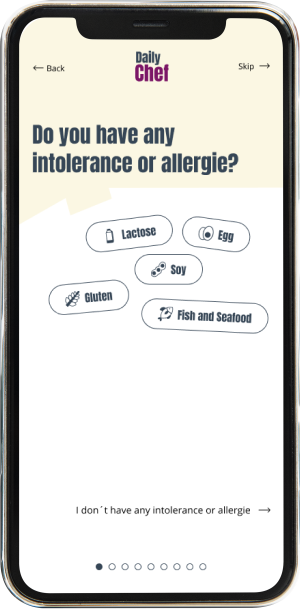
– Select ingredients you dislike.
– Enter a family member.
– Enter your favourite time.
UI Design Onboarding
Good onboarding is very important when collecting personal information.
At this stage, the user is able to learn about the functionality of the app and enter all the information about their lymphoderma condition.
The onboarding section allows the user to customise their experience according to their taste and time needs.
The main steps in the process are
– Create an account.
– Select the ingredients you want.
– Select ingredients you dislike.
– Enter a family member.
– Enter your favourite time.
Onboarding
Good onboarding is very important when collecting personal information.
At this stage, the user is able to learn about the functionality of the app and enter all the information about their lymphoderma condition.
The onboarding section allows the user to customise their experience according to their taste and time needs.
The main steps in the process are
– Create an account.
– Select the ingredients you want.
– Select ingredients you dislike.
– Enter a family member.
– Enter your favourite time.
UI components
If you want to get a complete overview of the project, I recommend trying out the prototype.
UI components
If you want to get a complete overview of the project, I recommend trying out the prototype.
Other sections
Other sections
If you want to get a complete overview of the project, I recommend trying out the prototype.
Let´s Discuss
your project.
Book your first call with me—it’s free!
I’m excited to explore tailored solutions for you. Looking forward to connecting!
Let´s Discuss
your project.
Book your first call with me—it’s free! I’m excited to explore tailored solutions for you. Looking forward to connecting!
Let´s Discuss
your project.
Book your first call with me—it’s free!
I’m excited to explore tailored solutions for you. Looking forward to connecting!